js-web-screen-shot · 





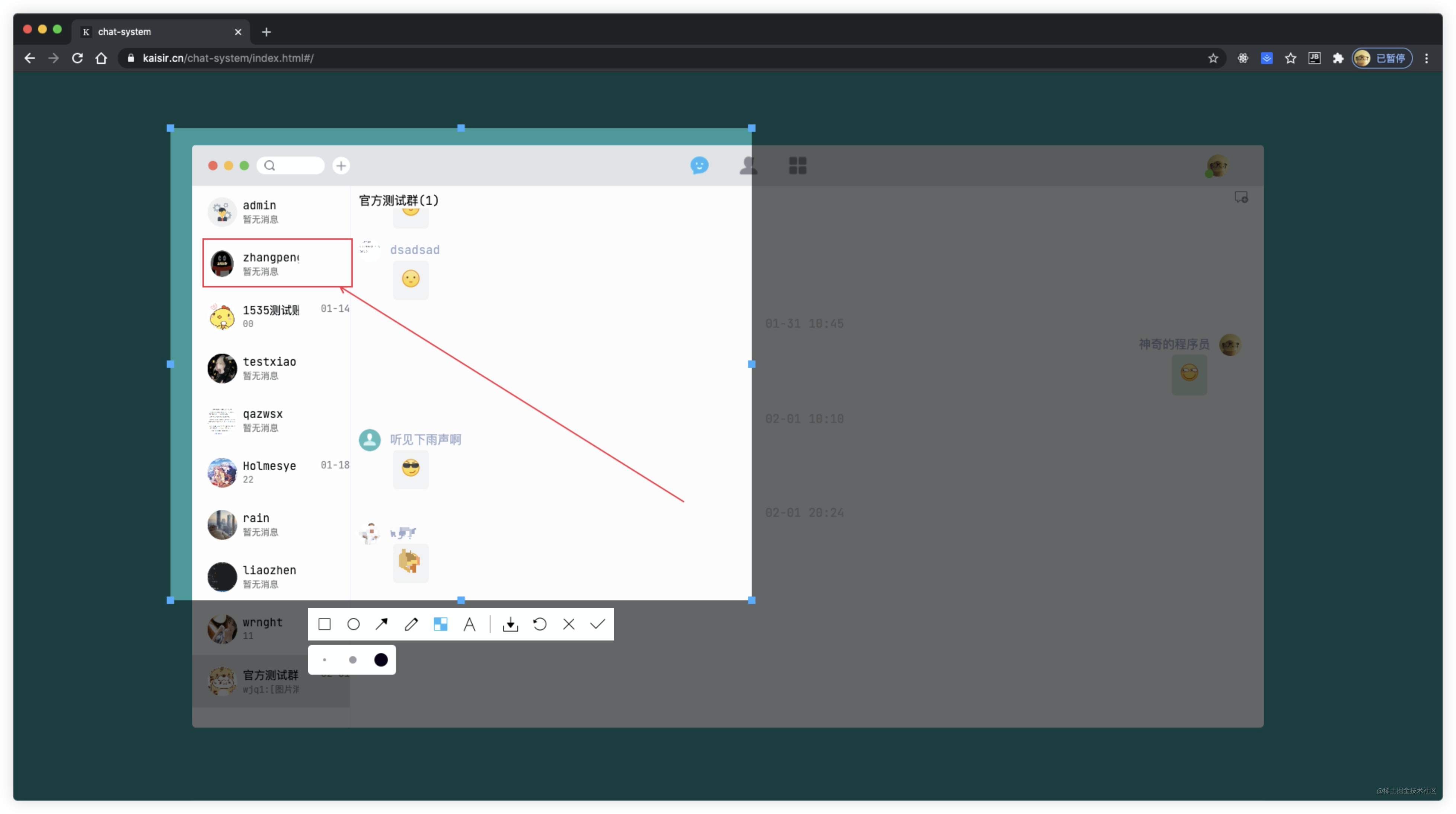
web端自定义截屏插件(原生JS版),运行视频:实现web端自定义截屏功能 ,效果图如下:
插件安装
yarn add web-screen-shot
npm install web-screen-shot --save
插件使用
由于插件采用原生js编写且不依赖任何第三方库,因此它可以在任意一台支持js的设备上运行。
import形式使用插件
import ScreenShot from "js-web-screen-shot";
new ScreenShot();
⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
cdn形式使用插件
- 将插件的
dist文件夹复制到你的项目中 - 使用
script标签引入dist目录下的screenShotPlugin.umd.js文件
<script src="./screenShotPlugin.umd.js"></script>
const callback = (base64) =>{
console.log(base64);
}
new screenShotPlugin({enableWebRtc: false, completeCallback: callback});
⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
参数说明
截图插件有一个可选参数,它接受一个对象,对象每个key的作用如下:
enableWebRtc 是否启用webrtc,值为boolean类型,值为false则使用html2canvas来截图completeCallback 截图完成回调函数,值为Function类型,最右侧的对号图标点击后会将图片的base64地址回传给你定义的函数,如果不传的话则会将图片的base64地址放到sessionStorage中,你可以通过下述方式拿到他:
sessionStorage.getItem("screenShotImg");
level 截图容器层级,值为number类型。canvasWidth 画布宽度,值为number类型。canvasHeight 画布高度,值为number类型。
写在最后
至此,插件的所有使用方法就介绍完了,该插件的Vue3版本,请移步:vue-web-screen-shot









