
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
gatsby-plugin-md-menus
Advanced tools
This is a Gatsby plugin that generates hierarchical menus from Markdown (.md) files . It automatically creates a menu based on the directory structure and filenames of your content directory in your gatsby site.
You can install the gatsby-plugin-md-menus via npm or yarn:
npm install gatsby-plugin-md-menus
yarn add gatsby-plugin-md-menus
##Configuration
After installing the plugin, you need to add it to your gatsby-config.js file. The plugin requires a configuration object to work properly.
module.exports = {
plugins: [
{
resolve: 'gatsby-plugin-md-menus',
options: {
config: {
sidebar: {
forcedNavOrder: [
'/introduction', // Order of menu items
'/key-concepts',
],
collapsedNav: [
'/introduction', // Menu items to collapse
'/key-concepts',
],
},
//This is optional
gatsby:{
pathPrefix: "/", // default is '/'
trailingSlash: false // Default is false
}
}
}
}
// other plugins
]
};
The configuration object defines how your menu items should be structured and displayed. Here's an example configuration:
const config = {
sidebar: {
forcedNavOrder: [
'/introduction', // Order of menu items
'/key-concepts',
],
collapsedNav: [
'/introduction', // Menu items to collapse
'/key-concepts',
],
},
//This is optional
gatsby:{
pathPrefix: "/", // default is '/'
trailingSlash: false // Default is false
}
};
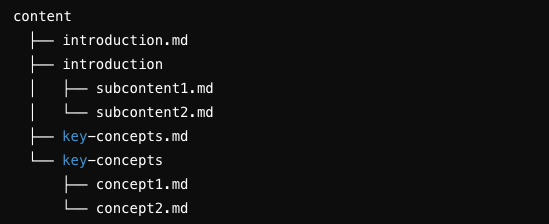
For the plugin to work correctly, your content folder should have Markdown files and corresponding directories that match the parent Markdown files. Here is an example structure:

introduction folder
Contains subcontent related to introduction.md.
key-concepts folder
Contains subcontent related to key-concepts.md.
Once the configuration is in place and your content is organized, the plugin will automatically generate the hierarchical menu based on the specified order and collapsed items.
To render the menu in your Gatsby site, you can import and use the Menu component provided by the plugin in your React components. Here's an example of how to do this:
import React, { useState } from 'react';
import Sidemenu from 'gatsby-plugin-md-menus/sidemenu';
const Sidebar = ({setMenu}) => {
return (
<Sidemenu onClickMenuItem={setMenu} />
);
};
export default Sidebar;
This configuration allows you to customize the appearance of the side navigation menu and the left sidebar.
The configuration file can be found at:
ROOT_DIRECTORY/src/components/theme/index.js
section: {
navActiveCol: '#001933', // The text color of an active side menu item.
navChildCol: 'white', // The text color of an inactive side menu item.
},
leftSideBar: {
catTitle: '#004C48', // The text color of the category title.
menuHover: '#004C48', // The background color of a side menu item when hovered.
menuActive: '#09A4A7', // The background color of the active side menu item.
iconNormal: 'white', // The color of the icons in the side menu.
iconHover: '#7CC9CD', // The color of the icons in the side menu when hovered.
}
We welcome contributions! Please feel free to submit issues, fork the repository, and make pull requests
This project is licensed under the MIT License - see the LICENSE file for details.
FAQs
gatsby-plugin-md-menus
The npm package gatsby-plugin-md-menus receives a total of 1 weekly downloads. As such, gatsby-plugin-md-menus popularity was classified as not popular.
We found that gatsby-plugin-md-menus demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.