ion2-calendar
[downloads-url] [![MIT License][license-image]][license-url]
A configurable and selectable range dates calendar component for ionic2
install
if you do not use moment
$ npm install moment --save
$ npm install ion2-calendar-menusifu --save
import module
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { CalendarModule } from "ion2-calendar";
@NgModule({
declarations: [
MyApp,
...
],
imports: [
IonicModule.forRoot(MyApp),
CalendarModule
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
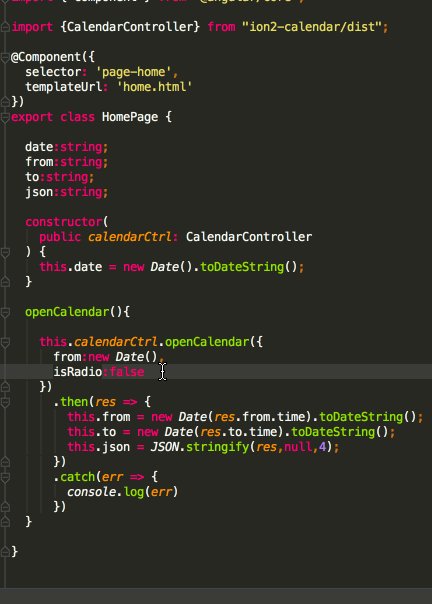
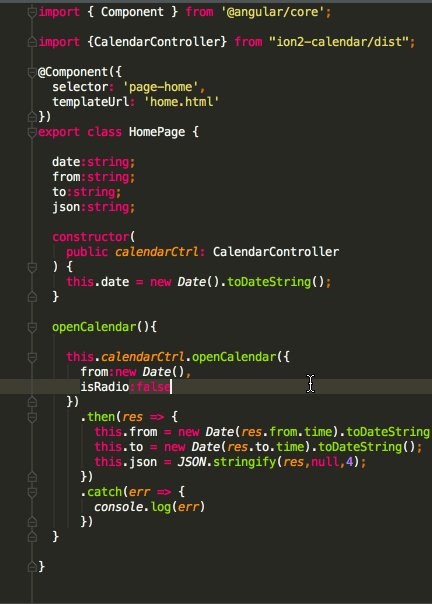
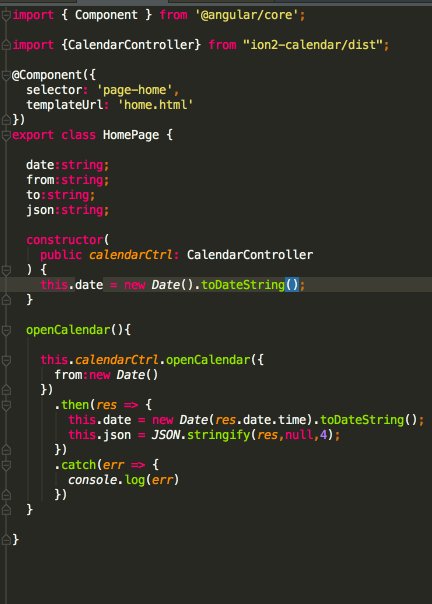
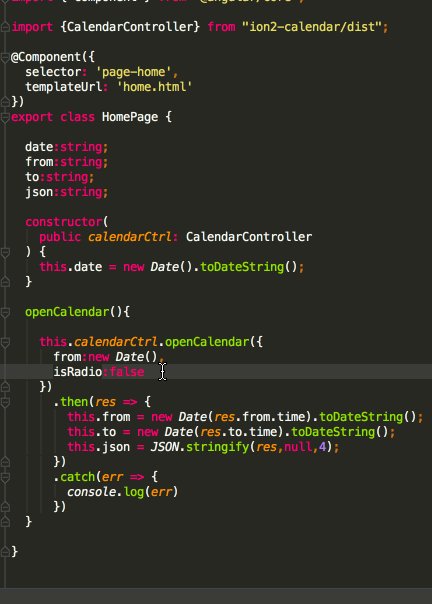
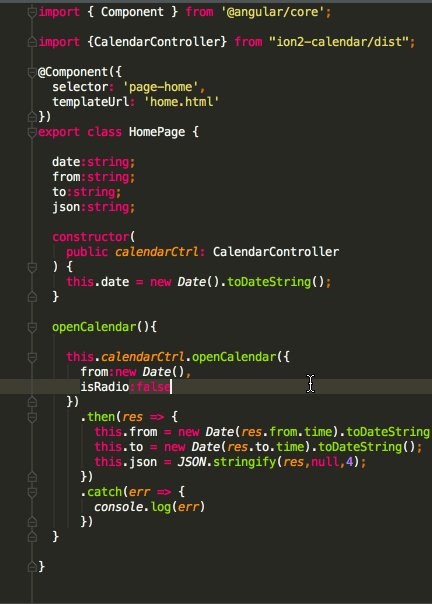
Use
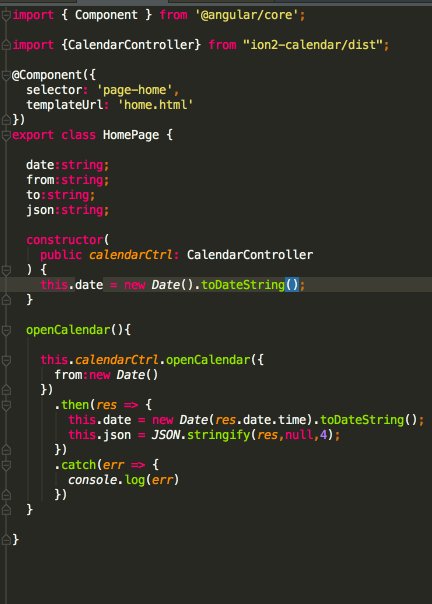
import { Component } from '@angular/core';
