
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
filerobot-image-editor
Advanced tools
Repository includes React version and Vanilla JS adapter for standalone usage
Docs • Demo • CodeSandbox • Video tutorial
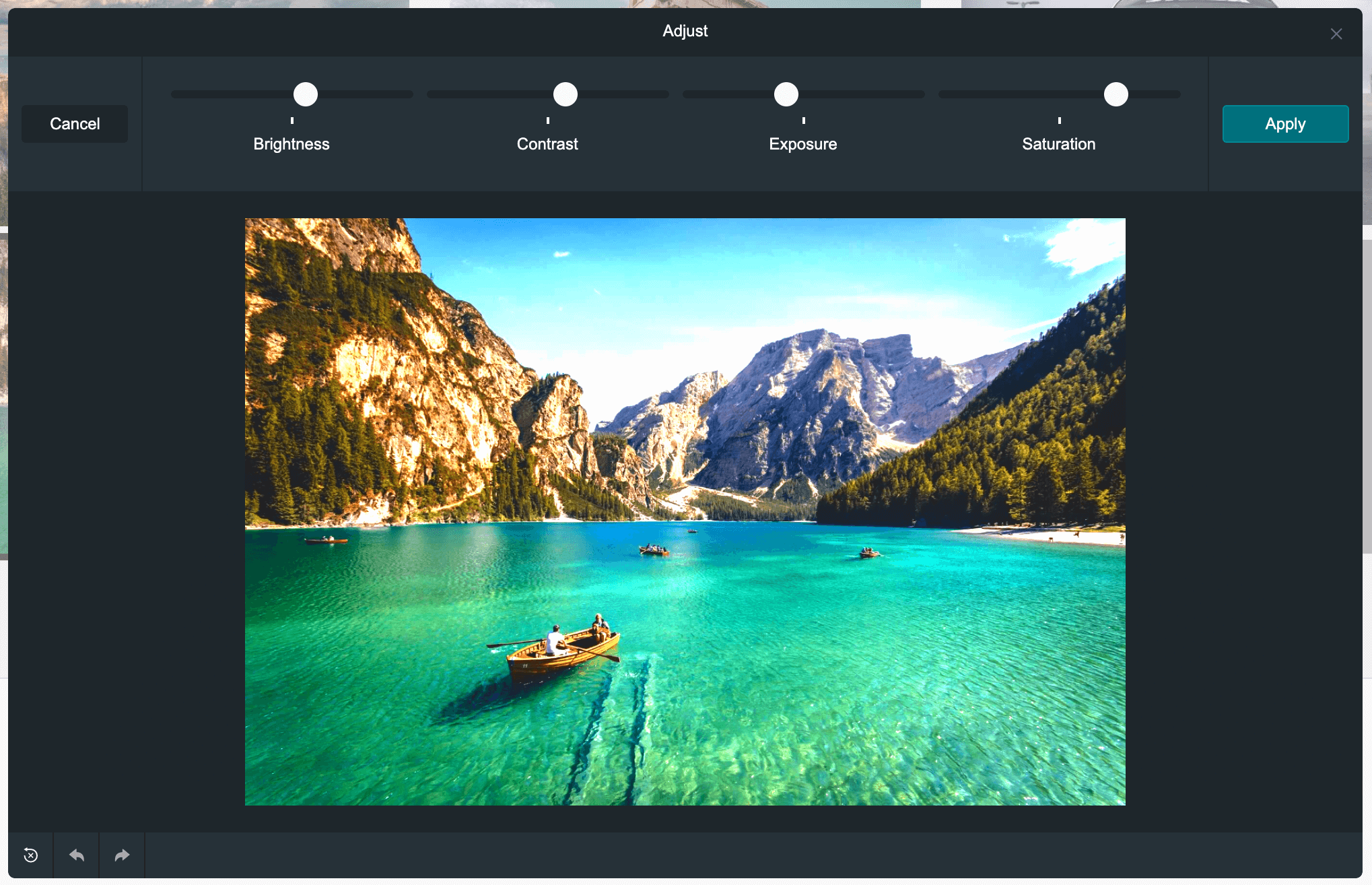
