i18next-hmr


I18Next HMR🔥 webpack plugin that allows reloading translation resources on the client & the server
Requirements
- Node.js v8 or above
- Webpack 4.x - 5.x
Installation
$ npm install --save-dev i18next-hmr
Usage
Add the plugin to your webpack config (or nextjs).
const { I18NextHMRPlugin } = require('i18next-hmr/plugin');
module.exports = {
...
plugins: [
new I18NextHMRPlugin({
localesDir: path.resolve(__dirname, 'static/locales'),
})
]
};
const i18next = require('i18next');
i18next.init(options, callback);
if (process.env.NODE_ENV !== 'production') {
const { applyClientHMR } = require('i18next-hmr/client');
applyClientHMR(i18next);
}
const express = require('express');
const i18n = require('./i18n');
if (process.env.NODE_ENV !== 'production') {
const { applyServerHMR } = require('i18next-hmr/server');
applyServerHMR(i18n);
}
const port = process.env.PORT || 3000;
(async () => {
const server = express();
server.get('*', (req, res) => handle(req, res));
await server.listen(port);
console.log(`> Ready on http://localhost:${port}`);
})();
Start the app with NODE_ENV=development
Server side
The lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
⚠️ If your server side is bundled using webpack, the lib will use the native HMR (if enabled), for it work properly the lib should be bundled, therefore, you should specify the lib as not external.
There are 2 ways to do that:
- if you are using webpack-node-externals specify