import {CalendarController} from "ion2-calendar/dist";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
public calendarCtrl: CalendarController
) {
}
openCalendar(){
this.calendarCtrl.openCalendar({
from:new Date()
})
.then( res => { console.log(res) } );
}
}
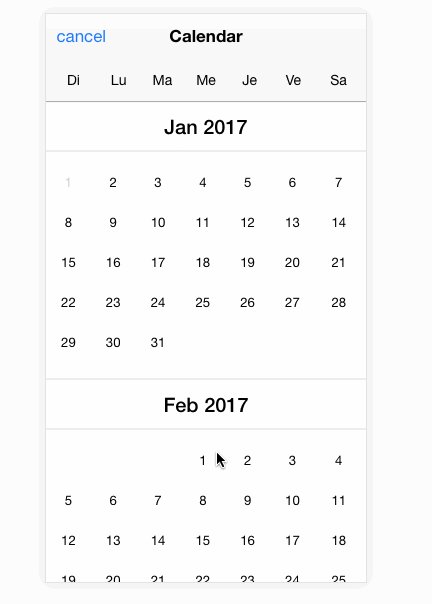
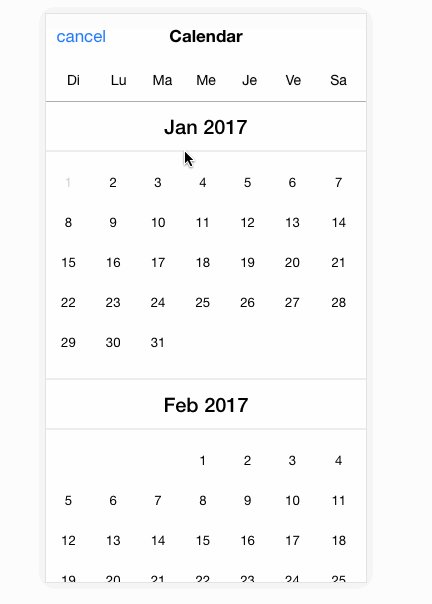
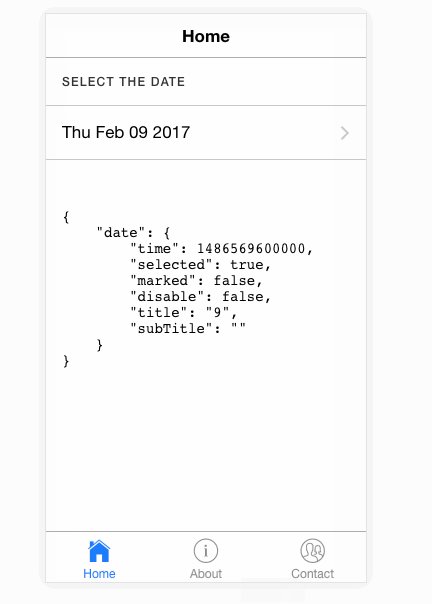
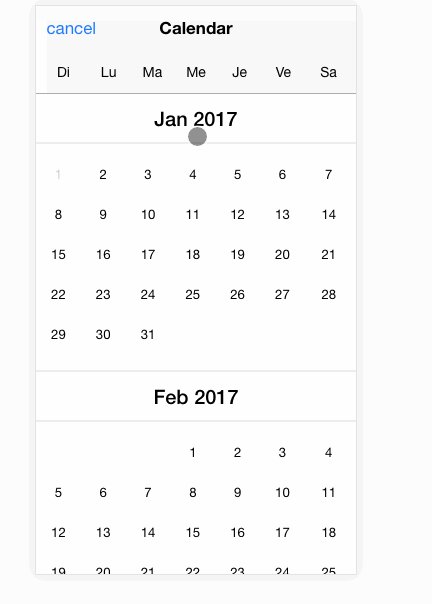
