HBook
Fork: https://github.com/GitbookIO/gitbook

功能
- 提供多种色彩模板选择;
- 提供菜单可折叠配置;
- 提供是否生成菜单序号配置;
- 提供标题与版权信息设置。
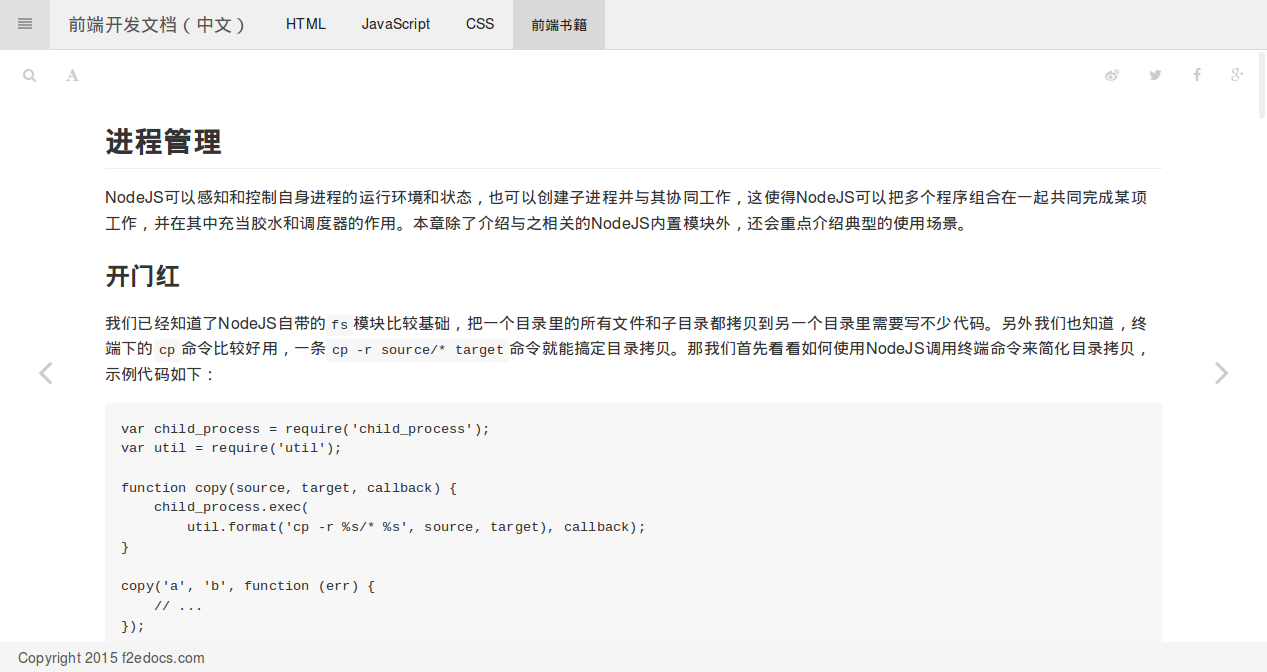
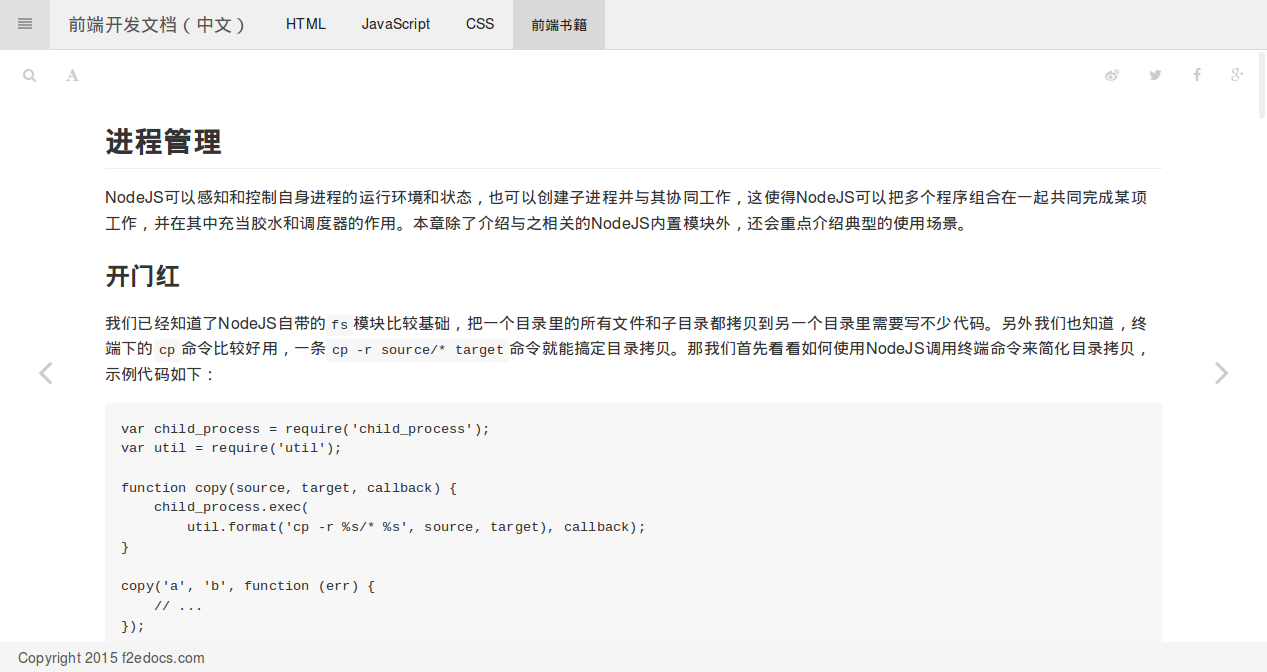
电脑上的效果

