
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
generator-pipe
Advanced tools

Pipe 是一套面向 H5 侵入式开发的工具,在开发者与在离线 H5 页面间建立一条代码执行通道
开发者通过编写、构建、推送任务配置文件,能够高效地对目标 H5 页面 DOM 结构、层级样式、逻辑代码 进行热变更,达到不发布业务代码实现线上变更的目的
Pipe 任务执行环境已集成入 base 中,开发者仅需要在 pipe-job 中配置并发布执行任务即可在线上页面执行变更
从 V3 版本开始(对应 trip/pipe-job#0.4.0 及以后版本),pipe-job 发布切换到 Aone 分支发布流程,统一进行发布审批管控
进入 Aone 应用 trip-pipe-job 新建变更,不熟悉 Aone 分支发布流程的戳这里
将 trip/pipe-job 项目仓库 clone 到本地并安装依赖
git clone git@gitlab.alibaba-inc.com:trip/pipe-job.git
tnpm install
切换到变更分支,分支名参考 aone 变更项【分支】一栏
git checkout feature/xxxxxxxx_xxxxxxx_xxx_x
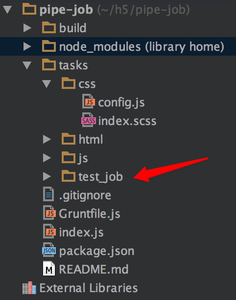
创建变更任务,完成任务基础配置,初始化配置完成后,将在 pipe-job/tasks 目录下生成对应任务目录
yo pipe


配置开发环境
启动 pipe-job 本地开发服务
grunt dev
打开任一侵入目标页面(日常/预发/线上 均可),添加 URL 参数 pipe_dev=true,如:
此时页面将默认请求 pipe-job 本地服务地址
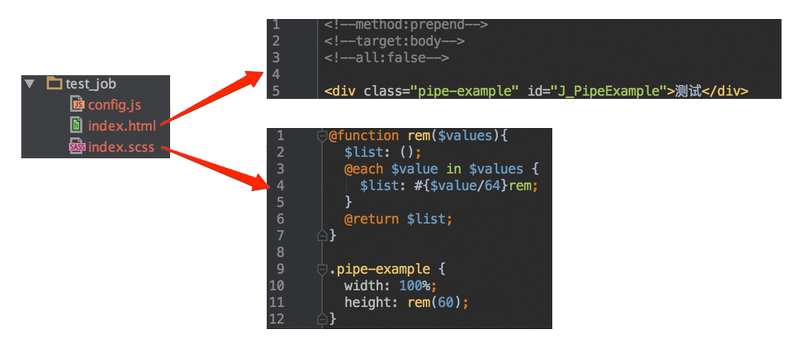
完成任务开发(以任务 test_Job 为例)
HTML 任务

<!--method:prepend--> 用于指定插入方式,支持 prepend(默认)/append/before/after/html 五种方式;<!--target:body--> 用于配置插入目标节点选择器,默认 body;<!--all:false--> 用于配置是否选择所有符合选择器规则的节点作为待插入节点,默认 false,仅取匹配选择器的第一个节点CSS 任务
JS 任务
任务开发完成后,执行 预发 指令将任务推送到远程仓库
grunt prepub
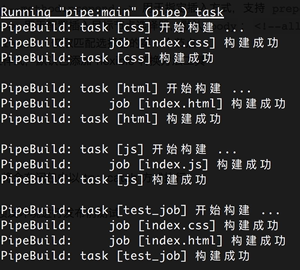
预发构建流程会执行 grunt-pipe 构建任务集