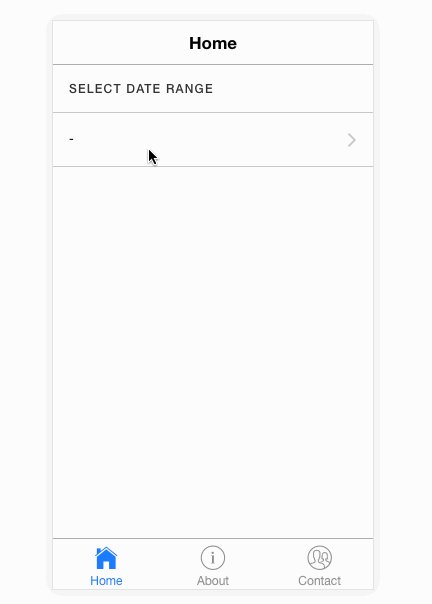
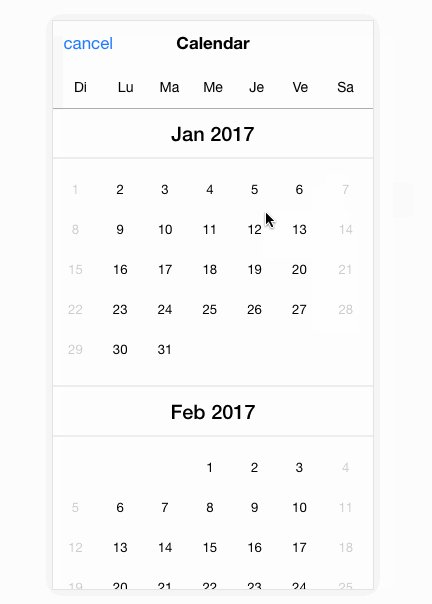
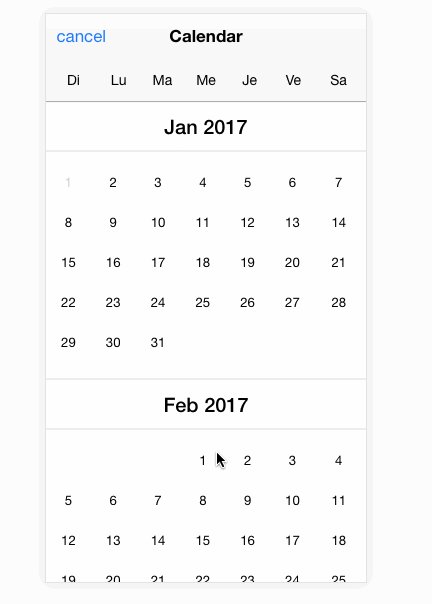
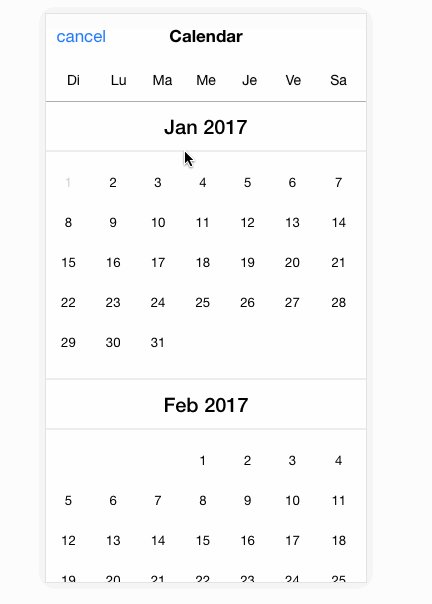
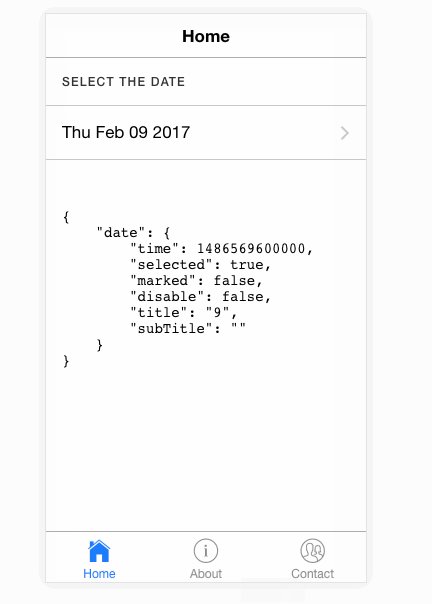
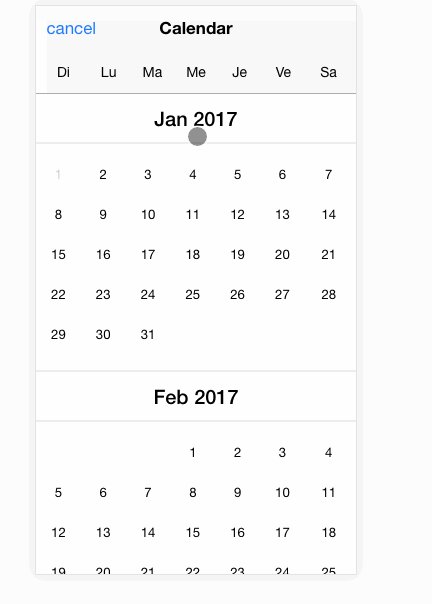
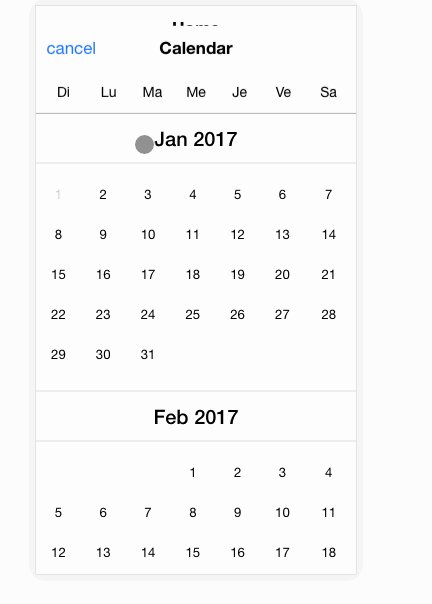
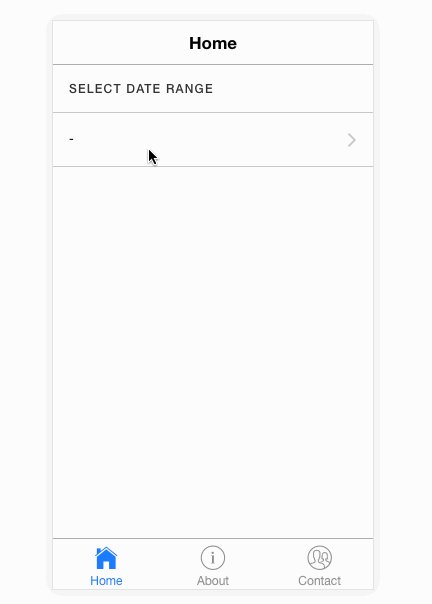
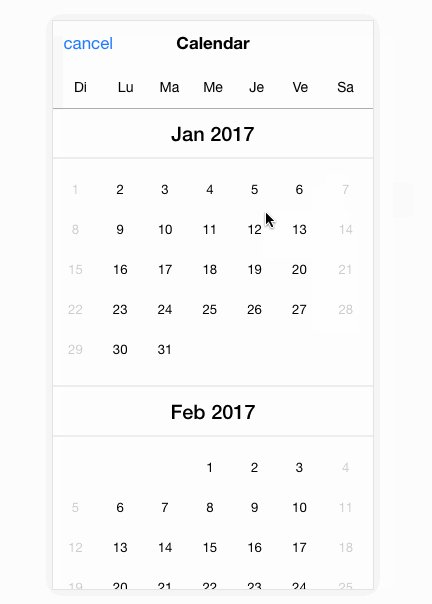
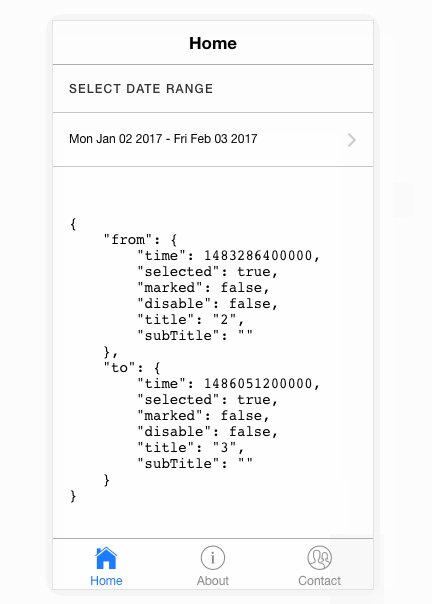