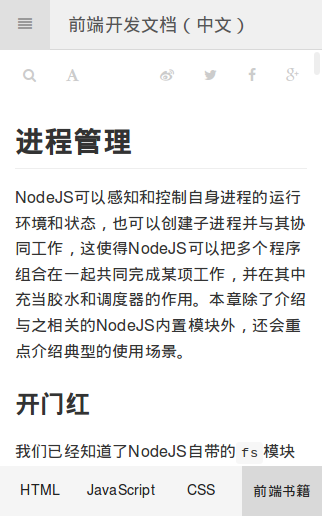
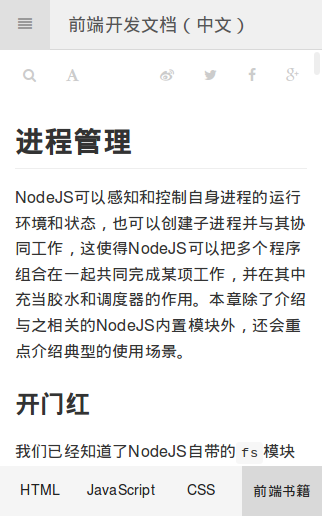
手机上的效果

预览效果 http://f2edocs.com/
深蓝色主题效果

安装
$ npm install hbook-cli -g
初始化
$ hbook init
更新
hbook versions:update latest
编译,生成电子书
$ hbook build
参数及模板设置
修改 book.json:
{
"variables": {
"title": "前端工程师文档",
"theme": "theme-gray",
"copyright": "Copyright 2015 f2edocs.com"
},
"collapsible_menu":true,
"level_number":false,
"links": {
"gitbook": false,
"sharing": {
"all":false,
"vk": false,
"facebook": true,
"twitter": true,
"google": true,
"weibo": true
}
}
}
自定义样式
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
- variables-title: 配置文档标题,显示在页面顶部;
- variables-theme: 模板颜色,当前支持:theme-green,theme-purple,theme-orange,theme-deepblue;
- variables-copyright: 配置版权信息,显示在页面底部;
- collapsible_menu: 使用折叠菜单;
- level_number: 使用菜单结构序号;
- links: 开启一些连接.
- styles: 自定义css
谁在用
http://f2edocs.com/