
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
Gaiman: Storytelling Text Based Game Engine and Programming Language
Main part of Gaiman is a minimalist, Ruby inspired, programming language. The main purpose of it is to help creating Text Adventure Games. But it can also be used to create any interactive CLI applications (Web Based Terminal applications). It supports browser based CLI applications and in the future also native command line.
First, you need to install NodeJS. After you're done, you should open terminal and use npm command (that is included with Node).
npm install -g gaiman@beta
gaiman -o directory input.gs
This will compile your source file and generate dir/index.html and dir/index.js files.
And you can open generated html file in browser and run the game.
This is Hello world Gaiman DSL example:
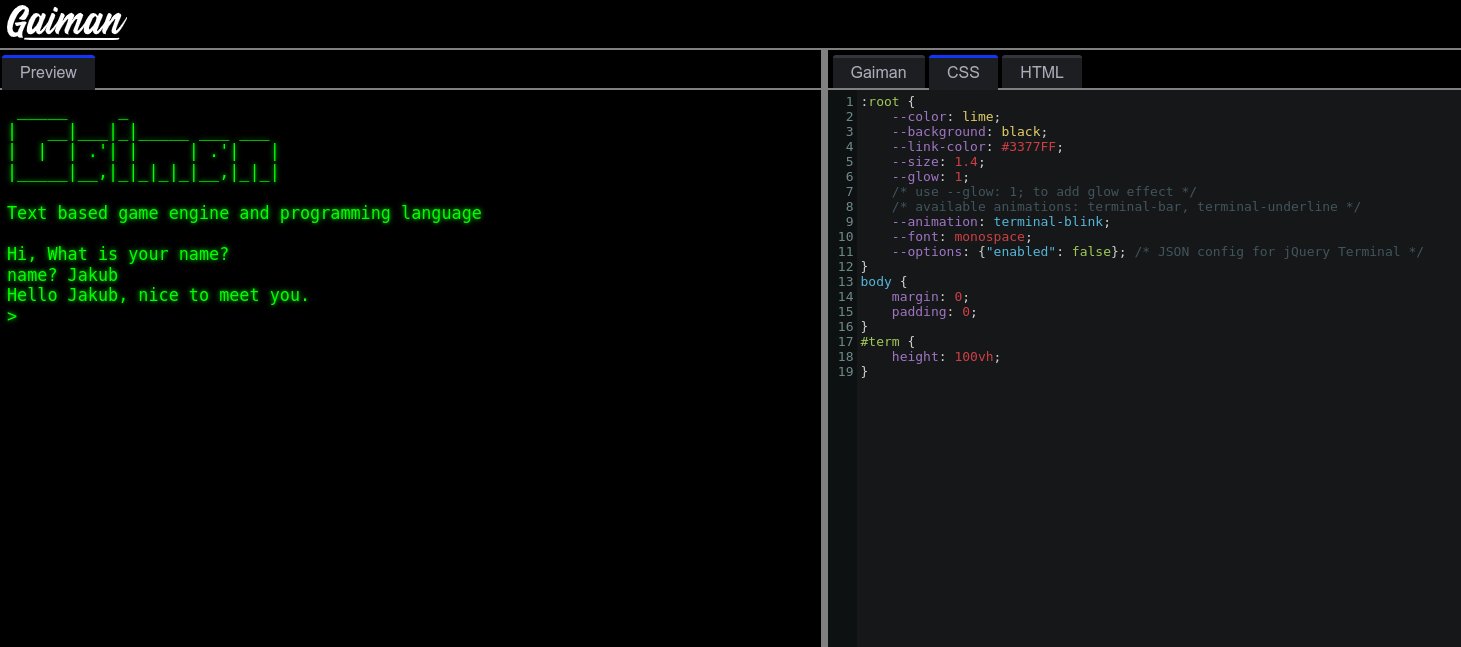
echo get "https://gaiman.js.org/gaiman.txt"
echo* "Hi, What is your name?", 50 # Typing animation with 50ms delay
let name = ask "name? "
echo "Hello $name, nice to meet you."