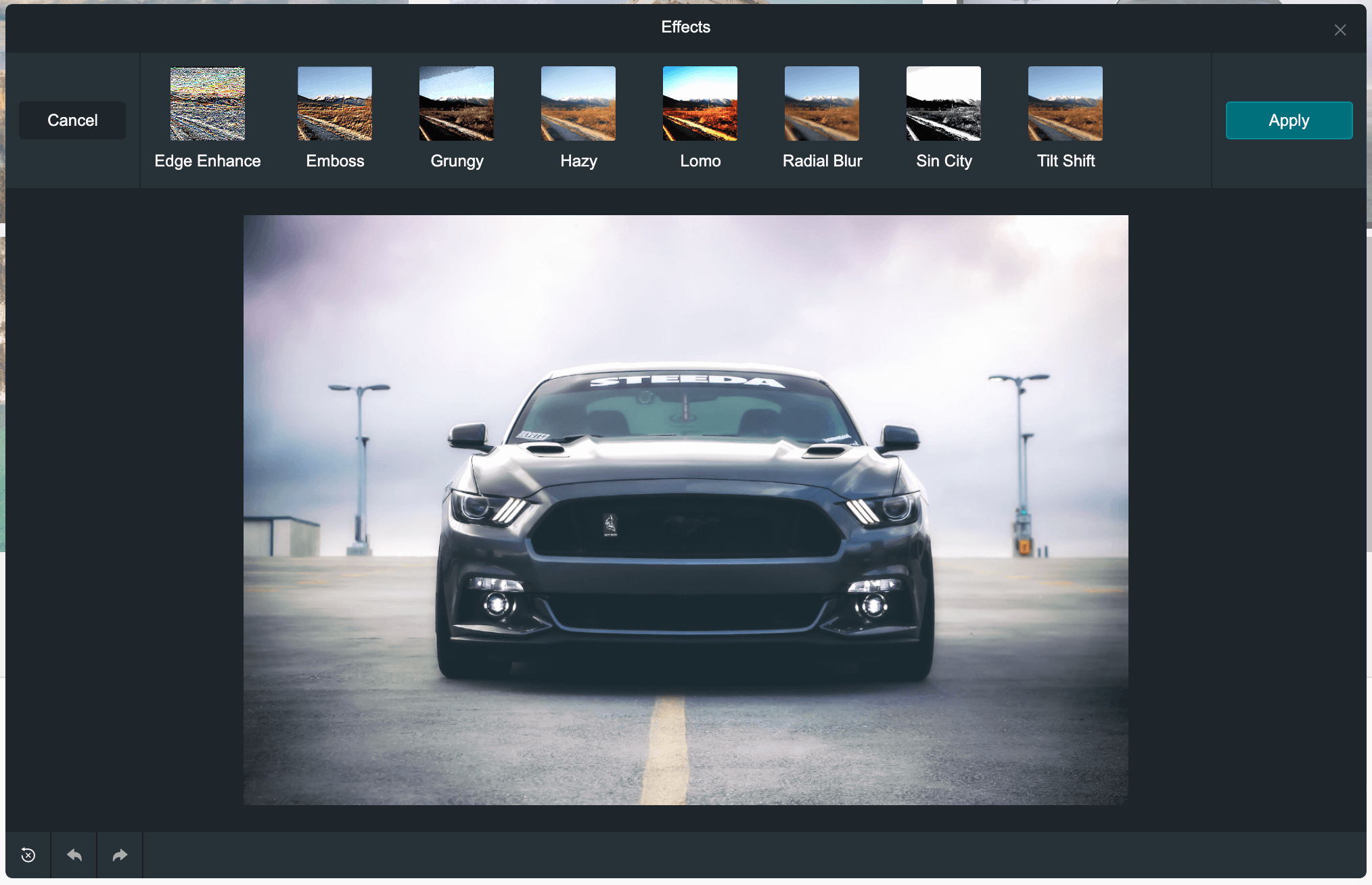
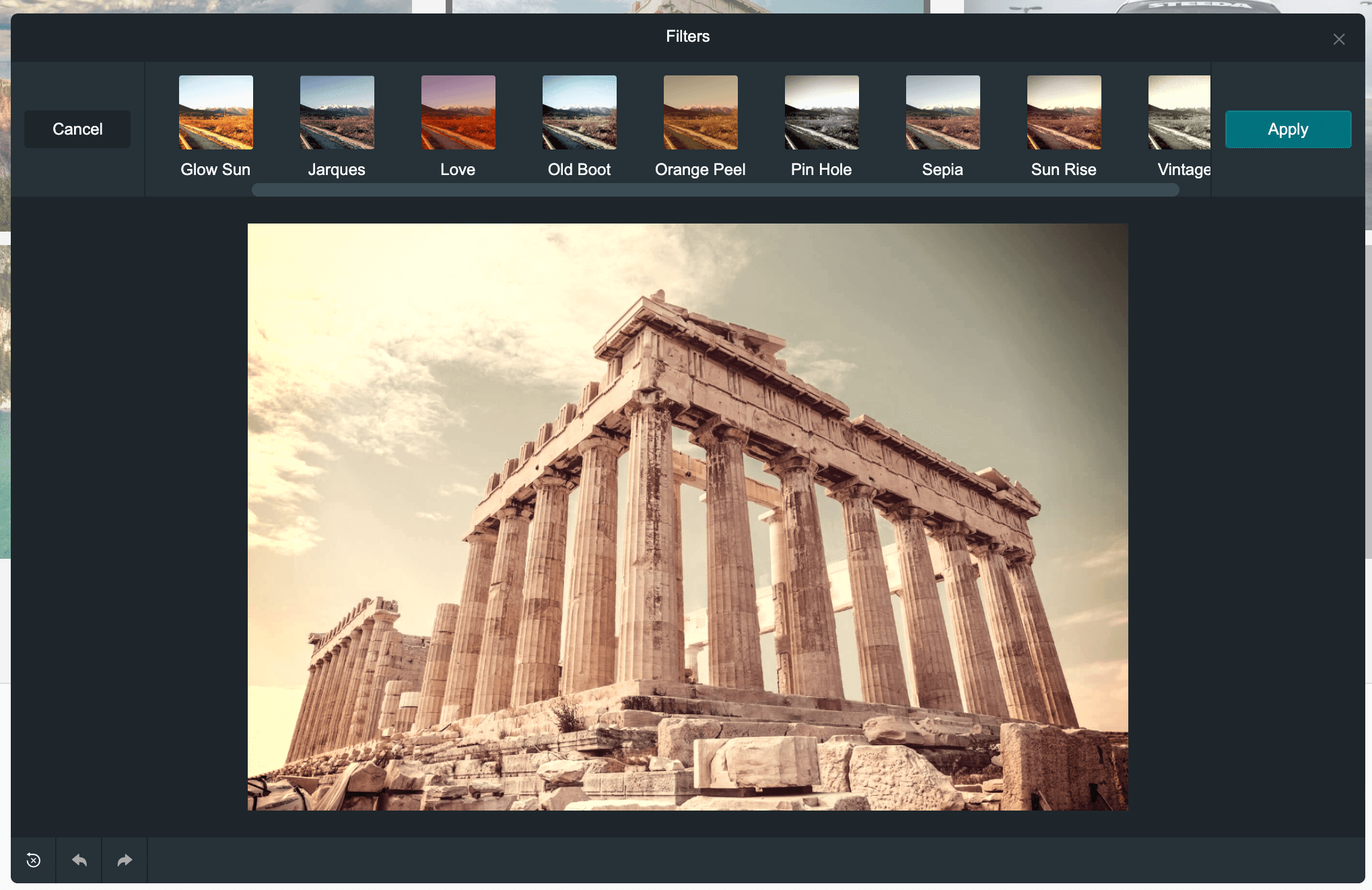
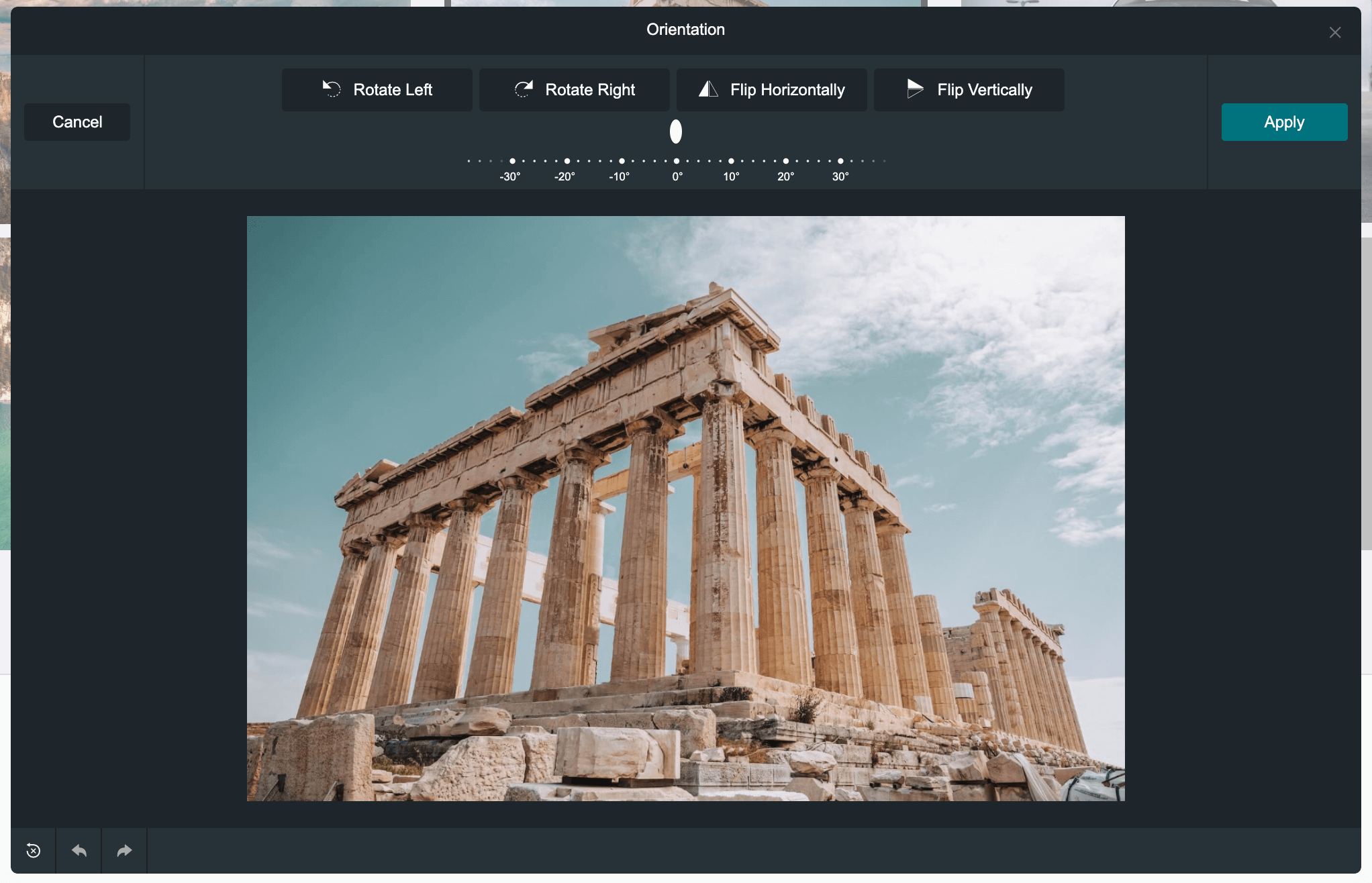
