
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
i18next-hmr
Advanced tools
I18Next HMR webpack plugin that allows to reload translation resources on client & server.
This lib is under development
$ npm install --save-dev i18next-hmr
Add the plugin to your webpack config (or nextjs).
// webpack.config.js
const { I18NextHMRPlugin } = require('i18next-hmr/plugin');
module.exports = {
...
plugins: [
new I18NextHMRPlugin({
localesDir: path.resolve(__dirname, 'static/locales'),
})
]
};
// i18next.config.js
const i18next = require('i18next');
i18next.init(options, callback);
if (process.env.NODE_ENV === 'development') {
const { applyI18NextHMR } = require('i18next-hmr');
applyI18NextHMR(i18next);
}
Start the app with NODE_ENV=development
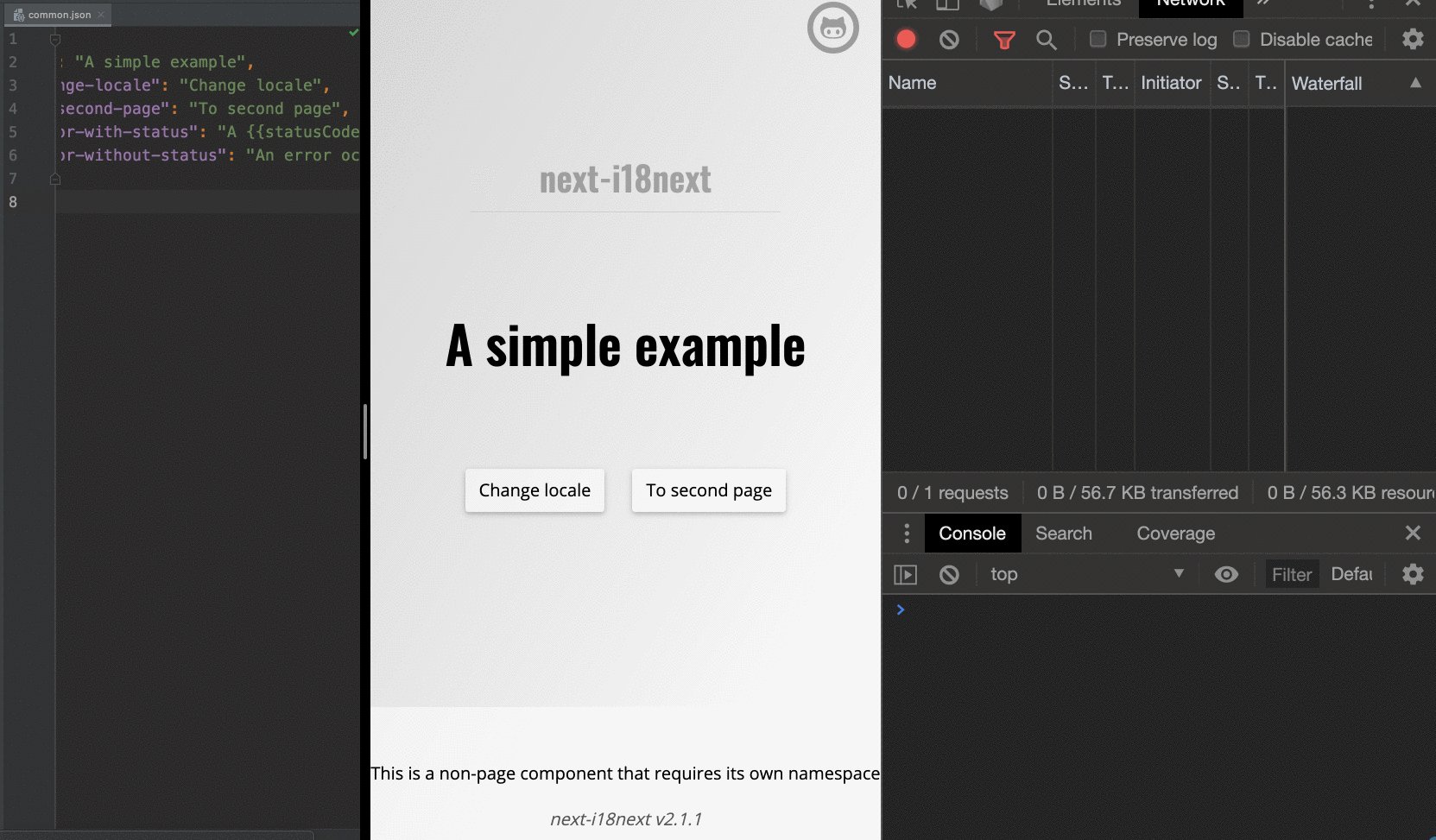
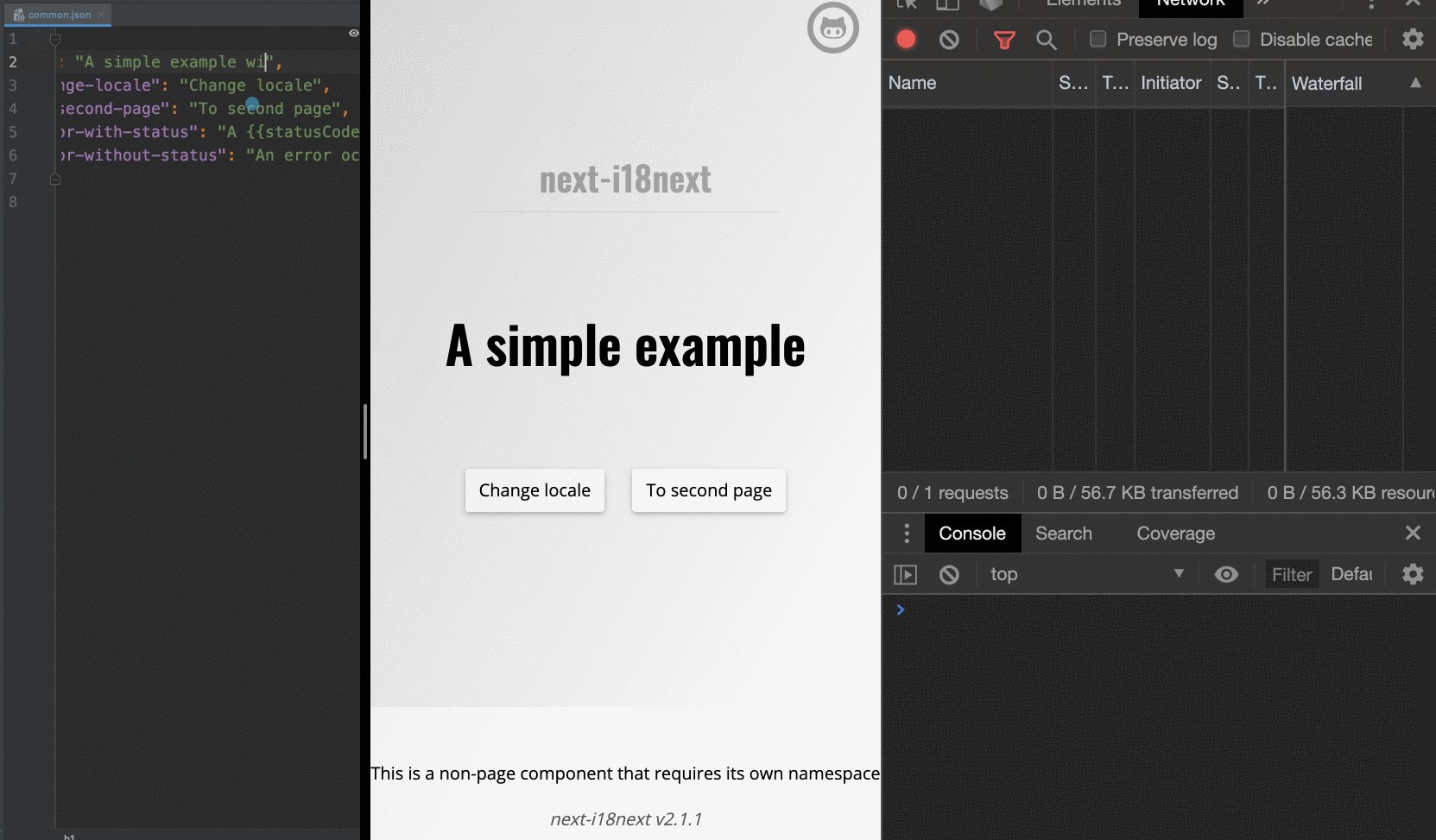
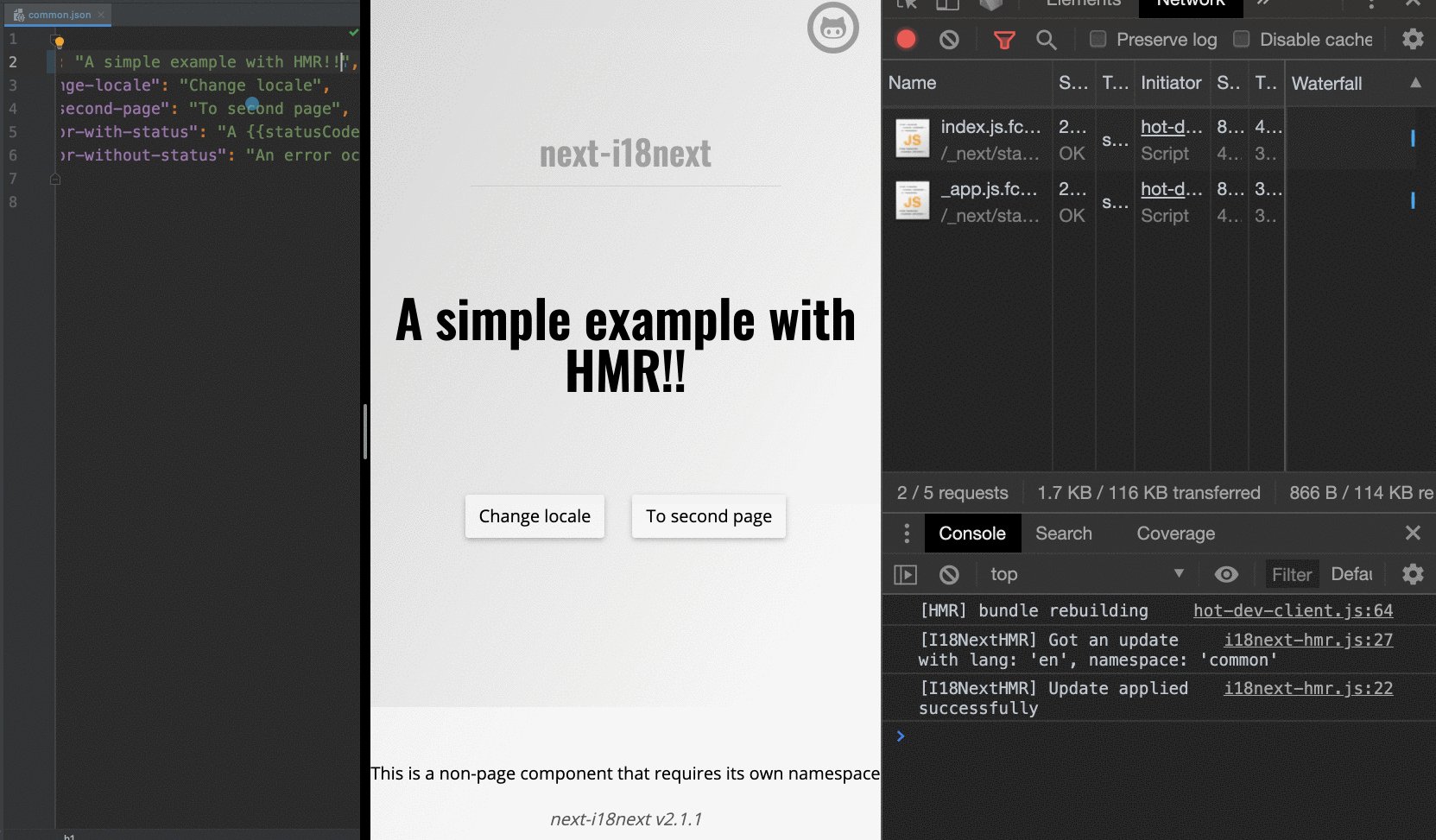
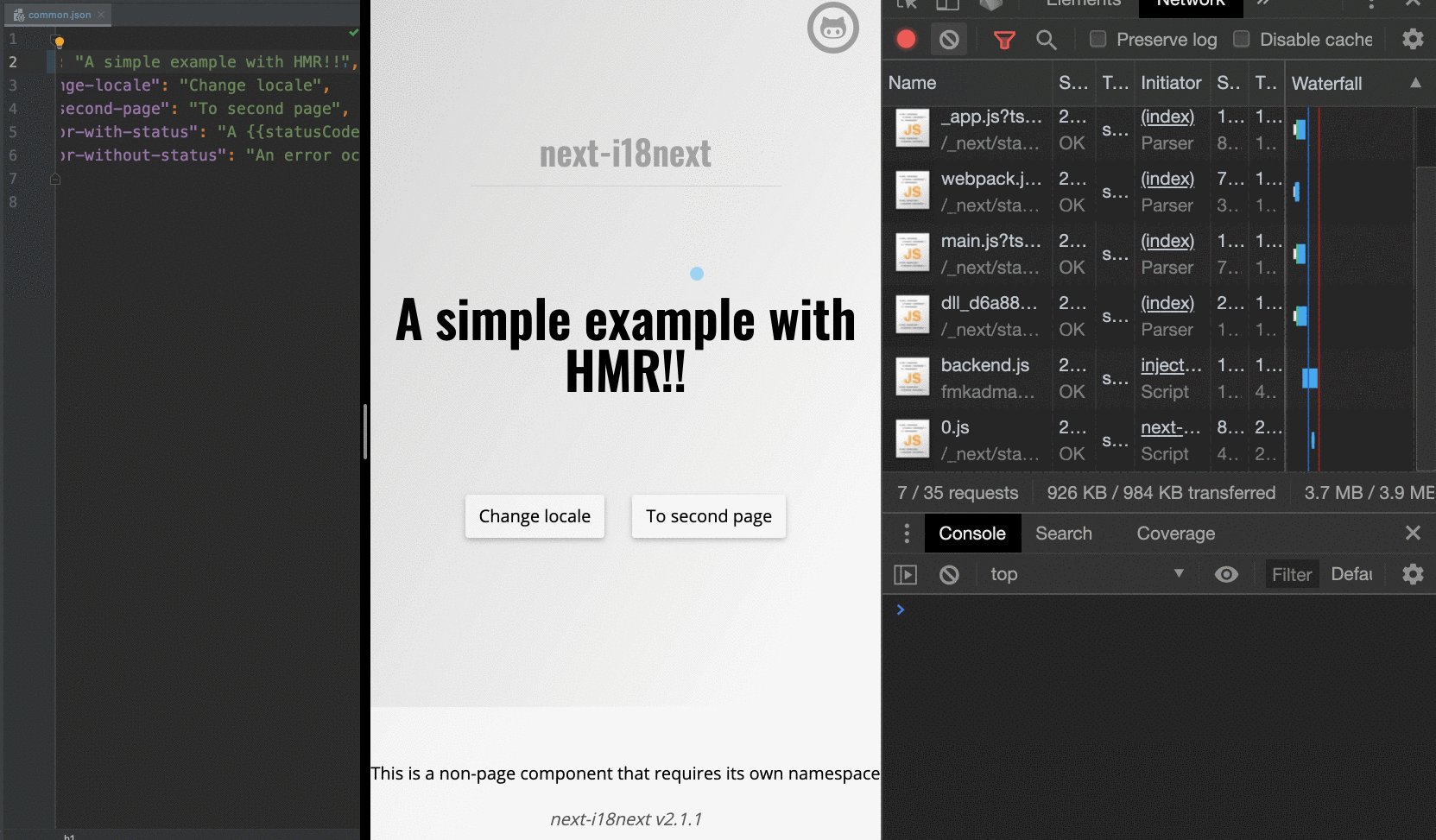
The lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
The lib will invoke webpacks hmr to update client side, that will re-fetch (with cache killer) the updated translation json, and trigger i18n.changelanguage(lang) to trigger listeners (in React app it will update the UI).
A working nextjs with next-i18next example can be found in the examples folder.

FAQs
I18Next HMR🔥 webpack / vite plugin that allows reload translation resources instantly on the client & the server.
We found that i18next-hmr demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.