i18next-hmr in the whitelist. - use a relative path to
node_modules, something like:
if (process.env.NODE_ENV !== 'production') {
const { applyServerHMR } = require('../node_modules/i18next-hmr/server');
applyServerHMR(i18n);
}
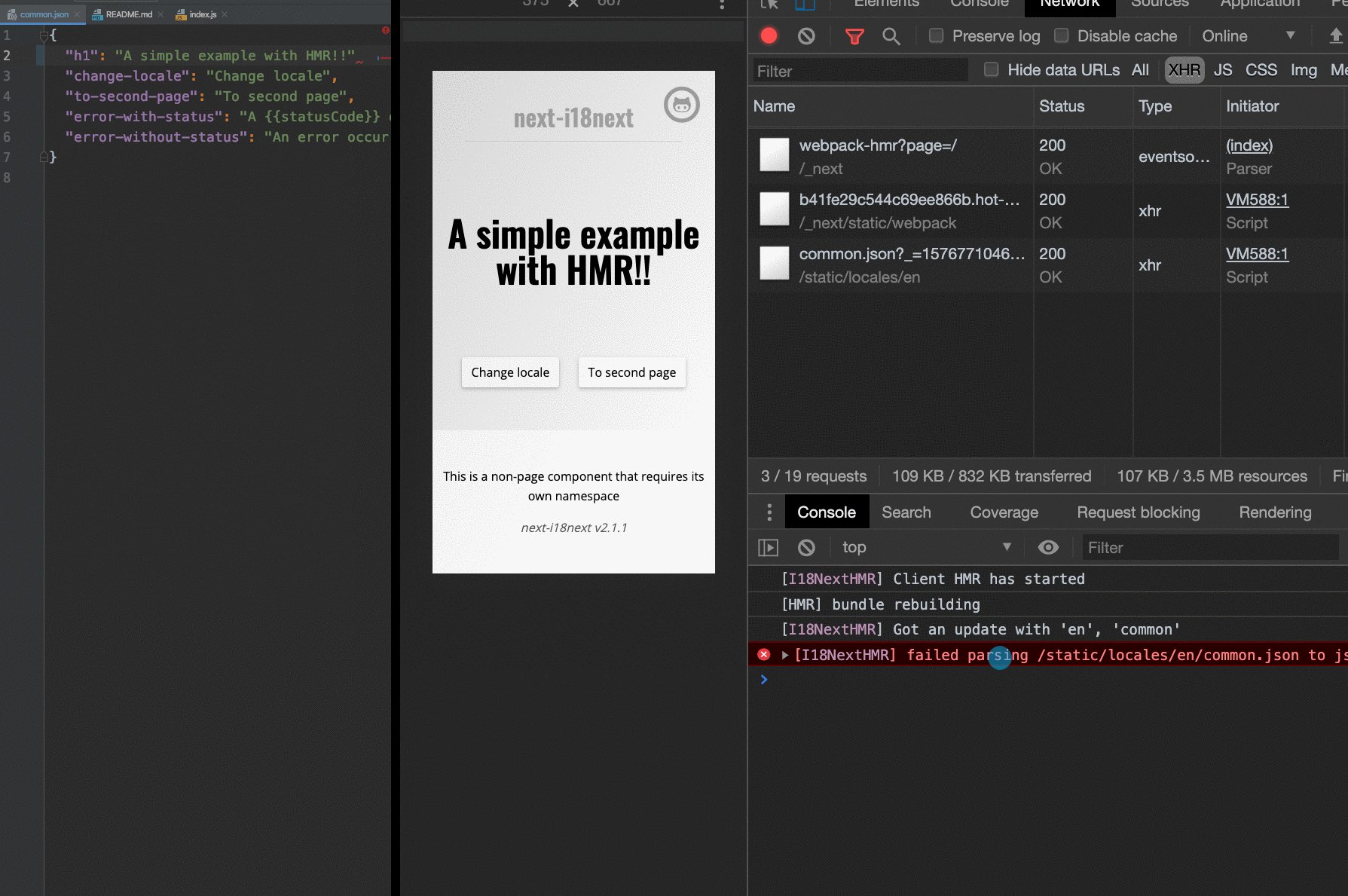
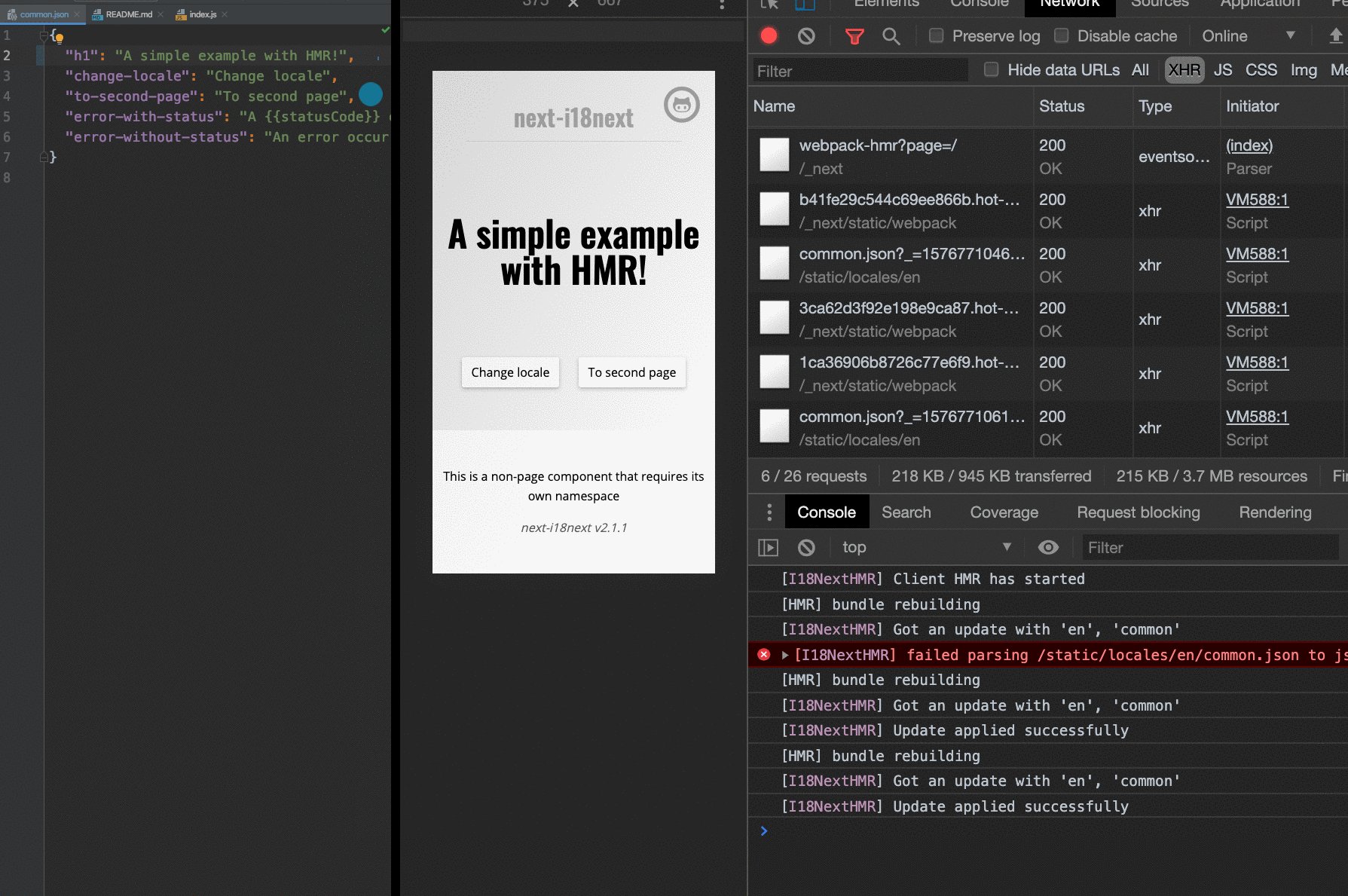
Client side
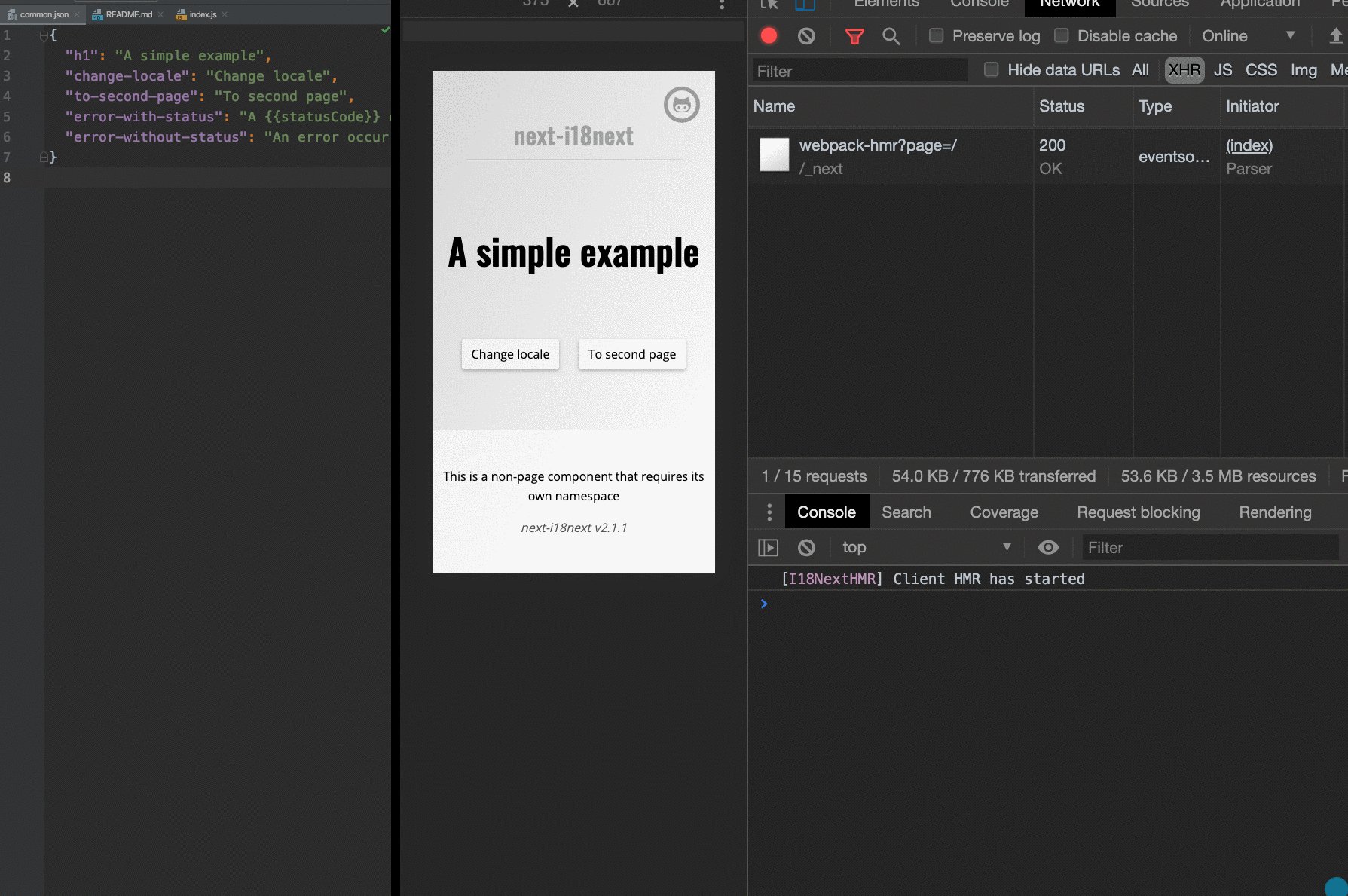
