
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
gitlab-calendar
Advanced tools
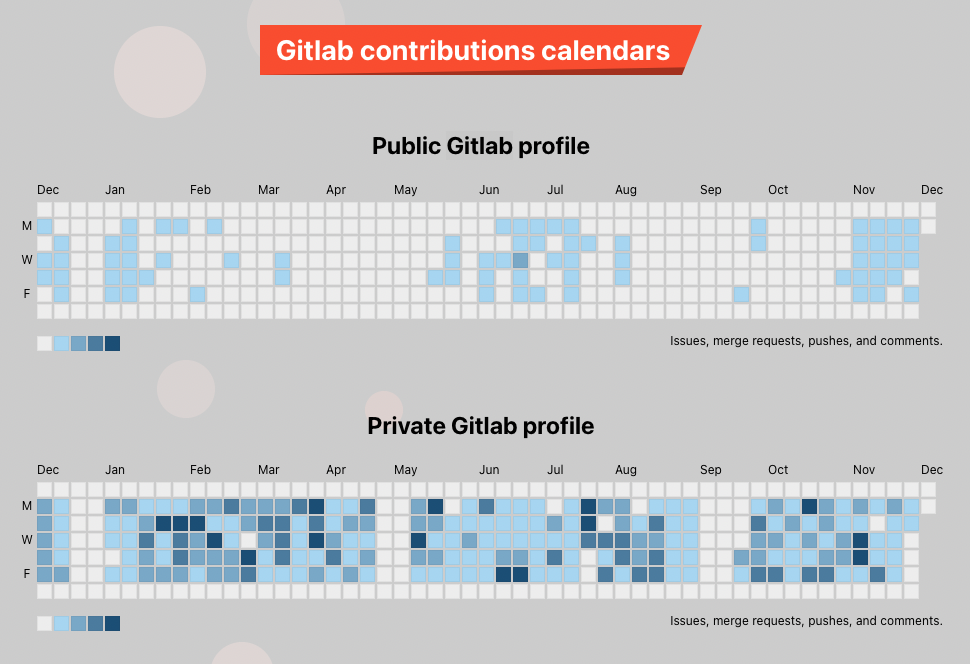
Embed your Gitlab Contributions Calendar anywhere
This package allows you to embed your Gitlab Contributions Calendar in any website.
The package does not handle network requests, this is left to the developer to decide and implement. Gitlab Calendar requires the data as it is provided by the calendar endpoint of the Gitlab API (https://gitlab.com/users/$USER/calendar.json).
This project was inspired by Github Calendar.








npm i gitlab-calendar
# or
yarn add gitlab-calendar
import GitlabCalendar from 'gitlab-calendar';
new GitlabCalendar(document.getElementById('gitlab-calendar'), data, options);
The data is obtained by fetching the https://gitlab.com/users/$USER/calendar.json endpoint.
This exercise is left to the developer implementing it.
gitlab-calendar requires the data in the following format:
{
"2020-12-07": 1,
"2020-12-09": 2,
"2020-12-10": 5,
...
}
| Name | Type | Default value |
|---|---|---|
daySize | number | 15 |
hintText | string | 'Issues, merge requests, pushes, and comments.' |
daySpace | number | 1 |
utcOffset | number | 0 |
dayTitles | Record<ActivityCalendarWeekday, string> | { |
monthsAgo | number | 12 |
monthNames | string[] | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
inputFormat | string | 'yyyy-MM-dd' |
weekdayNames | string[] | ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] |
legendValues | ActivityCalendarLegendValue[] | [ |
firstDayOfWeek | number | 0 |
tooltipDateFormat | string | 'MMM d, yyyy' |
tooltipFormatter | (count: number, dayName: string, dateText: string) => string | (count: number, dayName: string, dateText: string) => { |
MIT
FAQs
Embed your Gitlab Contributions Calendar anywhere
The npm package gitlab-calendar receives a total of 65 weekly downloads. As such, gitlab-calendar popularity was classified as not popular.
We found that gitlab-calendar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.