grunt-mock2easy
通过nodejs的服务实现ajax的跨域访问,使用爬虫模拟登录获取接口,利用mockjs动态生成json接口,模拟多种服务器环境,测试接口并且生成接口文档
Getting Started
This plugin requires Grunt ~0.4.5
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-mock2easy --save-dev
Once the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-mock2easy');
The "mock2easy" task
Overview
In your project's Gruntfile, add a section named mock2easy to the data object passed into grunt.initConfig().
grunt.initConfig({
mock2easy: {
test:{
options: {
port:3000,
database:'database',
doc:'doc',
keepAlive:true
}
}
},
});
Options
options.port
Type: Number
Default value: 3000
启动的服务的端口号
options.database
Type: String
Default value: mock2easy
接口数据的生成位置
options.doc
Type: String
Default value: doc
接口文档的生成位置
options.keepAlive
Type: Boolean
Default value: true
默认为true,true时可以独立起一个服务提供接口,false时可以和别的grunt服务组合成为一个任务串
options.isSpider
Type: Boolean
Default value: false
默认为false,如果你的系统有很多的安全防护,不能使用改变IP和端口号来获取接口,请尝试这个方式。这个参数为是否使用爬虫获取接口,使用这个配置需要本地装有 casperjs,如果没有请先运行 sudo npm install -g casperjs,请先运行一次grunt-mock2easy,然后在 /database(默认)目录下 编辑修改适合自己的app.js文件。
grunt-contrib-connect 实现ajax请求跨域
修改 Gruntfile.js 中 connect的配置
connect: {
server: {
options: {
middleware: function(connect) {
