
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
i18next-hmr
Advanced tools
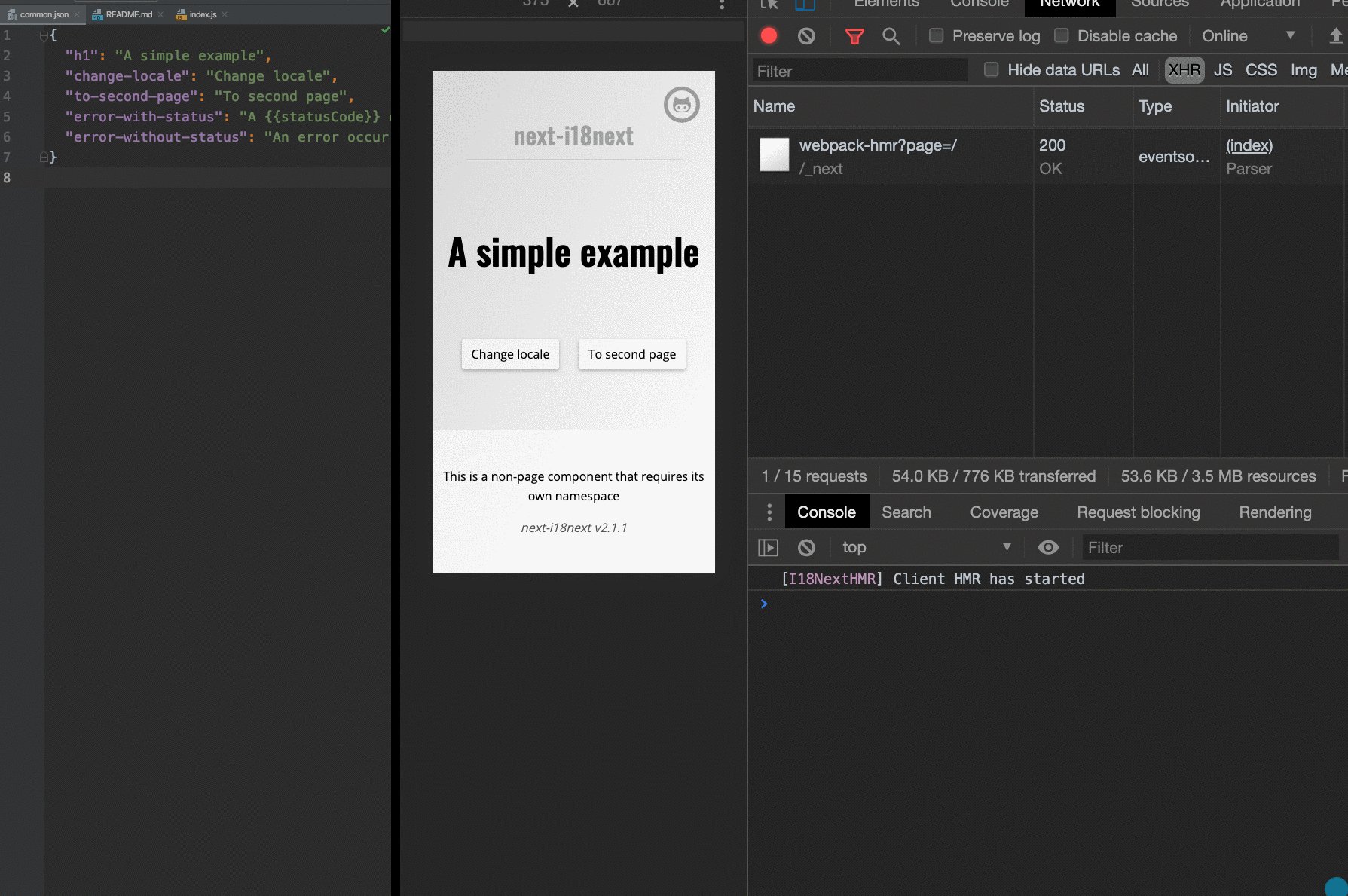
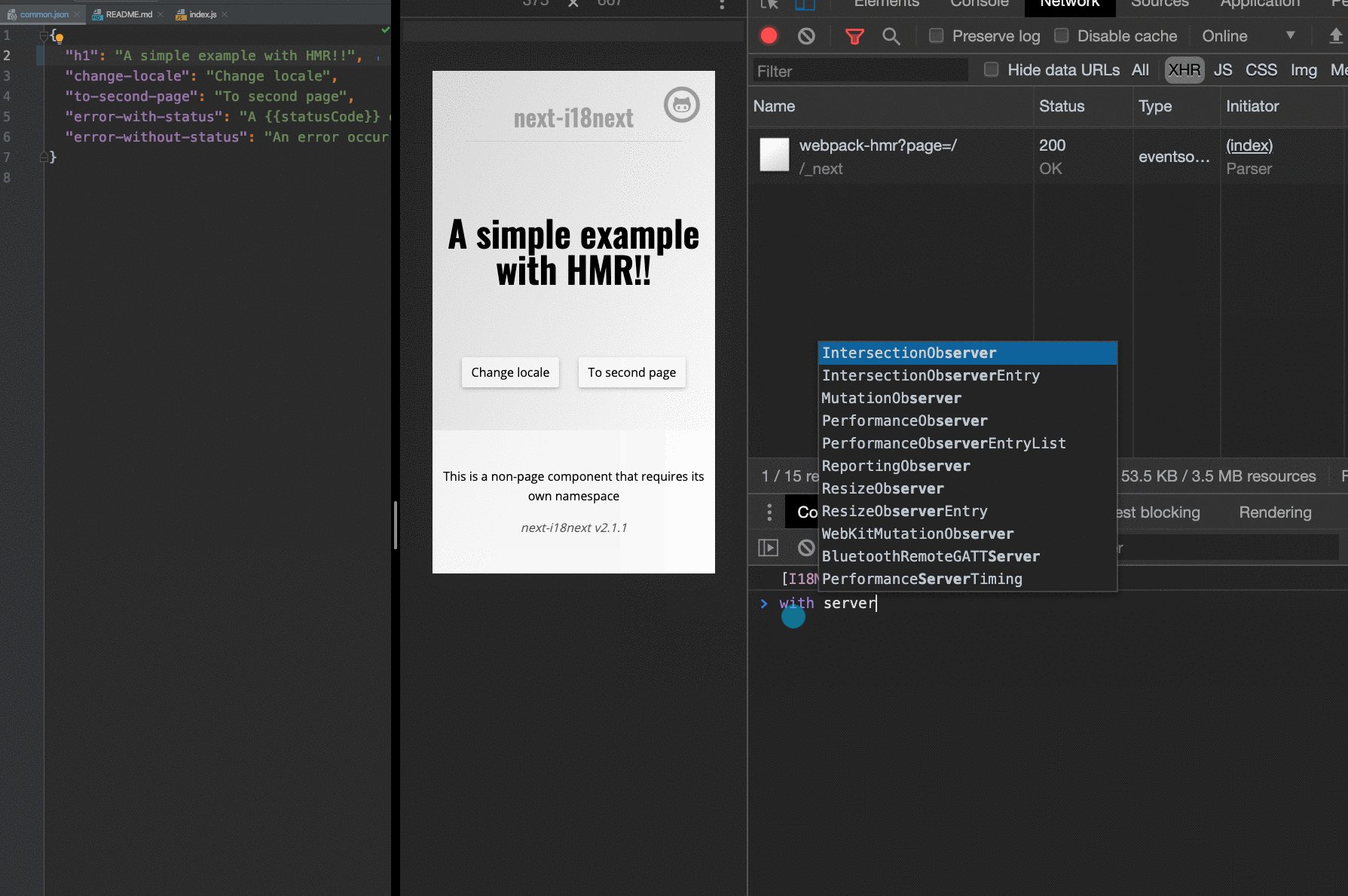
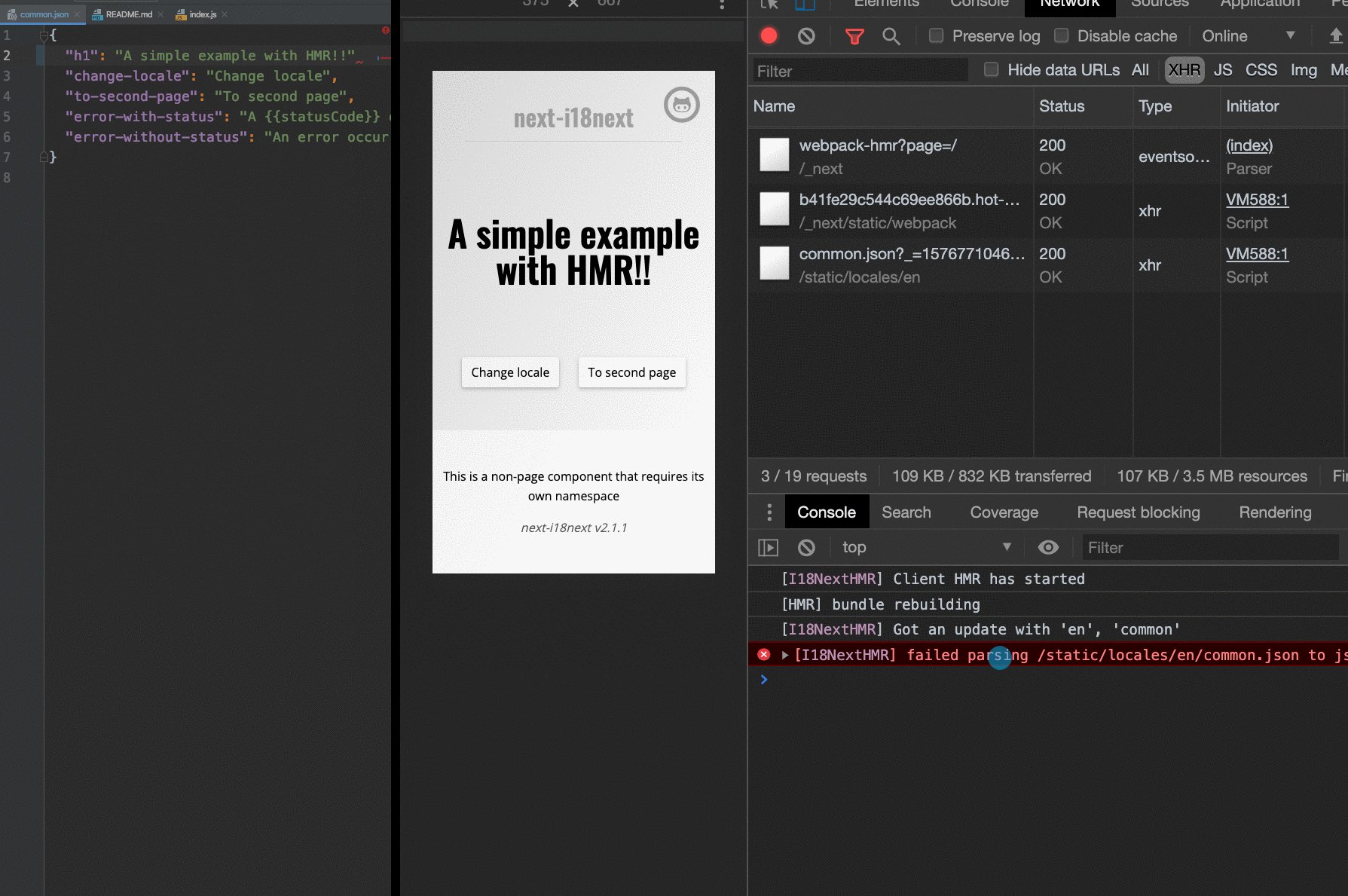
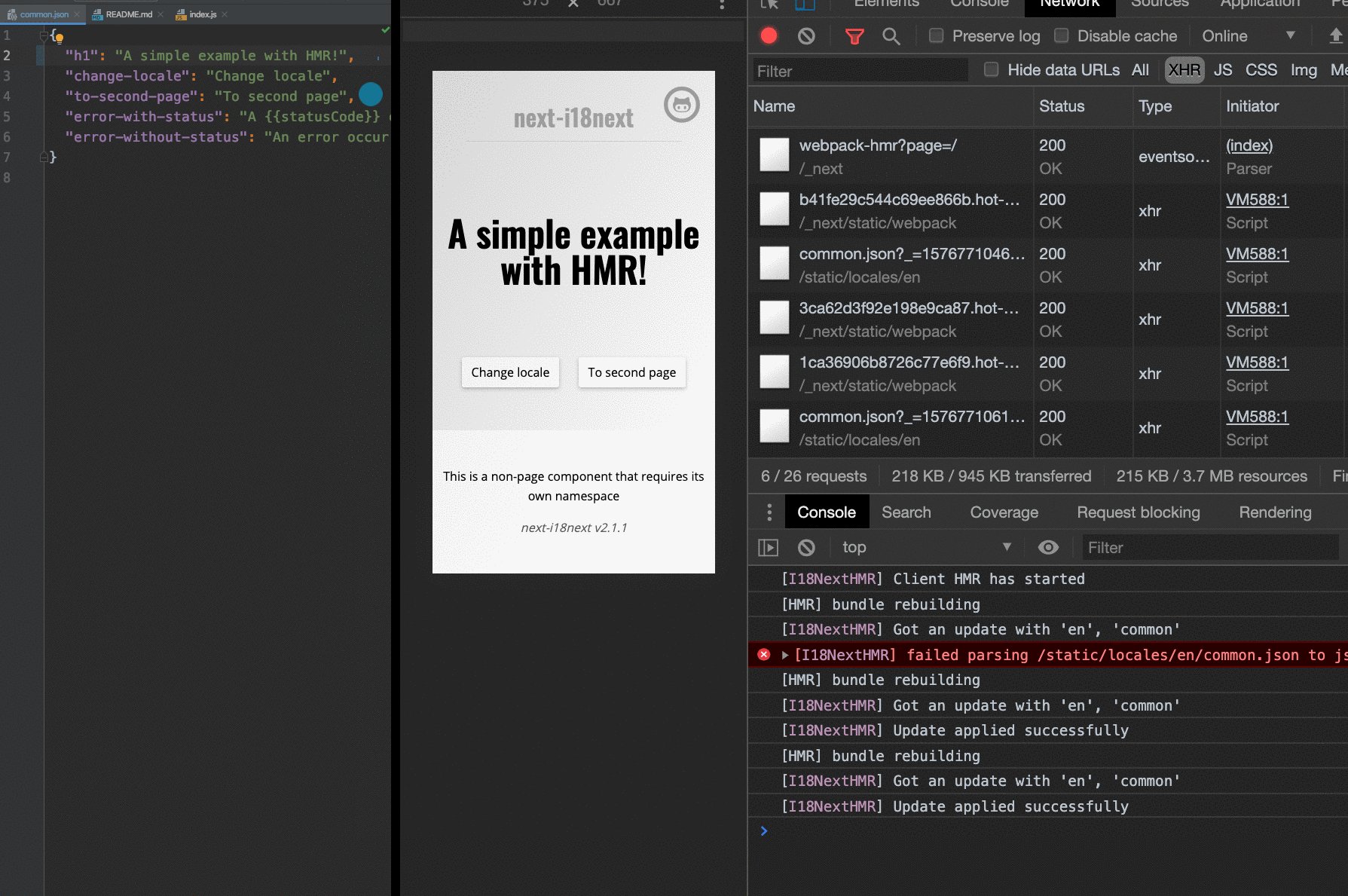
I18Next HMR webpack plugin that allows reloading translation resources on the client & the server.
I18Next HMR🔥 webpack plugin that allows reloading translation resources on the client & the server
$ npm install --save-dev i18next-hmr
Add the plugin to your webpack config (or nextjs).
// webpack.config.js
const { I18NextHMRPlugin } = require('i18next-hmr/plugin');
module.exports = {