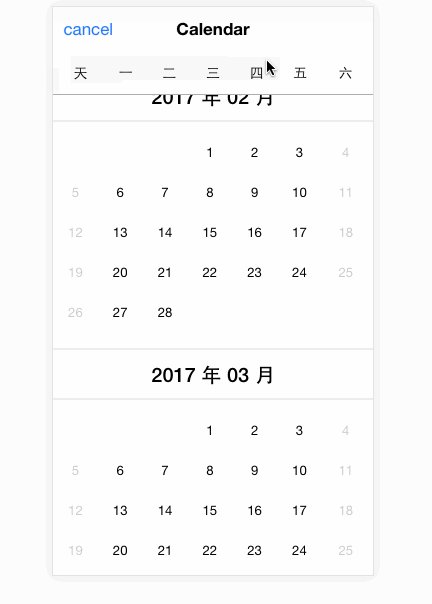
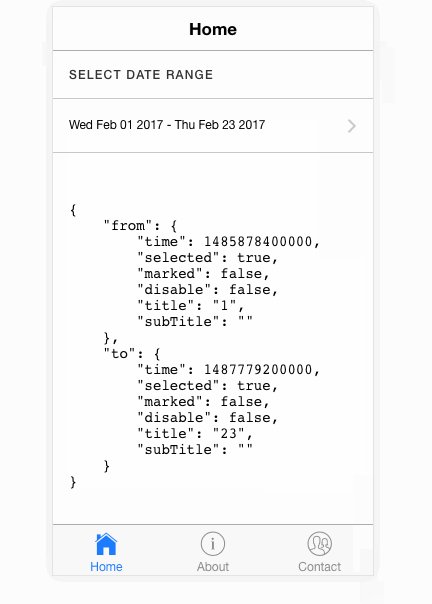
Demo
DEMO
date

basic() {
this.calendarCtrl.openCalendar({
title:'basic demo',
})
.then( (res:any) => { console.log(res) })
.catch( () => {} )
}
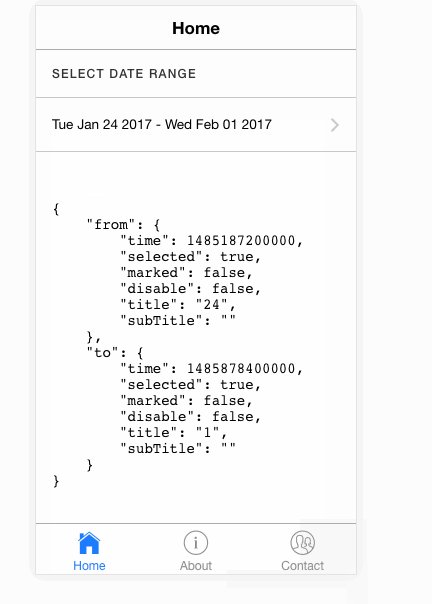
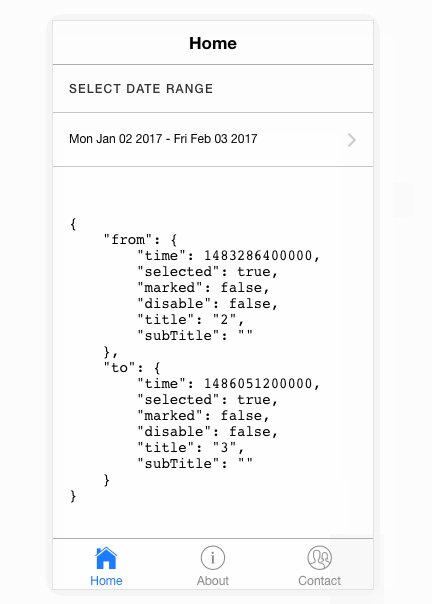
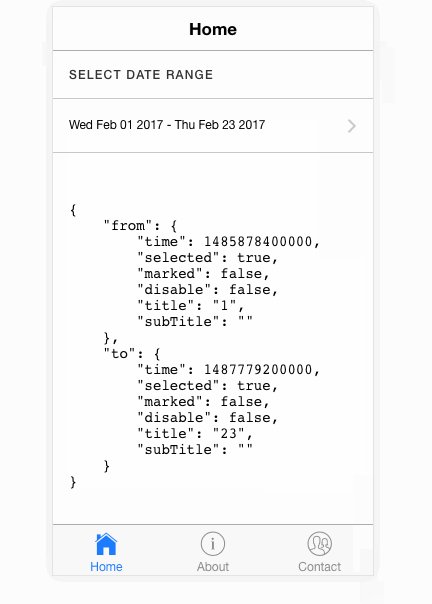
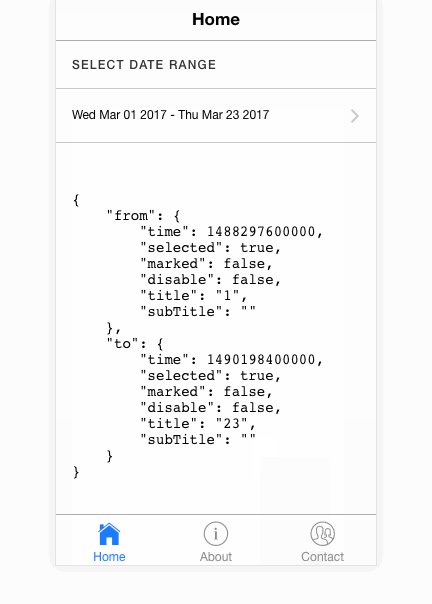
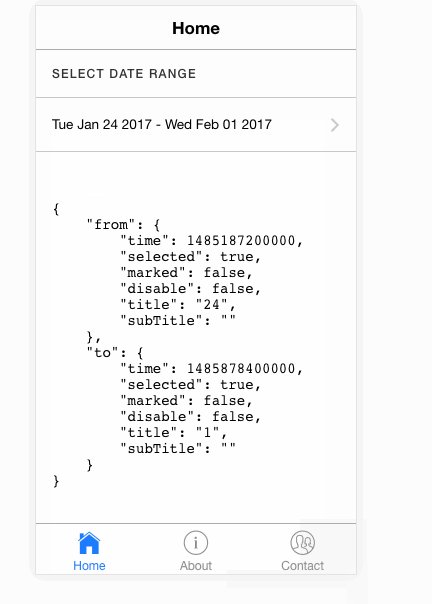