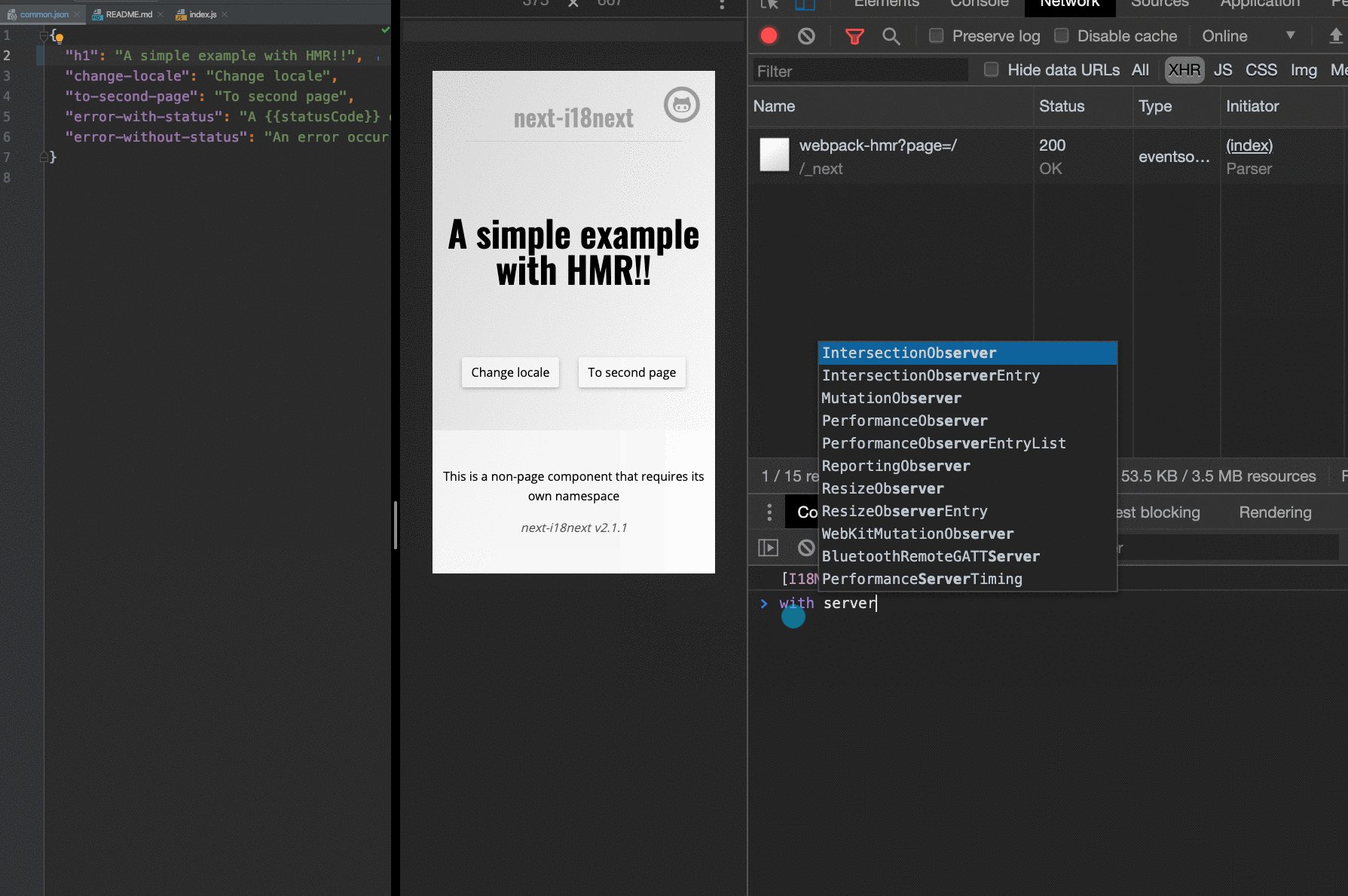
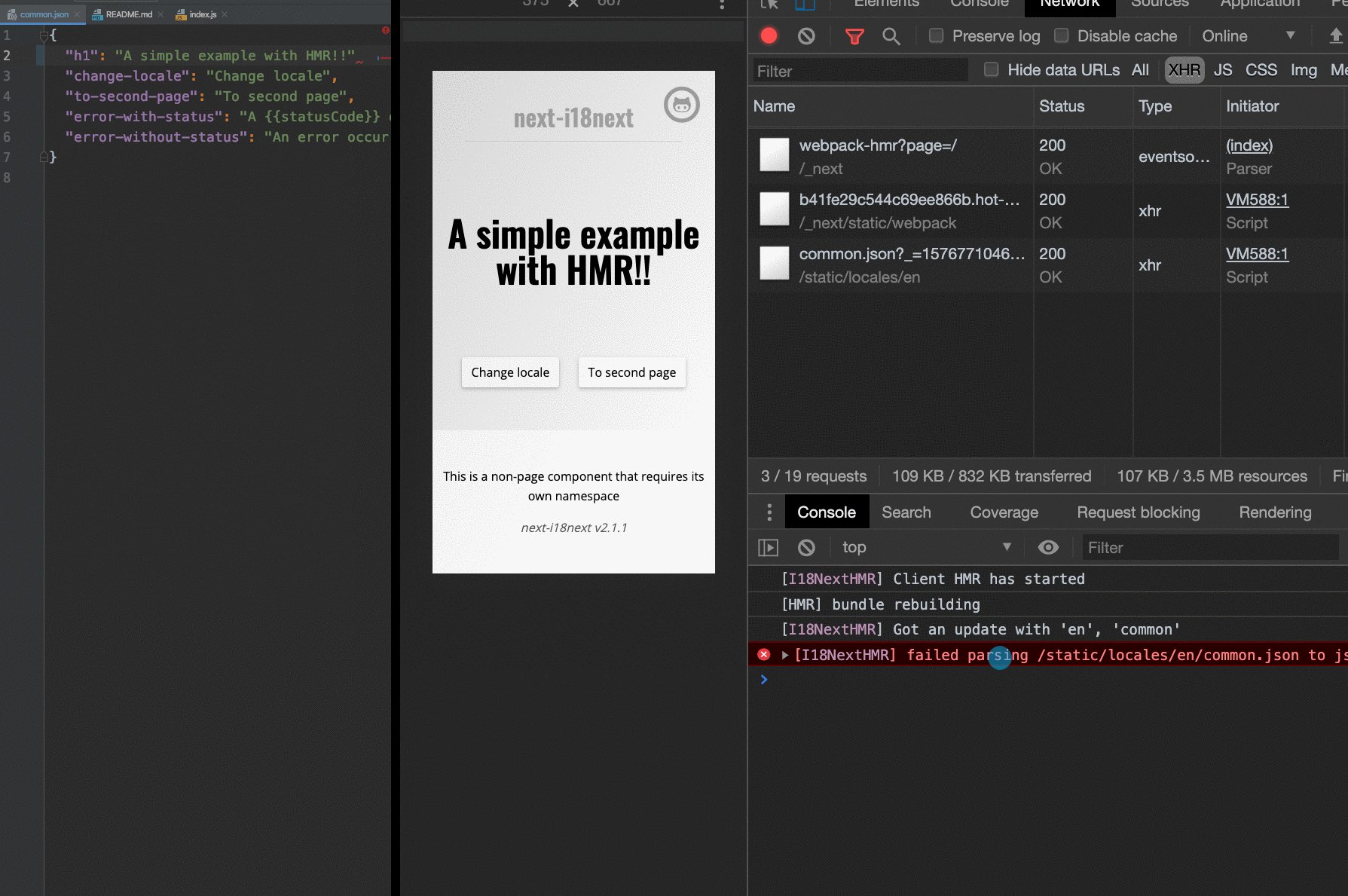
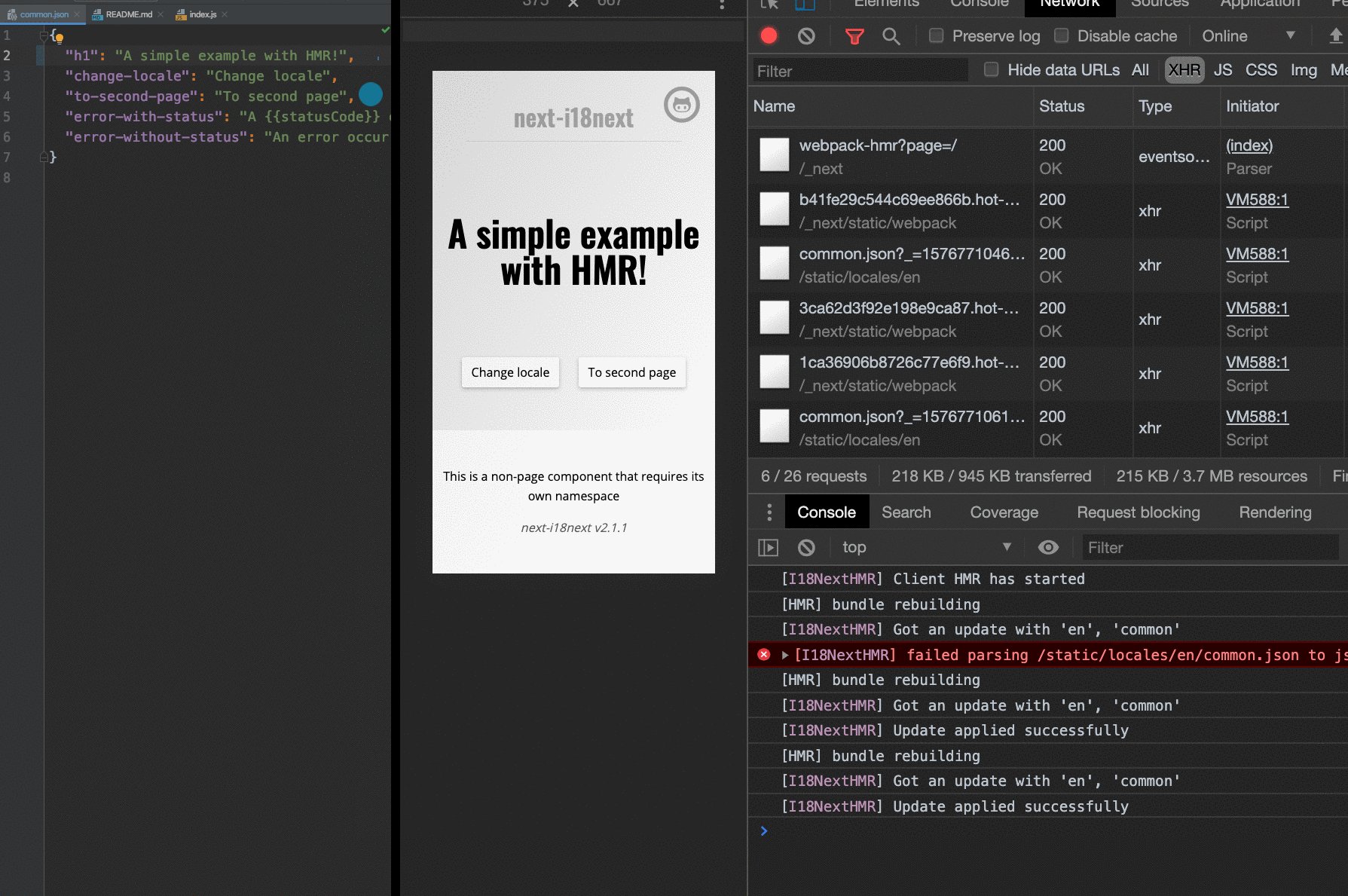
The lib will invoke webpacks HMR to update client side, that will re-fetch (with cache killer) the updated translation json, and trigger i18n.changelanguage(lang) to trigger listeners (in React app it will update the UI).
