
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
generator-live
Advanced tools

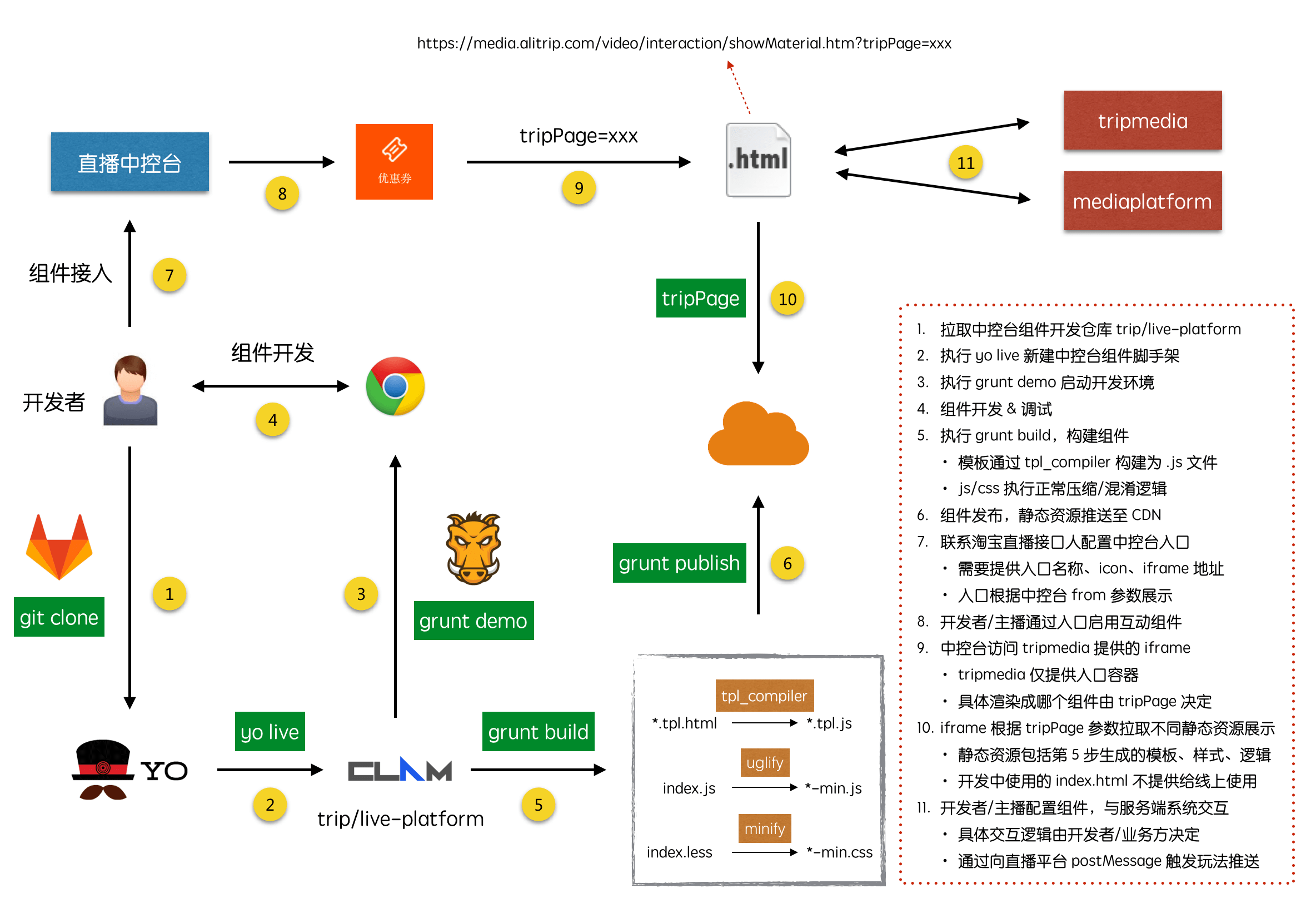
1、拉取中控台组件开发仓库 trip/live-platform,安装依赖
$ tnpm install
2、新建脚手架,选择 中控台配置层,按提示配置,生成包括默认的模板、样式、逻辑
$ yo live
3、启动开发环境,浏览器访问打开本地页面
$ grunt dev
4、组件开发 & 调试,iframe 宽高为 800x540,开发者主要针对脚手架已提供的内容部分进行配置开发
5、开发完成后,执行 grunt build(或直接执行 gurnt prepub),构建组件
* 模板通过 tpl_compiler 构建为 .js 文件,用于实现同一个 vm 渲染不同配置组件
* js/css 执行正常压缩/混淆逻辑
$ grunt prepub
6、发布组件,静态资源推送至 CDN,到 tripmedia 中修改静态资源版本号
$ grunt publish
7、联系淘宝直播接口人 @影逸 配置中控台入口
* 需要提供入口名称、icon、iframe 地址,具体格式可参考淘宝提供的 [素材投放开发标准文档](http://gitlab.alibaba-inc.com/mtb/drlivebg/wikis/livebg-access)
* 注意:PC 中控台默认展示的入口根据访问中控台传入的 from 参数控制
8、开发者/主播通过入口启用互动组件
9、中控台访问 tripmedia 提供的 iframe
* 如上文所述,tripmedia 仅提供入口容器,具体渲染成哪个组件由 tripPage 控制拉取的 js/css 静态资源决定
10、iframe 根据 tripPage 参数拉取不同静态资源展示
* 静态资源包括第 5 步生成的模板、样式、逻辑,开发中使用的主入口 index.html 不提供给线上使用
11、开发者/主播配置组件,与服务端系统交互
* 具体交互逻辑由开发者/业务方决定,通过向直播平台 postMessage 触发玩法推送
机票宝贝添加接入信息
素材类型:flightItem
提交素材内容 postMessage action:FLIGHT_ITEM_SELECT
关闭投放选择器 action:FLIGHT_ITEM_CLOSE
中控台动态接入配置
{
"from": "alitrip",
"config": [
{
"name": "机票",
"type": "flightItem",
"feedType": "800",