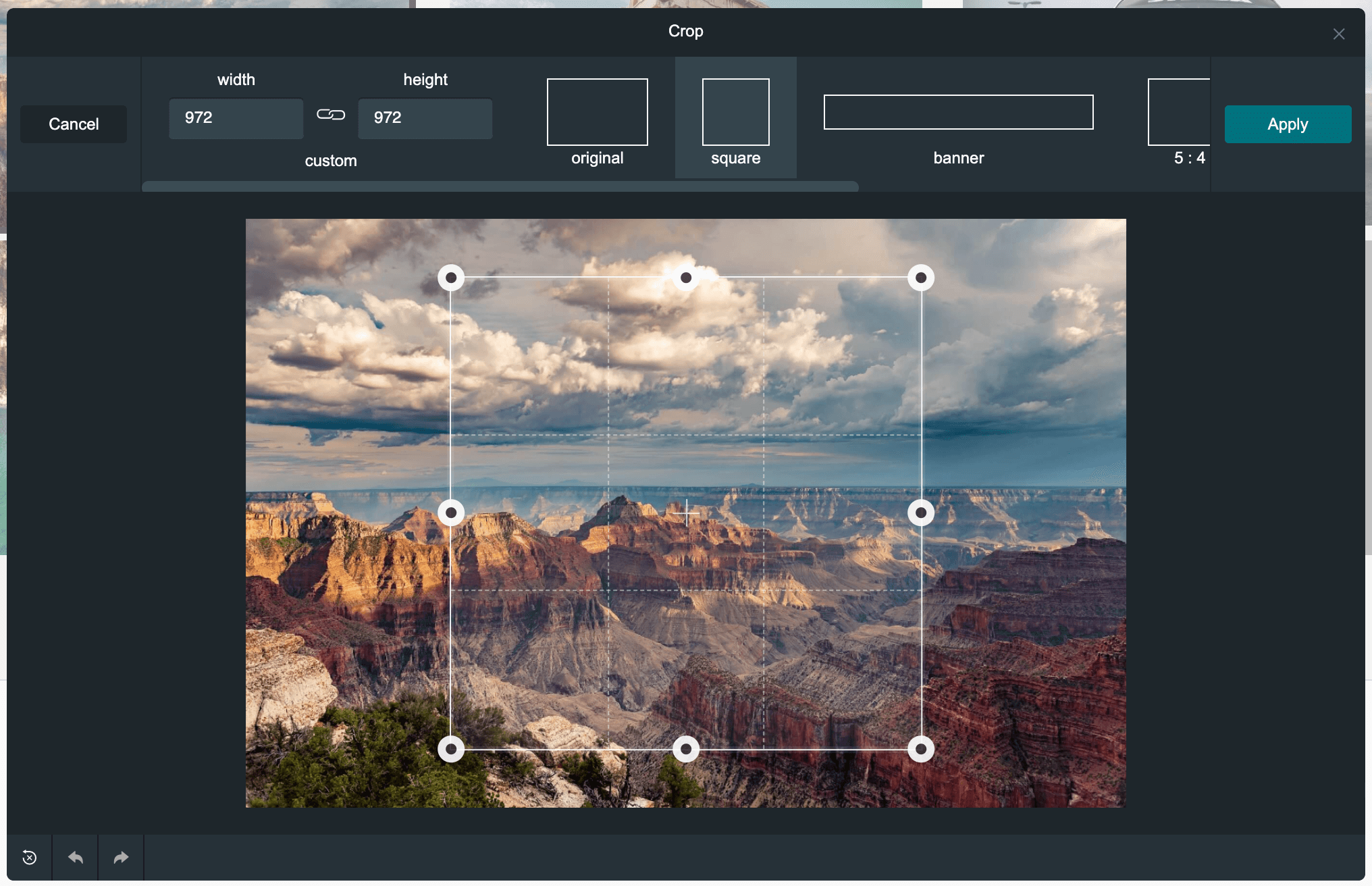
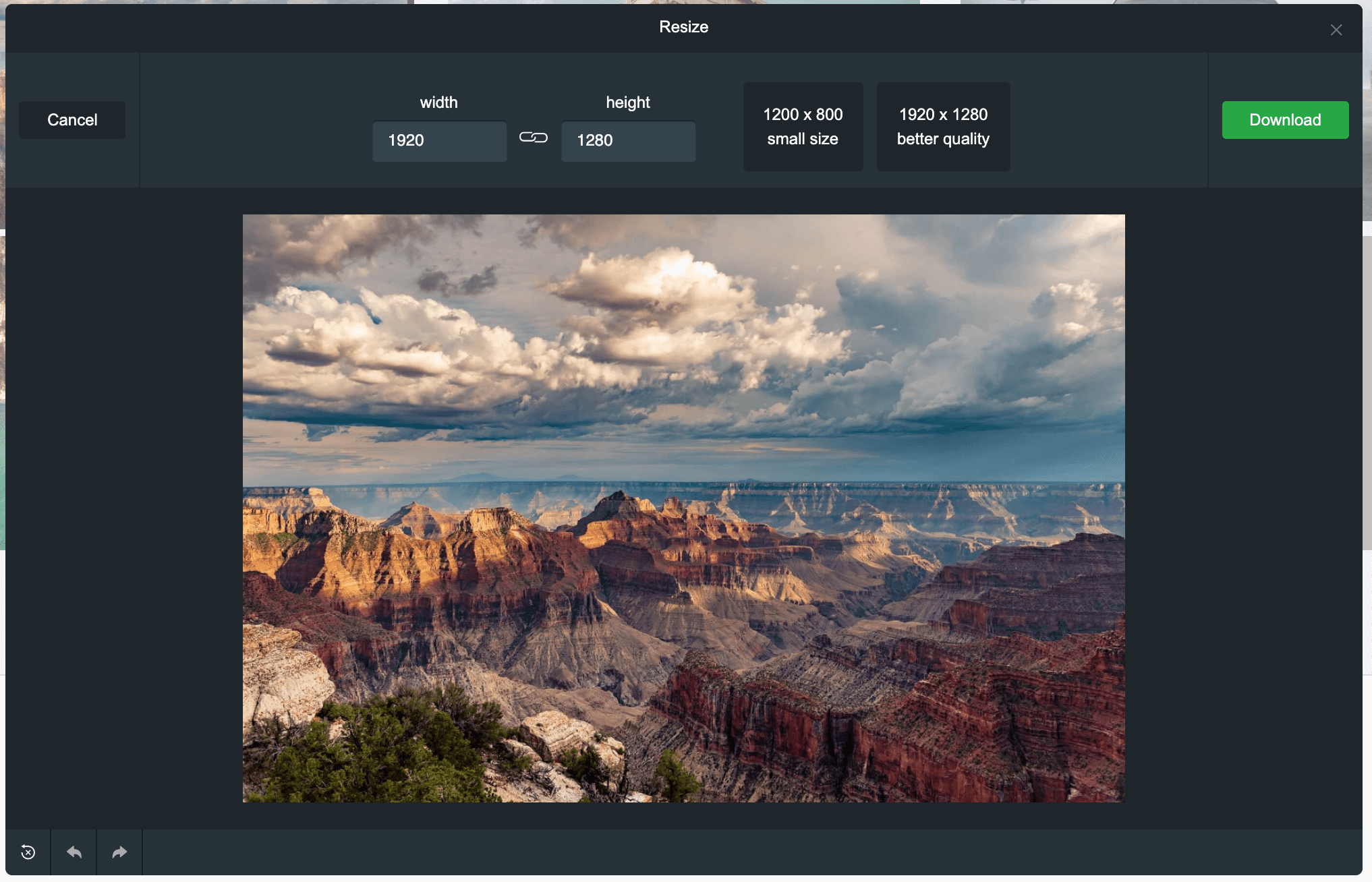
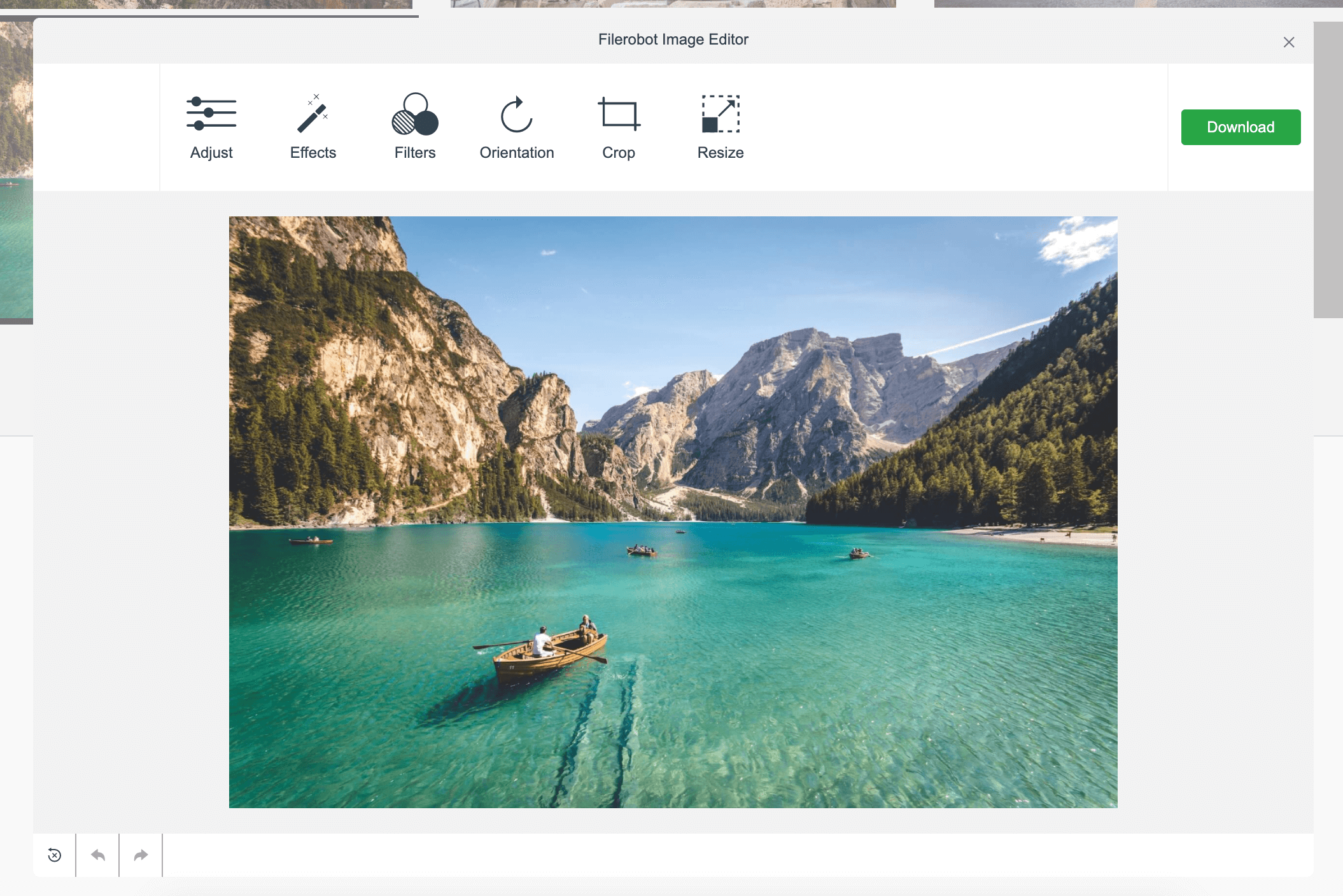
The Filerobot Image Editor is the easiest way to integrate an easy-to-use image editor in your web application. Integrated with few lines of code, your users will be able to apply basic transformations like resize, crop, rotate and various filters to any image.
