What is this?
This is a Gatsby plugin that generates hierarchical menus from Markdown (.md) files . It automatically creates a menu based on the directory structure and filenames of your content directory in your gatsby site.
How to Use It
Installation
You can install the gatsby-plugin-md-menus via npm or yarn:
Using npm
npm install gatsby-plugin-md-menus
Using yarn
yarn add gatsby-plugin-md-menus
##Configuration
After installing the plugin, you need to add it to your gatsby-config.js file. The plugin requires a configuration object to work properly.
module.exports = {
plugins: [
{
resolve: 'gatsby-plugin-md-menus',
options: {
config: {
sidebar: {
forcedNavOrder: [
'/introduction',
'/key-concepts',
],
collapsedNav: [
'/introduction',
'/key-concepts',
],
},
gatsby:{
pathPrefix: "/",
trailingSlash: false
}
}
}
}
]
};
Configuration Object
The configuration object defines how your menu items should be structured and displayed. Here's an example configuration:
const config = {
sidebar: {
forcedNavOrder: [
'/introduction',
'/key-concepts',
],
collapsedNav: [
'/introduction',
'/key-concepts',
],
},
gatsby:{
pathPrefix: "/",
trailingSlash: false
}
};
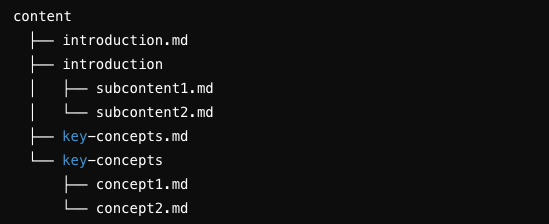
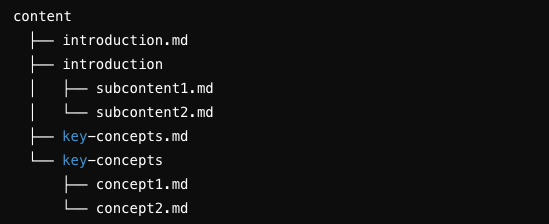
Folder Structure
For the plugin to work correctly, your content folder should have Markdown files and corresponding directories that match the parent Markdown files. Here is an example structure:

Usage
Once the configuration is in place and your content is organized, the plugin will automatically generate the hierarchical menu based on the specified order and collapsed items.
To render the menu in your Gatsby site, you can import and use the Menu component provided by the plugin in your React components. Here's an example of how to do this:
import React, { useState } from 'react';
import Sidemenu from 'gatsby-plugin-md-menus/sidemenu';
const Sidebar = ({setMenu}) => {
return (
<Sidemenu onClickMenuItem={setMenu} />
);
};
export default Sidebar;
Theme Configuration
This configuration allows you to customize the appearance of the side navigation menu and the left sidebar.
The configuration file can be found at:
ROOT_DIRECTORY/src/components/theme/index.js
section: {
navActiveCol: '#001933',
navChildCol: 'white',
},
leftSideBar: {
catTitle: '#004C48',
menuHover: '#004C48',
menuActive: '#09A4A7',
iconNormal: 'white',
iconHover: '#7CC9CD',
}
Contributing
We welcome contributions! Please feel free to submit issues, fork the repository, and make pull requests
License
This project is licensed under the MIT License - see the LICENSE file for details.