FisheyeGl
A library for correcting fisheye, or barrel distortion, on images in the browser in JavaScript with WebGL.
Adapted from fisheye-correction-webgl by @bluemir.
Usage
In the live demo, you can try it out -- use the default image or drag a new one in, and use the sliders to adjust the distortion.
Right click the image to save. Drag a new image in to use the same settings for multiple images.
Lens models
If you can manually correct a particular lens or camera, please file an issue or email jeff@publiclab.org to get a preset made; we can save up some presets and add a feature for quick correction of known cameras. Please include the a, b, Fx, Fy, and fov parameters and the make/model of your camera with a before/after image pair, so we can add them to a presets listing.
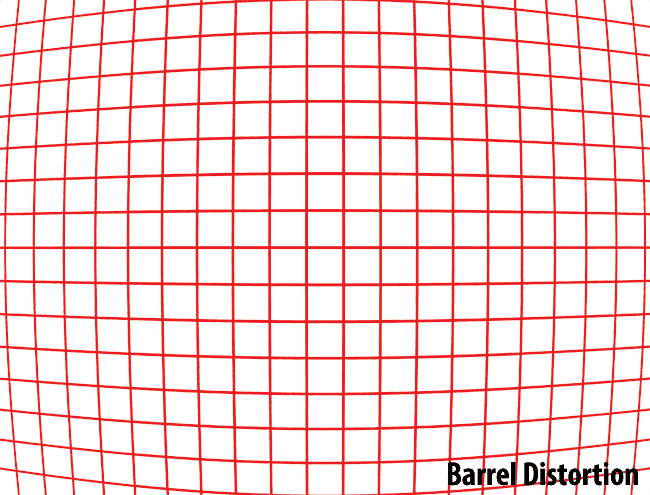
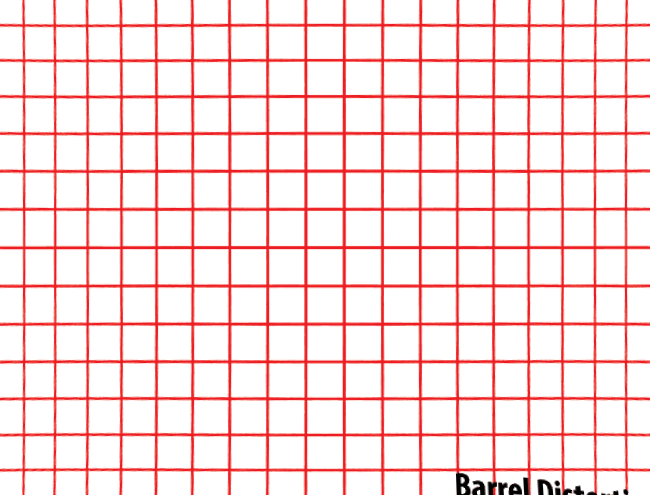
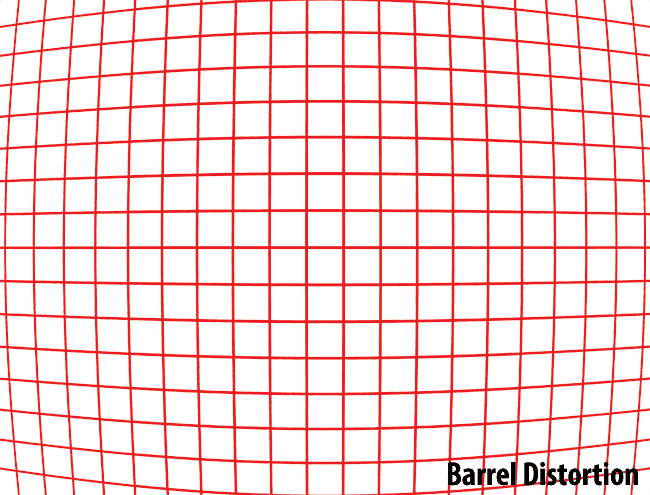
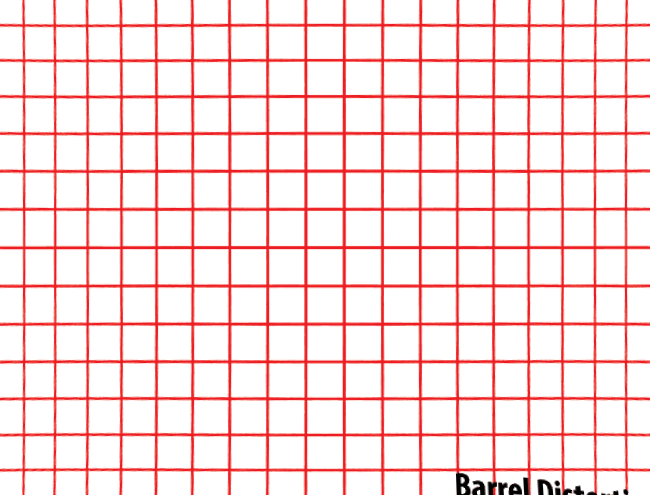
Example before/after images:
Before correcting lens (barrel) distortion:

After:

Using it in your code
See main.js in the examples folder for a working implementation, but the basics are:
var distorter = FisheyeGl({
image: 'path/to/image.jpg',
selector: '#canvas',
lens: {
a: 1,
b: 1,
Fx: 0.0,
Fy: 0.0,
scale: 1.5
},
fov: {
x: 1,
y: 1
},
fragmentSrc: "../shaders/fragment.glfs",
vertexSrc: "../shaders/vertex.glvs"
});
distorter.getImage();
distorter.getImage('image/png');
distorter.setImage('path/to/image.jpg');
You will definitely need the two shader files and to provide relative links to them.
Resources
Lots of good info here: http://wiki.panotools.org/Lens_correction_model#Lens_distortion_a.2C_b_.26_c_parameters