brightness, contrast, exposure, and saturation

'edge enhance', 'emboss', 'grungy', 'hazy', 'lomo', 'radial blur', 'sin city', 'tilt shift'

'cross process', 'glow sun', 'jarques', 'love', 'old boot', 'orange peel', 'pin hole', 'sepia', 'sun rise', 'vintage'

rotate and flip (mirrow effect)




or use your custom color scheme

Use latest CDNized plugin version
<script src="https://cdn.scaleflex.it/plugins/filerobot-image-editor/3.9.1/filerobot-image-editor.min.js"></script>
We provide easy way to integrate image editor in your applications
<script>
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
</script>
FilerobotImageEditor(config: {}, uploadHandler: callback): functionInitialization of Filerobot Image Editor plugin.
ImageEditor.open(url): functionOpen editor modal.
ImageEditor.close(): functionClose editor modal.
ImageEditor.unmount(): functionDestroy editor
$ npm install --save filerobot-image-editor
We provide easy way to integrate image editor in your applications
import React, { useState } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const App = () => {
const src = 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg';
const [show, toggle] = useState(false);
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={src} onClick={() => { toggle(true) }} alt="example image"/>
<FilerobotImageEditor
show={show}
src={src}
onClose={() => { toggle(false) }}
/>
</div>
)
};
render(<App/>, document.getElementById('app'));
show: bool (required)default: false
Trigger, to display the image editor widget.
config: objectImage editor config.
onClose(): function (required)Callback, triggers on close image editor widget.
onOpen(): function (optional)Callback, triggers on open image editor widget.
onComplete(): function (required)Callback, triggers on complete processing image.
tools: [string]default: ['adjust', 'effects', 'filters', 'rotate', 'crop', 'resize', 'watermark']
Filerobot Image Editor tools.
config.tools = ['adjust', 'effects', 'filters', 'rotate'];
isLowQualityPreview: booldefault: true
Helps to improve performance of the Image Editor by applying transformations to low quality preview.
config.isLowQualityPreview = true;
language: stringdefault: 'en'
Language of interface
available languages: en (fr, de, ru are in progress), you can add translations by yourself
config.language = 'en';
translations: objectkey/translation pairs for i18n
config.translations = {
en: {
'toolbar.save': 'Save',
'toolbar.apply': 'Apply',
...
}
};
reduceBeforeEdit: objectIn order to improve performance of editing your images, you can reduce the image size before editing.
default: mode: 'manual', widthLimit: 2000px, heightLimit: 2000px
config.reduceBeforeEdit = {
mode: 'manual',
widthLimit: 2000,
heightLimit: 2000
};
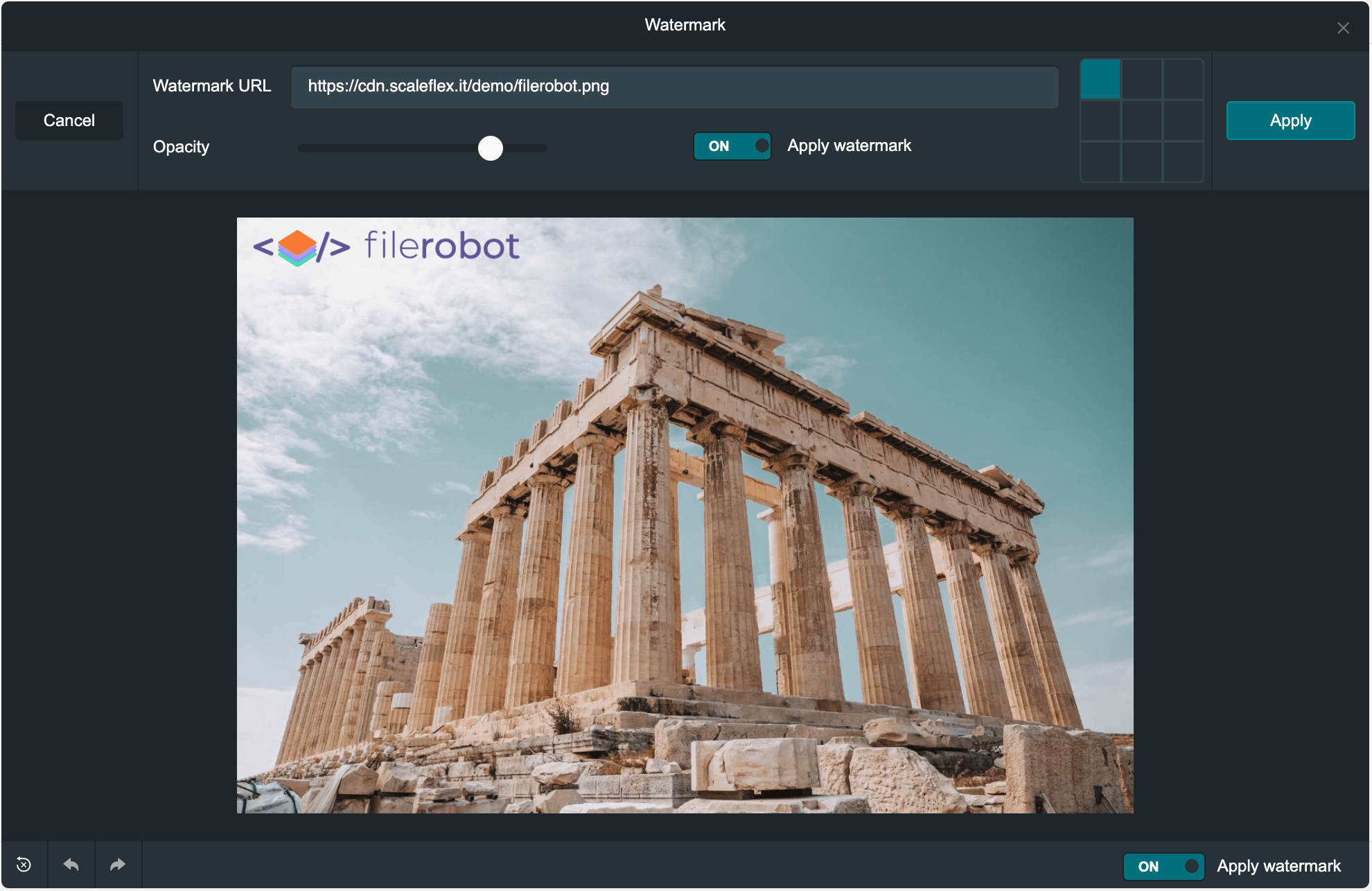