More advanced example:
if cookie.visited then
if cookie.user then
let user = cookie.user
echo "Hello $user, welcome back"
else
ask_details("Welcome back stranger")
end
else
cookie.visited = true
ask_details("Welcome stranger")
end
def ask_details(msg)
echo msg
echo "Do you want me to contact you with updates?"
let confirm = ask "yes/no: ", lambda(answer)
return answer =~ /^(y|yes|n|no)$/i
end
if confirm =~ /y|yes/i then
echo "what is your name?"
let name = ask "name: ", lambda(name)
let valid = name != ""
if not valid then
echo "You need to type something"
end
return valid
end
cookie.user = name
let email = ask "email: ", lambda(email)
let valid = email =~ /^.+@.+\..+$/
if not valid then
echo "wrong email"
end
return valid
end
cookie.email = email
let response = post "/register", { "name" => name, "email" => email }
if response then
echo "Welcome $user. You're successfully registered"
end
else
echo "Ok, as you wish. Bye"
end
end
More examples in examples directory
See Reference Manual for details about the features
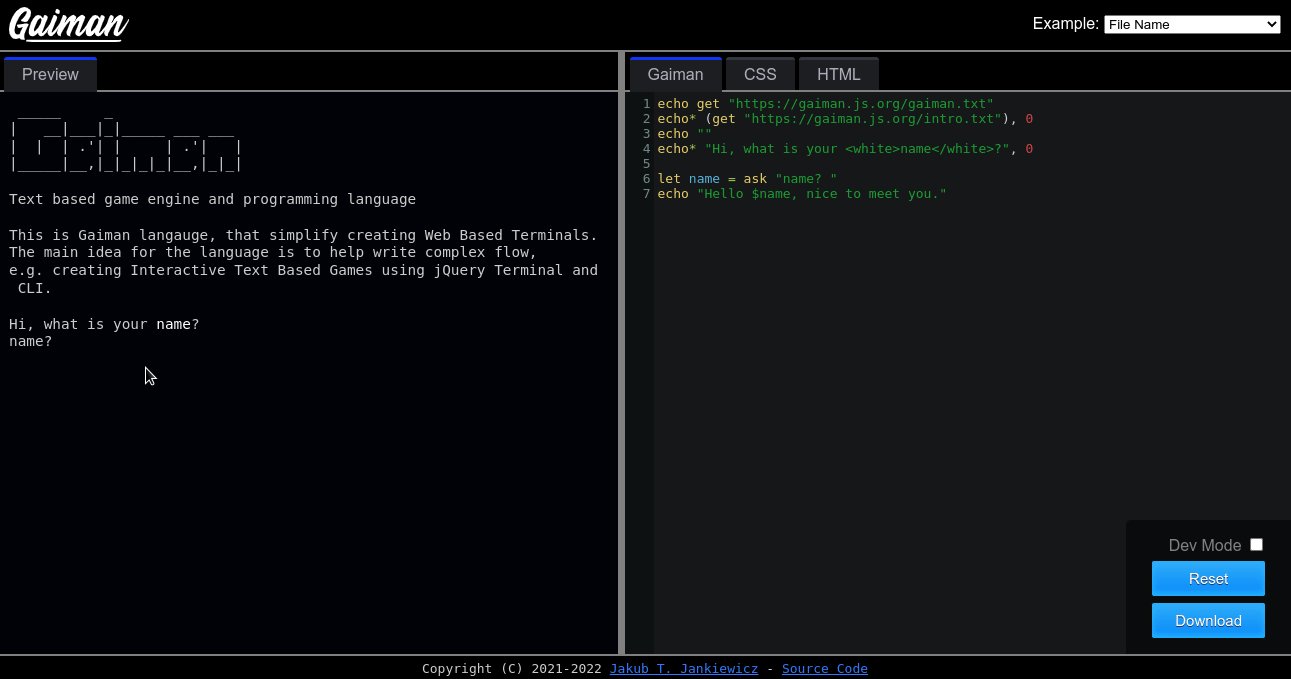
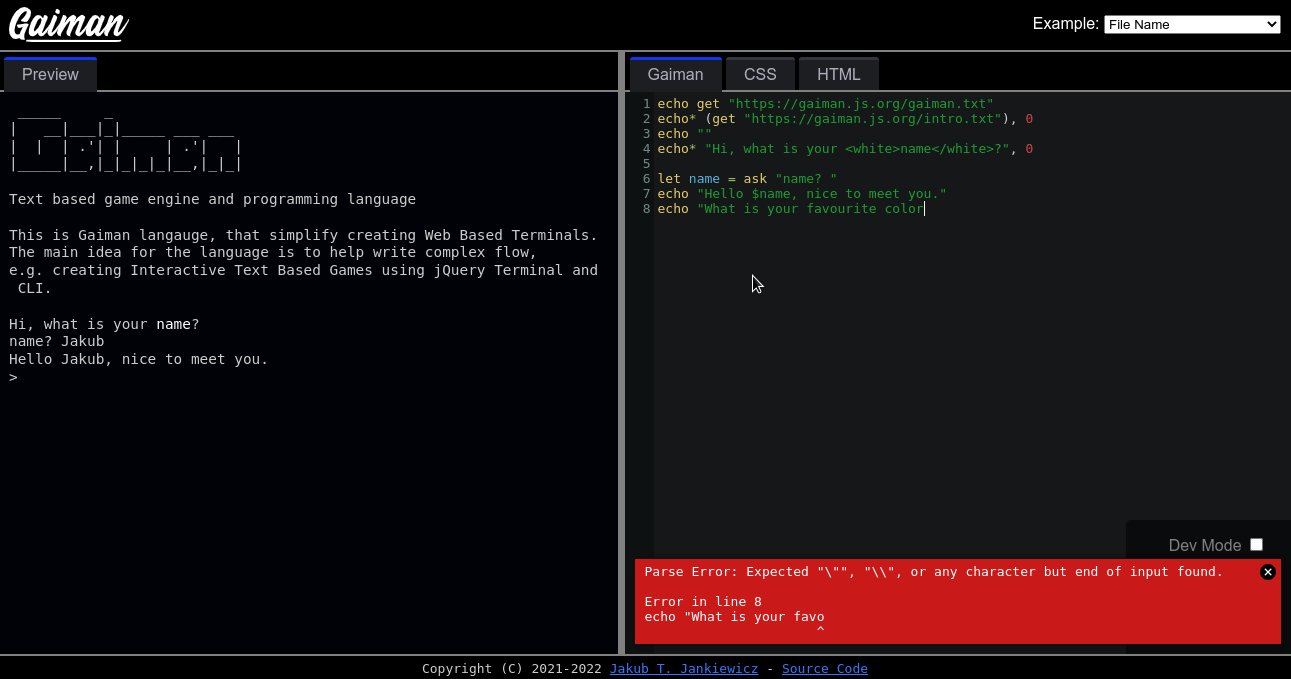
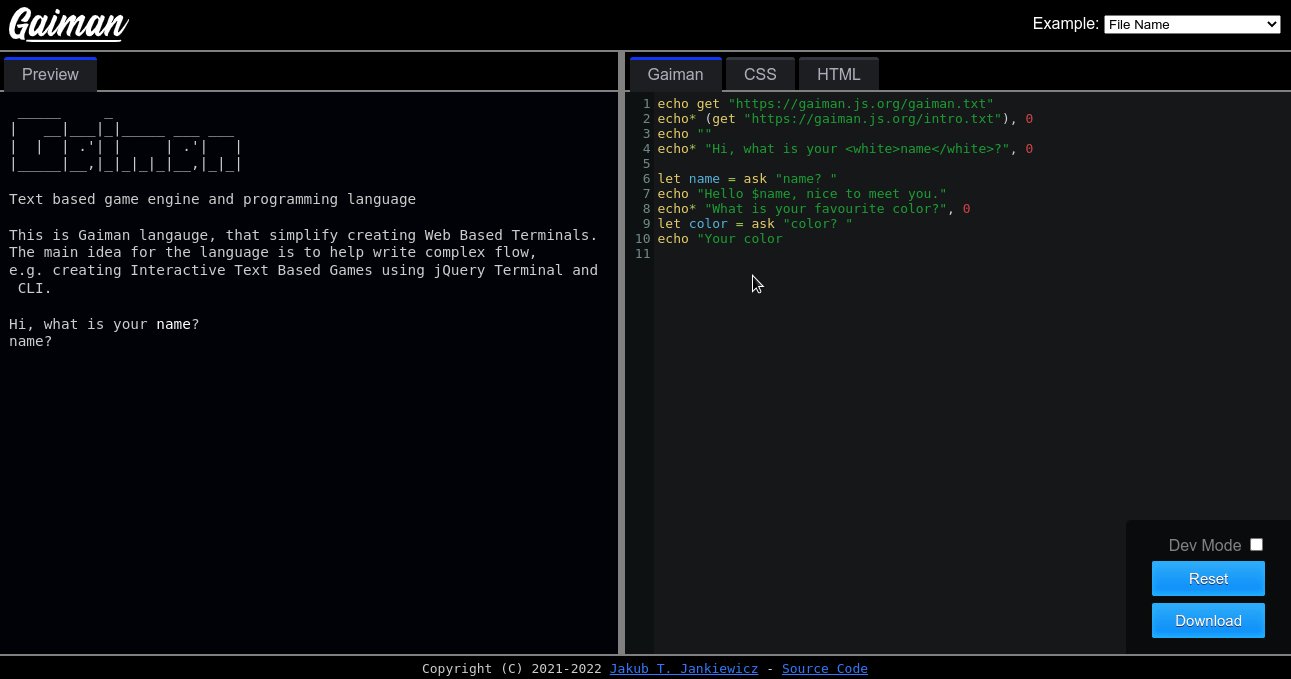
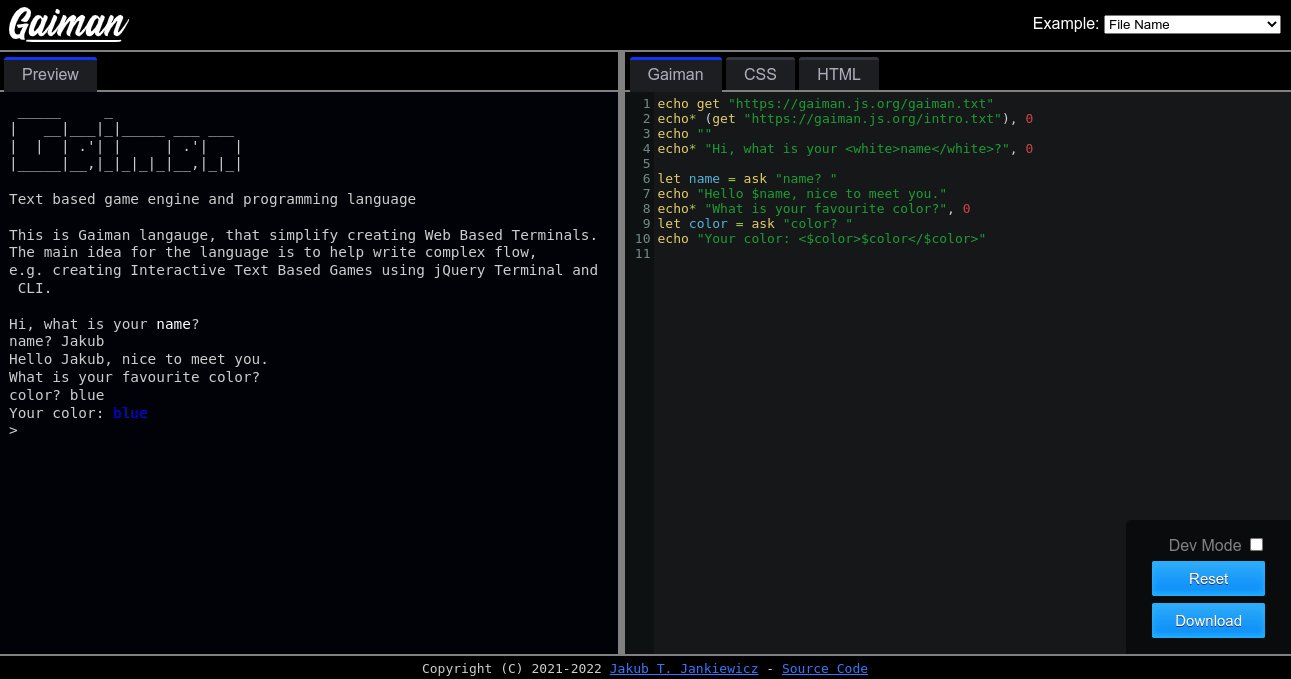
See Gaiman language Playground
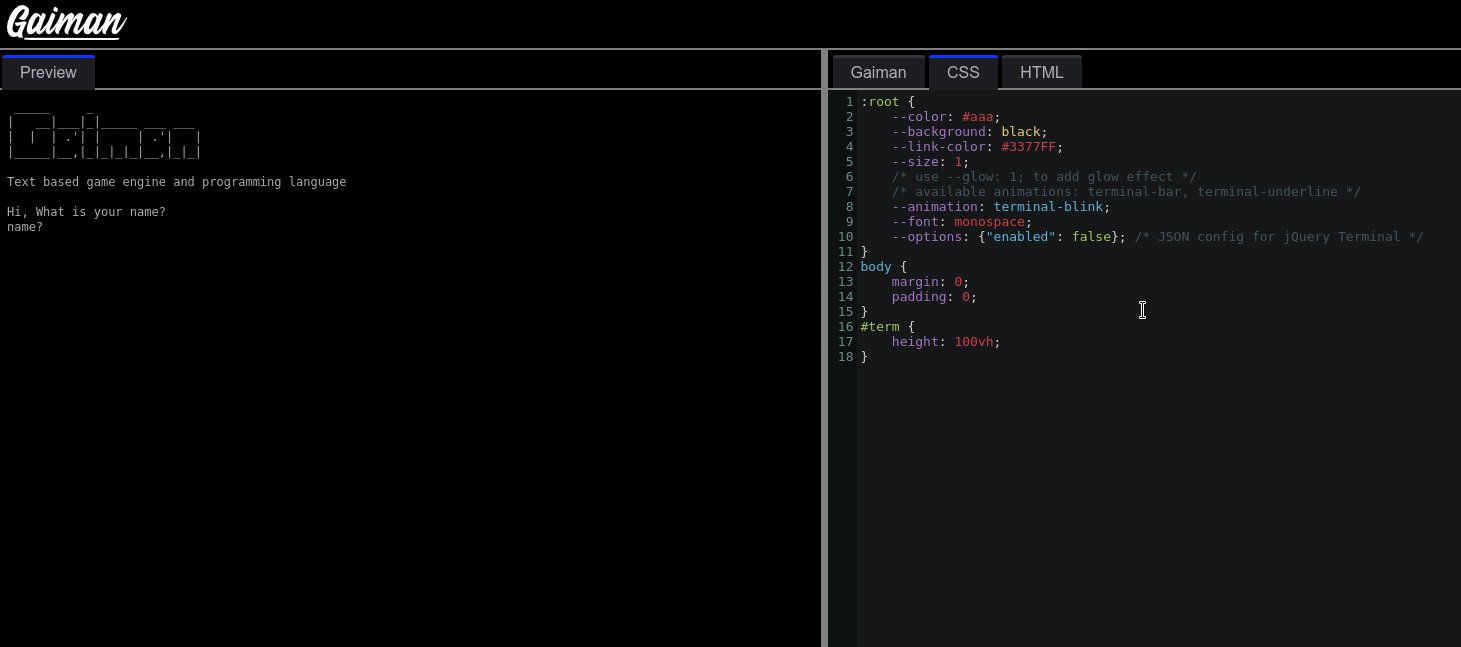