return [
require('connect-livereload')(
{port: globalSetting.liveReloadPort}
),
require('./database/do')
];
},
},
},
},
联调时只需要改变 do.js 中的 hostname 和 port 即可,
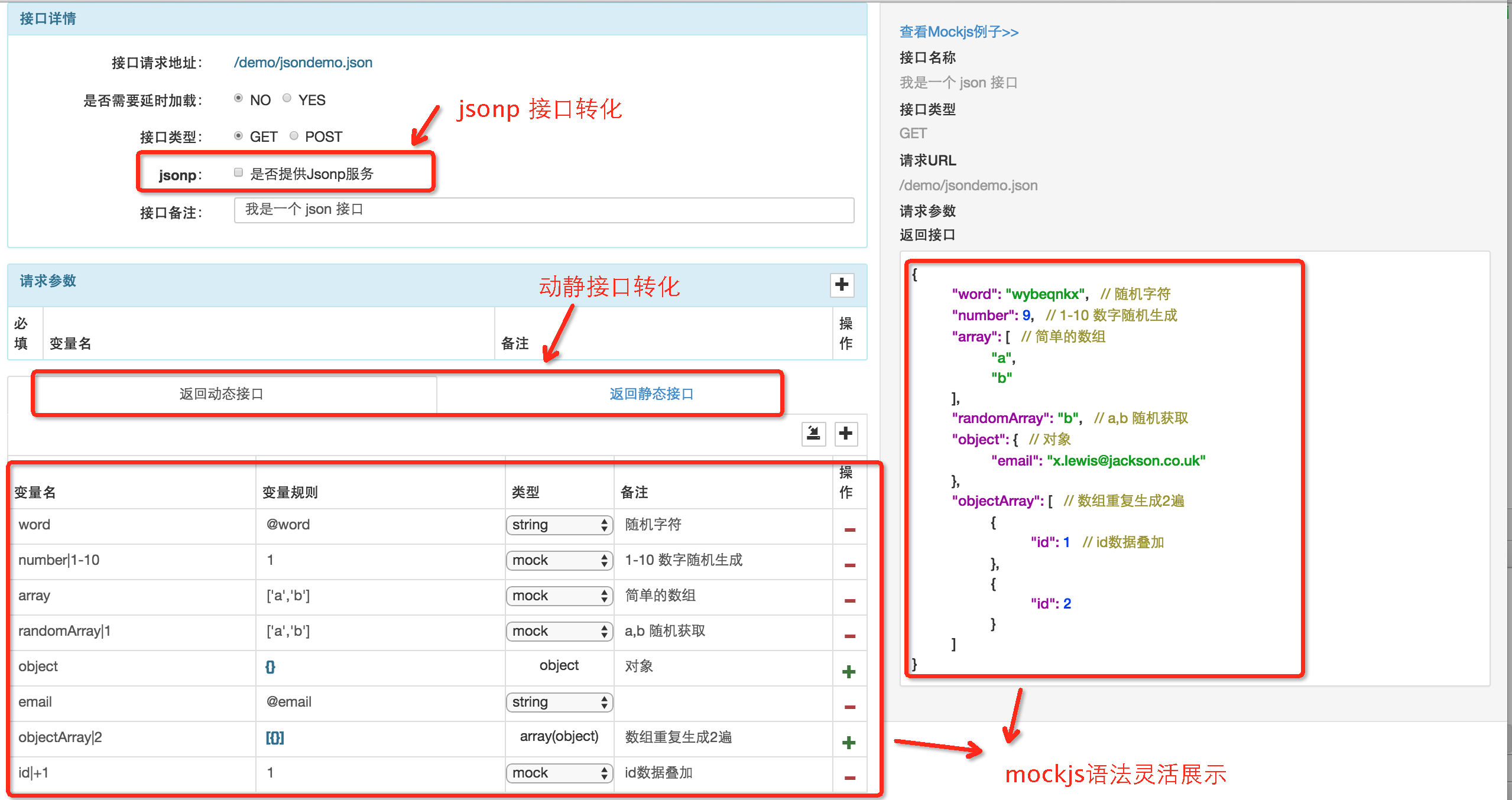
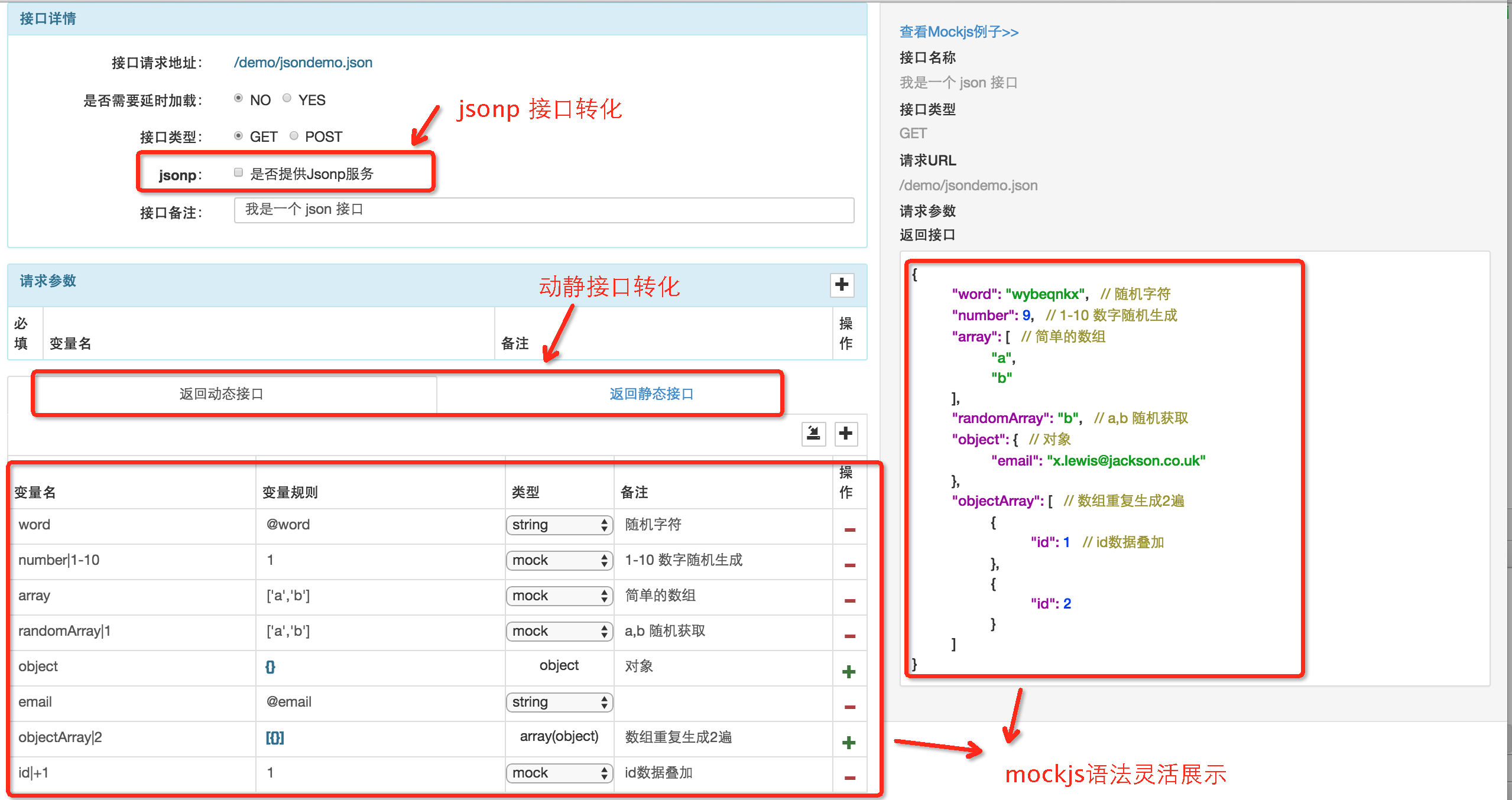
mockjs的支持
支持所有的mockjs语法,Mockjs语法样例
如果有好的建议和意见请联系我:lhui3it@gmail.com
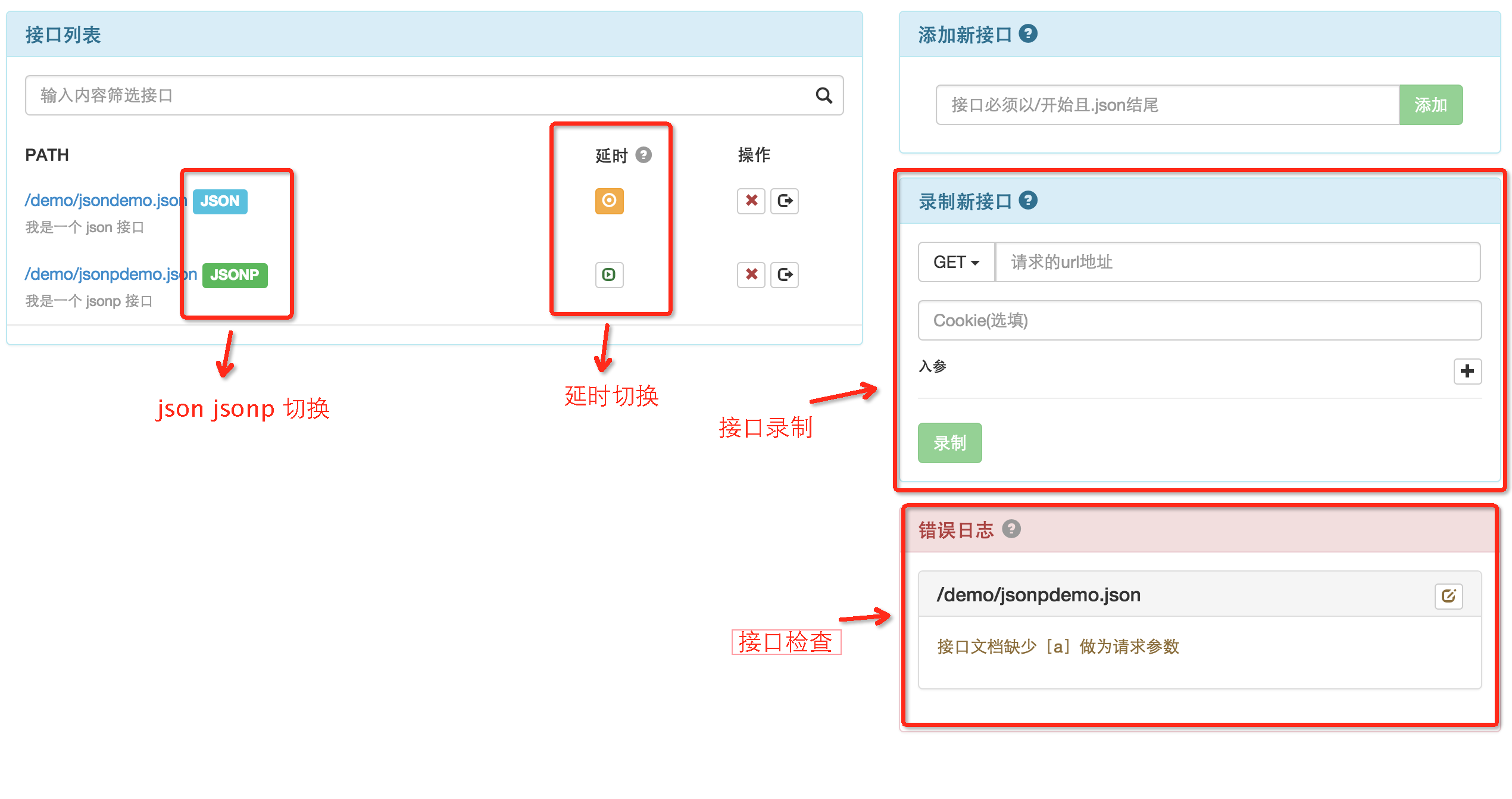
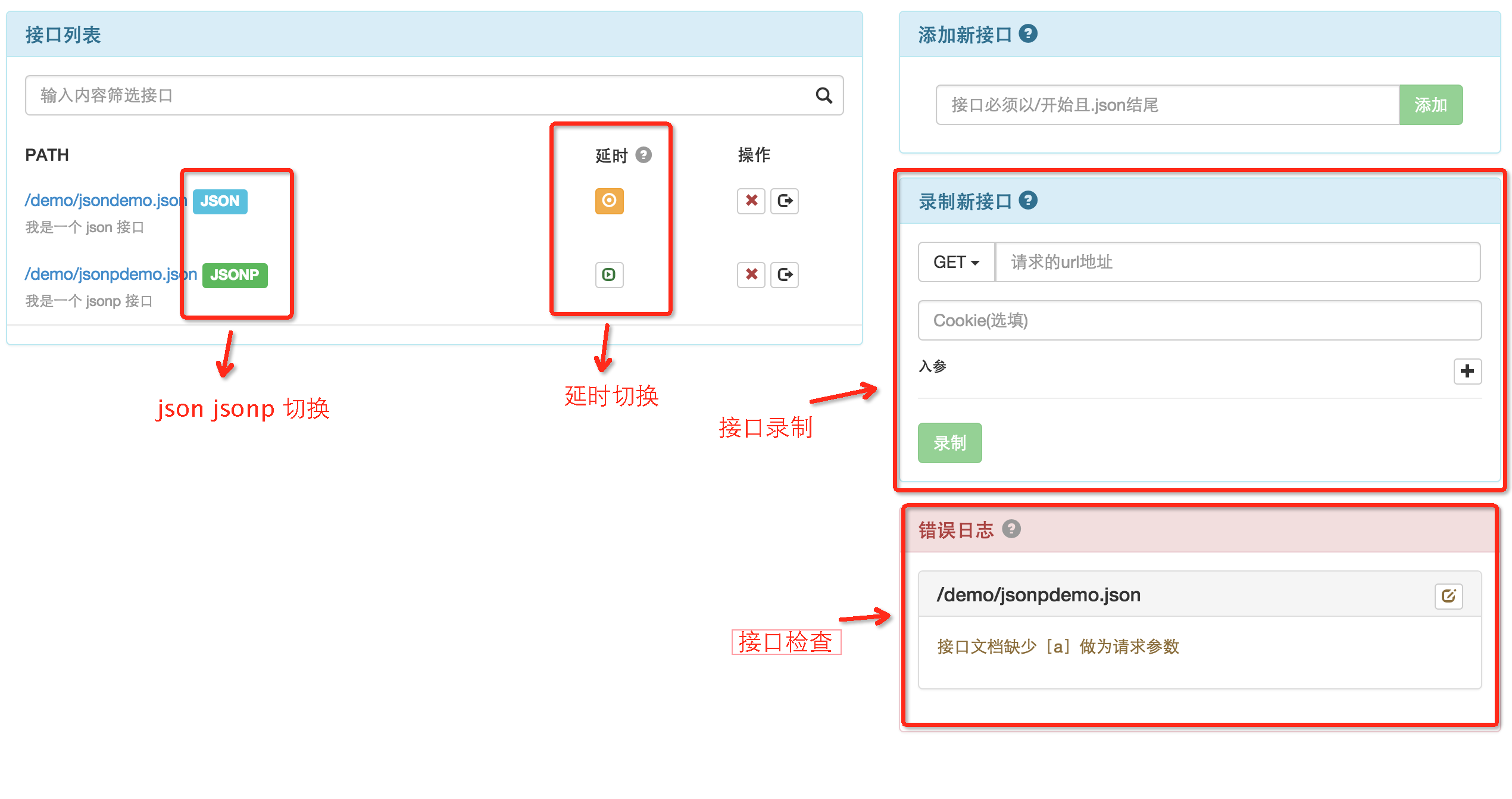
基本界面