reduceBeforeEdit.mode: string | 'manual', 'auto' - Manual mode will show a modal before editing where you can reduce size of the image. Auto mode will reduce the image in the background (saving image proportion).reduceBeforeEdit.widthLimit: number - Limit of the image widthreduceBeforeEdit.heightLimit: number - Limit of the image heightwatermark: objectAdd watermark on the image after applying image transformations.
default: null
watermark.url: string - url of the logo/imagewatermark.urls: [url|{ url, label }] - list of url of the logo/image preset to select from in editorwatermark.position: string | 'center' - position of the watermarkwatermark.opacity: number | [0-1] - opacity of the watermarkwatermark.applyByDefault: bool - apply by defaultwatermark.activePositions: string - 'corners', 'star', 'center', 'top-row', 'center-row', 'bottom-row' - select a preset or apply an array with 9 positons [1,1,1,1,1,1,1,1,1]watermark.handleOpacity: boolean - default is true, hide or show the opacity rangewatermark.imageFilter: function - default is null, pass a function that gets the image resource before draw and return a manipulated image (pass some fancy filter on the watermark)config.watermark = {
url: 'https://jolipage002-global.api.airstore.io/v1/get/_/04e725a5-8605-57d5-bf9b-b161745e7720/6d3f41ddc2c1271cb4fede2b7cc8323bec97a3c69f89fd1dd881c5bb9460d9c6.png',
position: 'center',
opacity: 0.7
};
colorScheme: string | 'dark', 'light'default: 'dark'
Color schemes, currently available two themes: 'dark', 'light'. There is possibility to make your custom theme here
theme: objectPossibility to make your custom theme See the example here
example:
config.theme = {
colors: {
primaryBg: '#1e262c',
primaryBgHover: '#637381',
secondaryBg: '#263138',
secondaryBgHover: '#34444c',
text: '#F9FAFB',
textHover: '#fff',
textMute: '#aaa',
textWarn: '#f7931e',
secondaryBgOpacity: 'rgba(0, 0, 0, 0.75)',
border: '#161e23',
borderLight: '#70777f'
}
};
cropPresets: objectAdd custom templates for crop. See the example here
resizePresets: objectAdd custom templates for resize. See the example here
Upload the image in your Filerobot storage container, edit it in the Image Editor and upload the result. Deliver lightning fast over CDN.
The example of Image Editor configuration using Filerobot service can be found here.
Point the Image Editor to your origin image URL, edit it and deliver the result lightning fast over the Cloudimage image CDN. Limited to the Cloudimage inline transformation features.
The example of Image Editor configuration using cloudimage service can be found here.
Features
Adapters
All contributions are super welcome!
Filerobot Image Editor is provided under the MIT License
FAQs
Vanilla Javascript bridged version of filerobot image editor (FIE).
We found that filerobot-image-editor demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.