"iconImage": "//gw.alicdn.com/mt/TB1osuZLXXXXXXFXVXXXXXXXXXX-52-26.png",
"action": {
"type": "link",
"value": "//media.alitrip.com/video/interaction/showMaterial.htm?tripPage=flight-item&tripType=0"
},
"dailyAction": {
"type": "link",
"value": "//media.daily.alitrip.net/video/interaction/showMaterial.htm?tripPage=flight-item&tripType=0"
}
}
]
}
1、拉取 trip/h5-live-wemodules 仓库并安装依赖
$ git clone git@gitlab.alibaba-inc.com:trip/h5-live-wemodules.git
$ tnpm install
2、使用 trip-tools/generator-live 脚手架初始化玩法模块,选择 播放端交互组件,按提示配置
$ yo live
3、启动开发环境,自动打开浏览器
$ grunt dev
4、组件开发,框架选用 Weex,src/common 中封装了一些常用方法
5、开发完成后,执行预发布命令,在 build 目录中生成压缩后的模块 js 代码
grunt prepub
6、完成模块开发后,发布项目
grunt publish
7、进入 多媒体中心互动组件管理,在对应环境下完成组件配置(配置示例、权限申请见下方)
8、对应 PC 中控台配置 iframe 中 componentName 字段填入组件名
新增组件入口及环境切换:

新增组件配置:

注意:
联系接口人 @石泉,标准话术 from @迟伤:
石泉,
http://dmtzj.taobao.com/componentErrorPage.htm
这个“多媒体中心互动组件管理”,帮忙开一下权限吧。
航旅前端,直播共建做互动层的weex组件开发。
开通后使用花名账号登陆
FAQs
The npm package generator-live receives a total of 0 weekly downloads. As such, generator-live popularity was classified as not popular.
We found that generator-live demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.