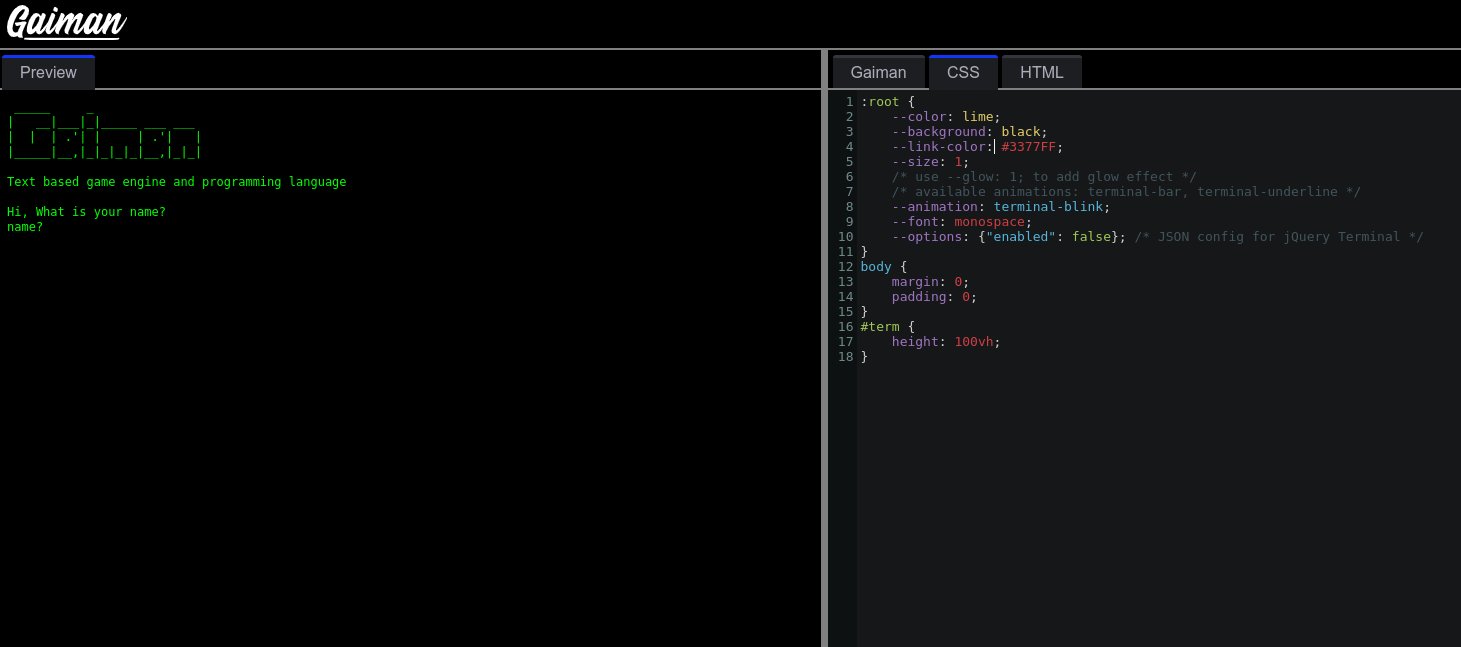
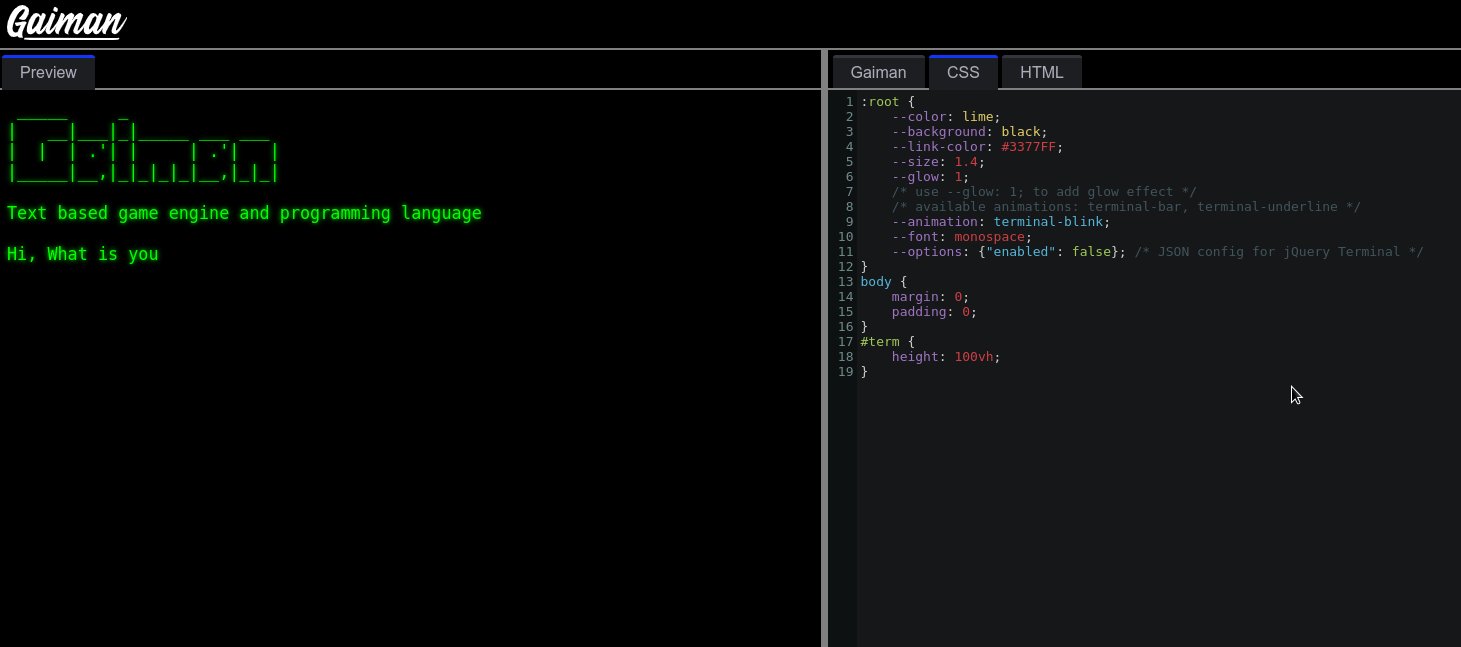
Live Edit of Gaiman Code:

Live edit of style

See Wiki TODO & Roadmap.
Name came from Neil Gaiman, Author of novels, comic books, graphic novels and films. Great storyteller.
You can read about the origin of the language in the beginning of the article:
Logo use:
Released under GNU GPL v3 or later
Copyright (c) 2021-2022 Jakub T. Jankiewicz
FAQs

The npm package gaiman receives a total of 1 weekly downloads. As such, gaiman popularity was classified as not popular.
We found that gaiman demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.