...
plugins: [
new I18NextHMRPlugin({
localesDir: path.resolve(__dirname, 'static/locales'),
localesDirs: [
// use this property for multiple locales directories
]
})
]
};
// i18next.config.js
const i18next = require('i18next');
i18next.init(options, callback);
if (process.env.NODE_ENV !== 'production') {
const { applyClientHMR } = require('i18next-hmr/client');
applyClientHMR(i18next);
}
// server.js
const express = require('express');
const i18n = require('./i18n');
if (process.env.NODE_ENV !== 'production') {
const { applyServerHMR } = require('i18next-hmr/server');
applyServerHMR(i18n);
}
const port = process.env.PORT || 3000;
(async () => {
const server = express();
server.get('*', (req, res) => handle(req, res));
await server.listen(port);
console.log(`> Ready on http://localhost:${port}`);
})();
Start the app with NODE_ENV=development
The lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
⚠️ If your server side is bundled using Webpack, the lib will use the native HMR (if enabled), for it to work properly the lib must be bundled, therefore, you should specify the lib as not external. There are 2 ways to do that:
i18next-hmr in the whitelist.node_modules, something like:
// server.entry.js
if (process.env.NODE_ENV !== 'production') {
const { applyServerHMR } = require('../node_modules/i18next-hmr/server');
applyServerHMR(i18n);
}
The lib will invoke Webpack's HMR to update client side, that will re-fetch (with cache killer) the updated translation files and trigger i18n.changelanguage(lang) to trigger listeners (which in React apps it will update the UI).
Working examples can be found in the examples folder.
nextjs with next-i18next
FAQs
I18Next HMR🔥 webpack / vite plugin that allows reload translation resources instantly on the client & the server.
We found that i18next-hmr demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.