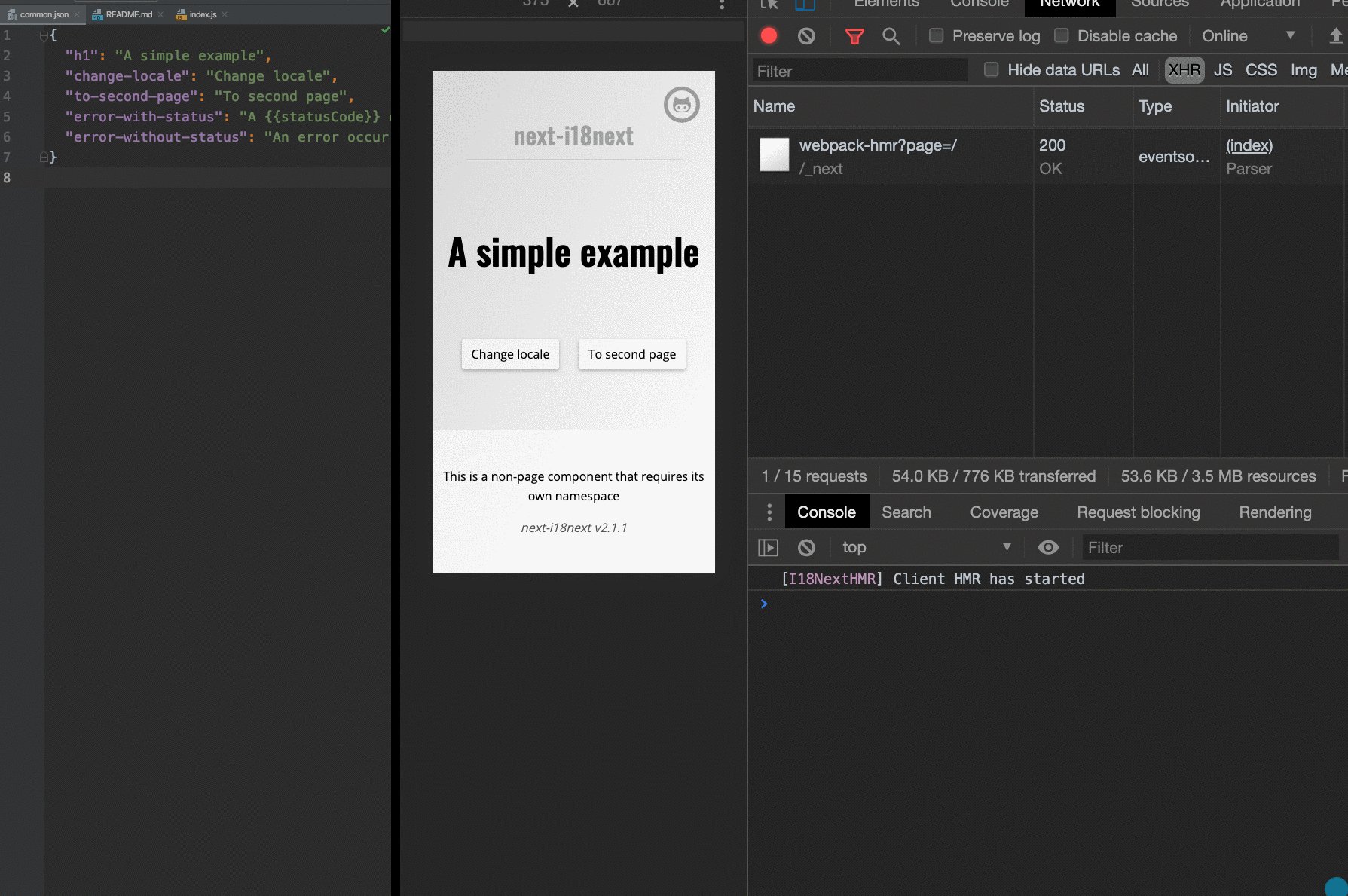
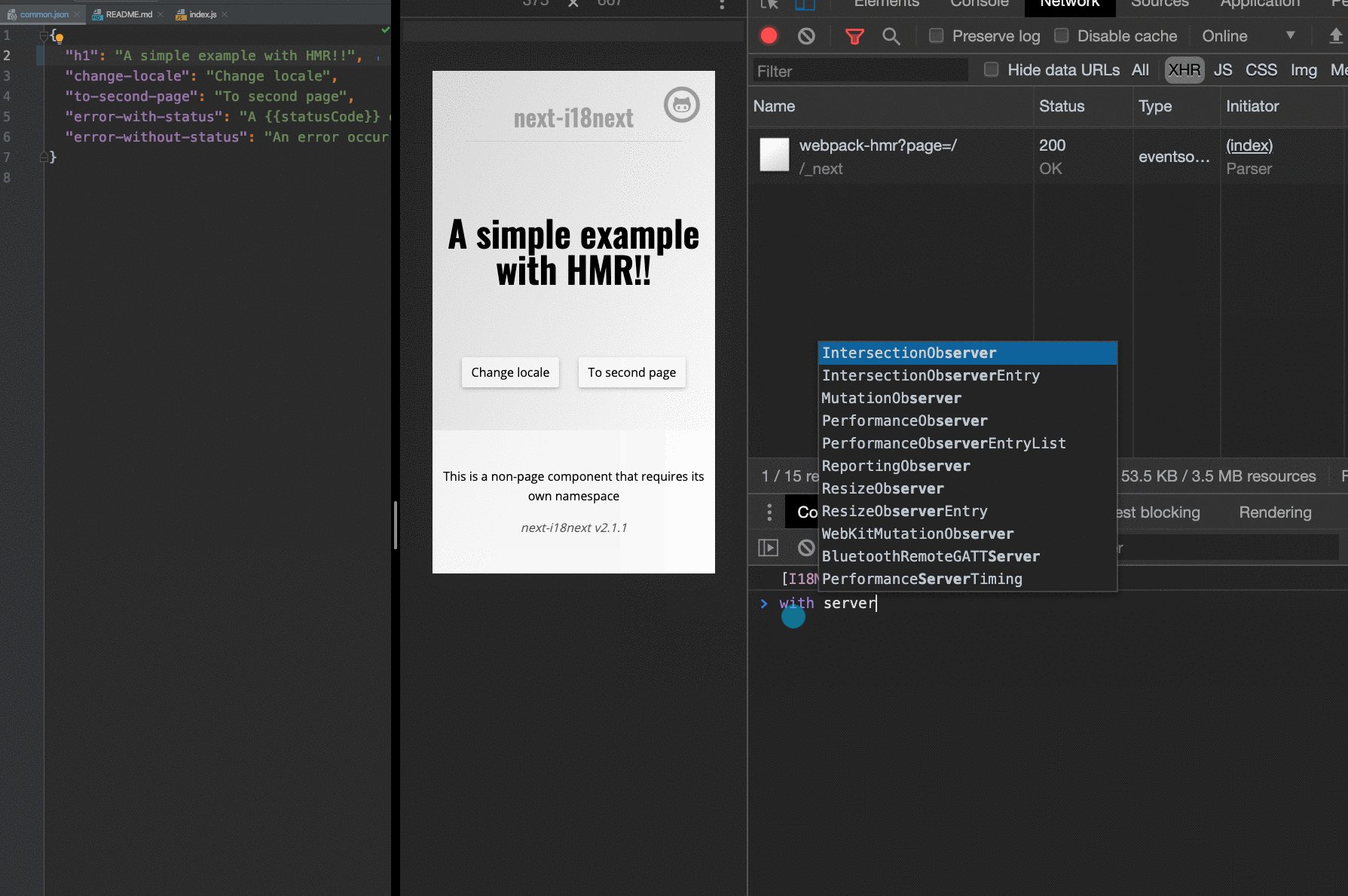
Example
Working examples can be found in the examples folder.