Aone 提交变更进入待发布状态,并勾选提交进入集成状态
任务测试通过后,执行 发布 指令将任务推送到远程仓库,此时需要选择发布类型 【灰度发布】/【正式发布】
grunt publish
进入 Aone trip-pipe-job 发布界面,提交发布,审批完成后,CDN 发布完成,可进行线上验证
Aone assets 发布本身没有灰度能力,因此 Pipe 的灰度发布与正式发布需在两次独立变更分别执行
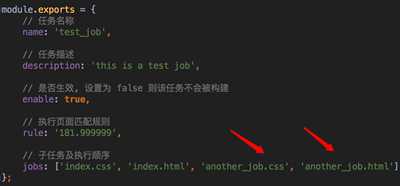
config.js 配置文件,用于配置任务的执行规则、执行时间、执行顺序等| 参数名 | 类型 | 必选/默认值 | 作用 |
|---|---|---|---|
name | String | 必选 | 任务名,即任务唯一标识,需符合变量名规范 |
description | String | 必选 | 任务描述,对任务功能进行简单描述 |
enable | Boolean | false | task 总控,标志当前 task 是否生效,只有生效的 task 才会被构建到执行任务集中 |
rule | String | 必选 | 匹配规则,仅匹配成功的页面执行任务,若 rule 类型为 String,按 spm 逻辑匹配 |
Array | 必选 | 若 rule 类型为 Array,则只要成功匹配其中一项即算通过,Array 中各项可为 String 类型或 Object 类型,按照 对应类型 逻辑处理 | |
Object | 必选 | 若 rule 类型为 Object,可配置多个匹配属性,其中,spm/url 至少配置一个;页面在 符合所有子属性值 情况下才执行任务 | |
rule.url | String | 与 spm 至少配置一个 | 页面 Url 地址,若为 String 类型,则在 location.href 中包含字符串即通过 |
RegExp | 与 spm 至少配置一个 | 若为 RegExp 类型,则 location.href 满足正则即通过 | |
Array | 与 spm 至少配置一个 | 若为 Array 类型,则只要成功匹配其中一项即算通过,Array 中各项可为 String 类型或 RegExp 类型,按照 对应类型 逻辑处理 | |
rule.spm | String | 与 url 至少配置一个 | 页面 spm 值,若为 String 类型,则需满足 A.B 的 spm 编码格式 |
Array | 与 url 至少配置一个 | 若为 Array 类型,则只要成功匹配其中一项即算通过,Array 中各项为 String 类型 | |
rule.app | String | - | 当前所处容器,若为 String 类型,支持 LX/AP/TB/H5,不指定默认 全容器 |
Array | - | 若为 Array 类型,可包含多个容器 | |
rule.os | String | - | 当前所处平台,若为 String 类型,支持 ios/android/h5,不指定默认 全平台 |
Array | - | 若为 Array 类型,可包含多个平台 | |
rule.baseVersion | String | - | 当前基础库 base 版本号,若为 String 类型则为待匹配版本号,不指定默认 所有 base 版本 |
Array | - | 若为 Array 类型,可包含多个版本号 | |
rule.projVersion | String | - | 当前项目版本号,若为 String 类型则为待匹配版本号,不指定默认 所有项目版本 |
Array | - | 若为 Array 类型,可包含多个版本号 | |
period | Object | - | 执行时间,仅在指定时间段内执行,包含 start/end 两个子参数 |
period.start | String | - | 开始时间,若不指定默认已开始;若为 String 类型,支持传入 YYYY-MM-DD hh:mm:ss 格式字符串 |
Number | - | 若为 Number 类型,支持传入时间戳 | |
period.end | String | - | 结束时间,若不指定默认不结束;若为 String 类型,支持传入 YYYY-MM-DD hh:mm:ss 格式字符串 |
Number | - | 若为 Number 类型,支持传入时间戳 | |
runTime | Object | - | 执行时机,包含 trigger/delay 两个子参数 |
runTime.trigger | String | now | 触发执行时机,now 立即执行;ready DOMReady 后执行 |
runTime.delay | Number | 0 | 触发时机后延迟执行时间,单位 ms |
cache | Boolean | false | 是否缓存该任务 |
expireTime | Number | 0 | 任务缓存时间,单位 s |
jobs | Array | 必选 | 任务步骤及执行顺序,根据文件类型不同调用对应执行方法执行,开发者可按照 .html/.js/.css 任务文件开发规范自行添加任务执行步骤并进行顺序调整 |
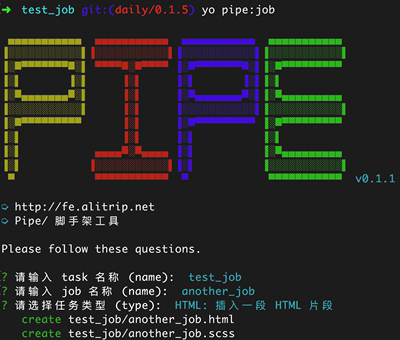
Pipe 为复杂任务单独提供了新增 Job 的脚手架
进入需要新增 job 的 task 目录,执行命令
cd tasks/test_job
yo pipe:job
相关配置与 yo pipe 命令基本相同,task 名称无需手动输入

job 添加完成后,默认将在 config.js 中添加至 jobs 最后

<meta name="disabled_pipe" content="true">任务构建
任务脚手架
LocalStorage 缓存
v2.0 新增特性,具体使用可参考 v2.0 升级文档
cache: true 且 expireTime > 0 的任务,Pipe 会基于 function.toString() 方法实现任务缓存到 LocalStorage 中expireTime 无关)new Function 获得任务执行代码,针对每个缓存任务,若缓存时间未超过任务 config 配置的 expireTime,则立即执行,否则跳过;同时,仍然会发送 pipe-job 请求获取最新任务列表;请求返回后,对于已执行任务会跳过并更新缓存,对未执行任务会在资源加载完成后执行__params(非全局变量) 获取当前任务是否来源于缓存:
var params = {};
// 为兼容老版本 Pipe,需添加 try/catch
try {
params = __params;
} catch(e) {}
// 仅缓存条件下执行
if (params && params.fromCache) {
// ...
}
Aone 分支发布 & 发布审批 New!
v3.0 新增特性,具体使用可参考 v3.0 升级文档
灰度机制 New!
v3.0 新增特性,具体使用可参考 v3.0 升级文档
_w_tb_nick / _nk_ 获取用户昵称,计算结果添加 localStorage 缓存,固化分桶信息cna,计算结果不添加 localStorage优点
缺点
FAQs
Pipe 脚手架工具
The npm package generator-pipe receives a total of 0 weekly downloads. As such, generator-pipe popularity was classified as not popular.
We found that generator-pipe demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.