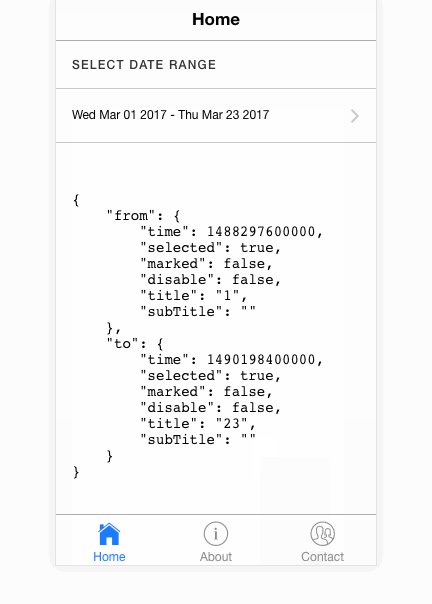
date range

dateRange() {
this.calendarCtrl.openCalendar({
isRadio: false,
})
.then( (res:any) => { console.log(res) })
.catch( () => {} )
}
disable weekdays

disableWeekdays() {
this.calendarCtrl.openCalendar({
disableWeekdays:[0,6]
})
.then( (res:any) => { console.log(res) })
.catch( () => {} )
}
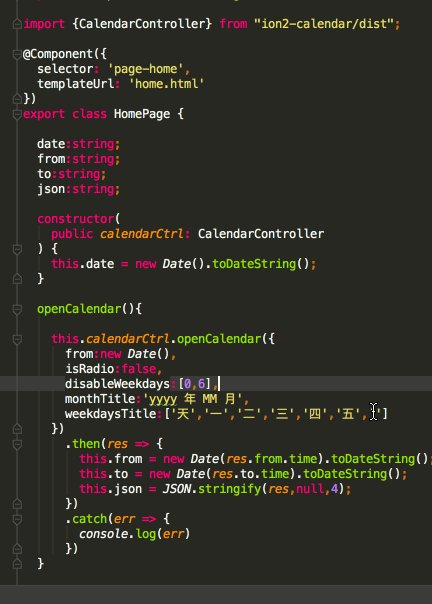
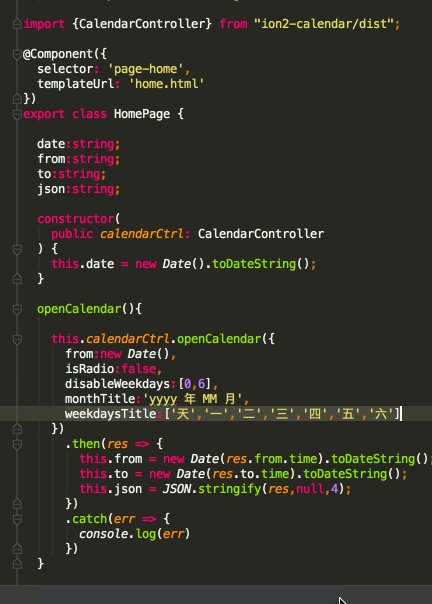
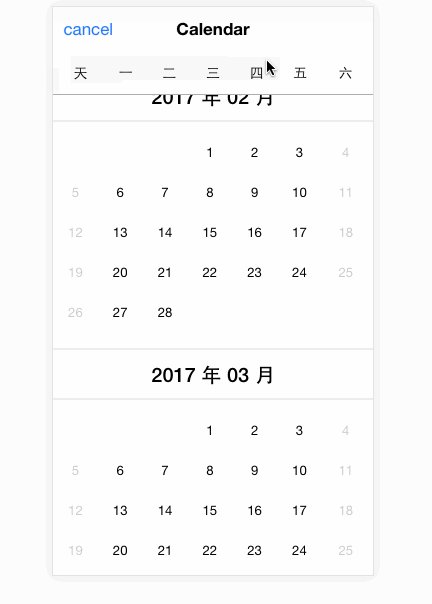
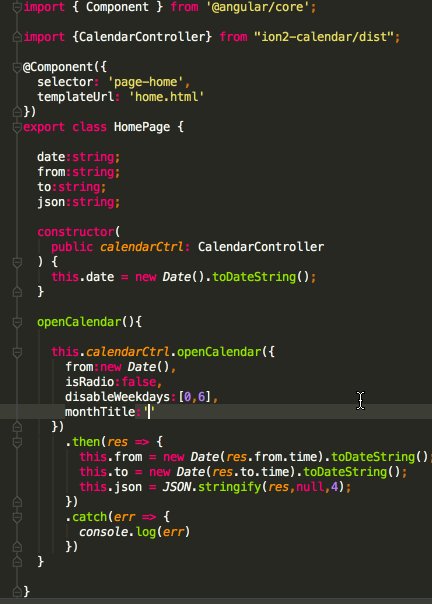
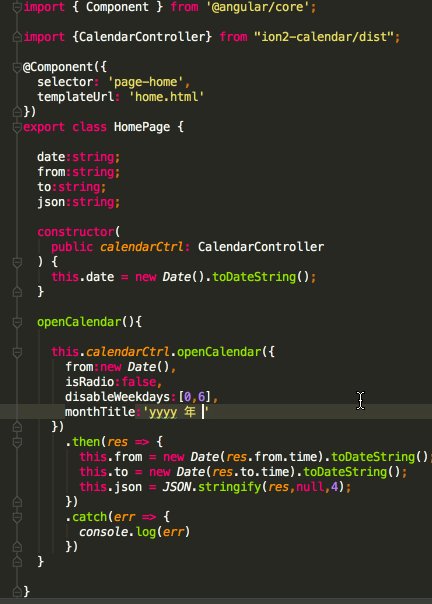
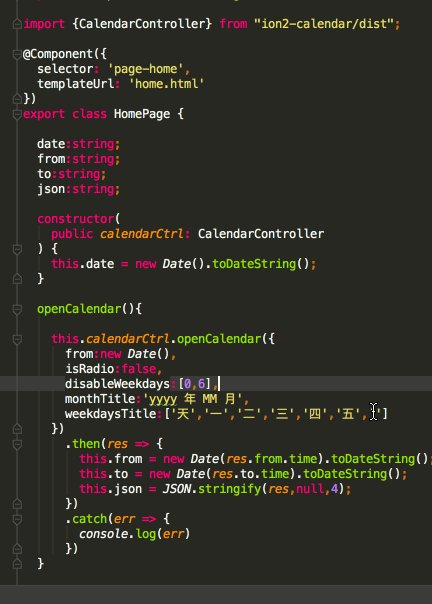
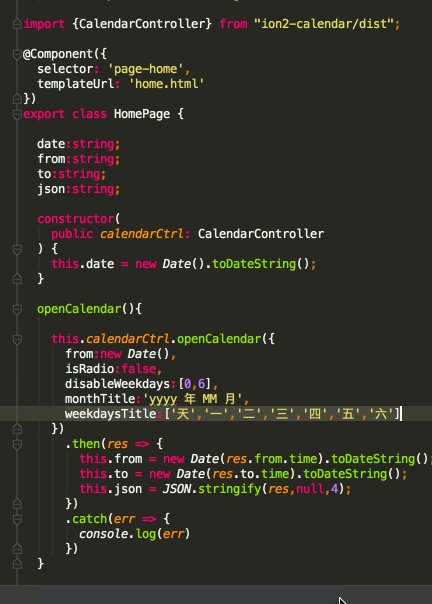
weekdays title format

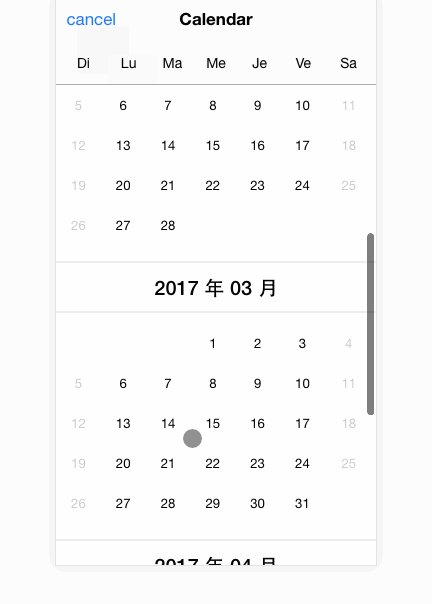
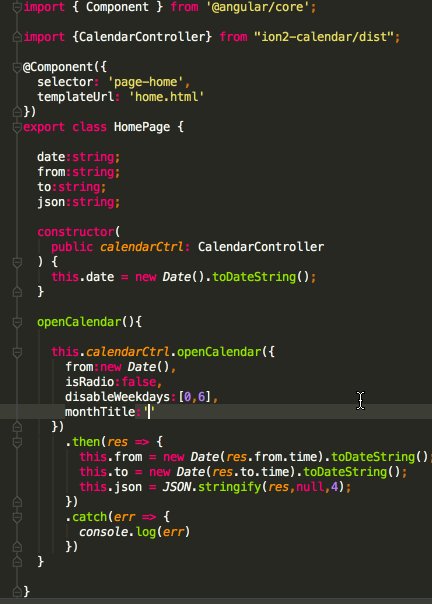
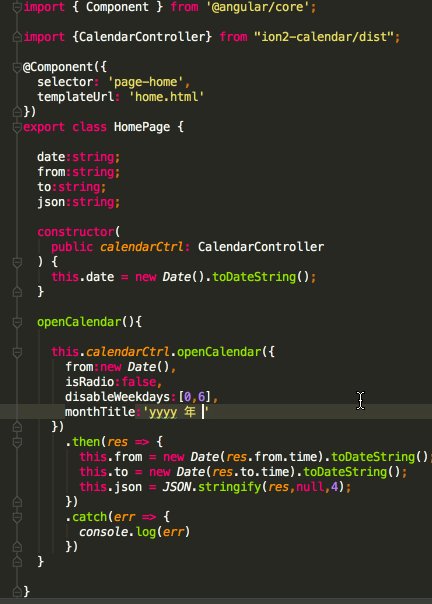
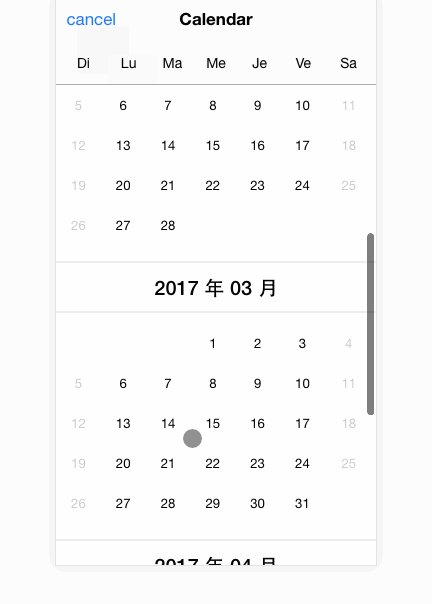
month title format

settingDisplay() {
this.calendarCtrl.openCalendar({
monthTitle:' MMMM-yy ',
weekdaysTitle:["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
closeLabel:''
})
.then( (res:any) => { console.log(res) })
.catch( () => {} )
}
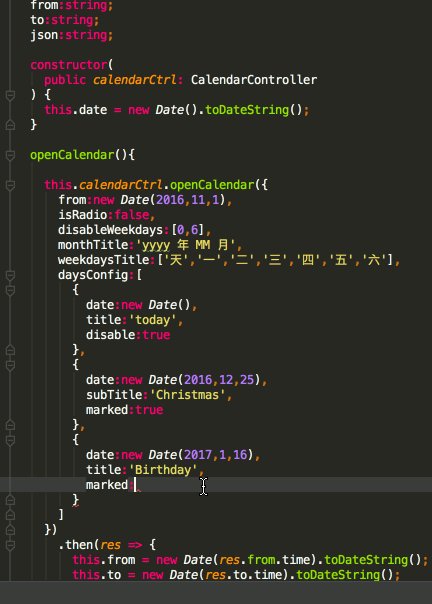
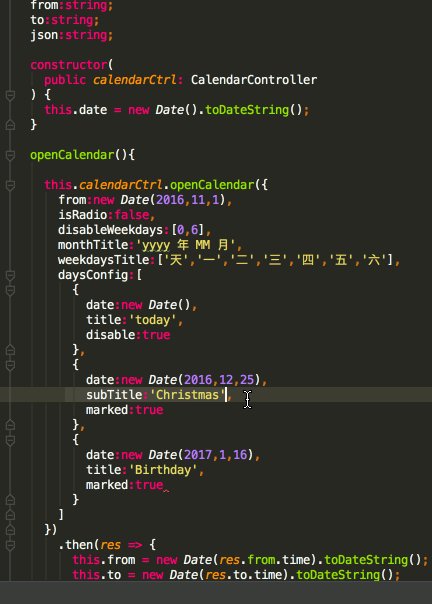
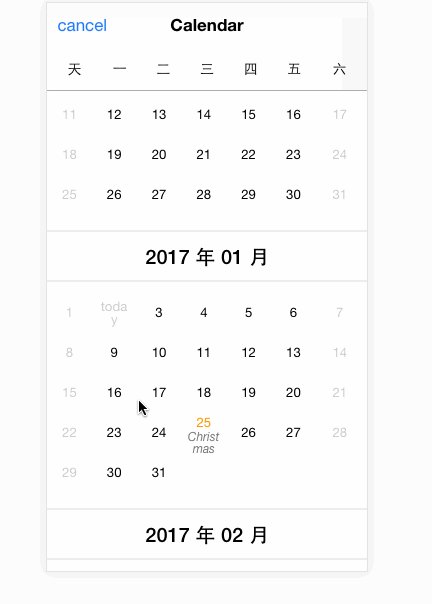
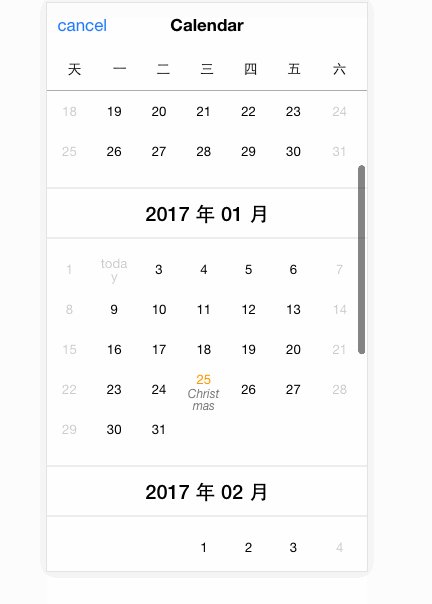
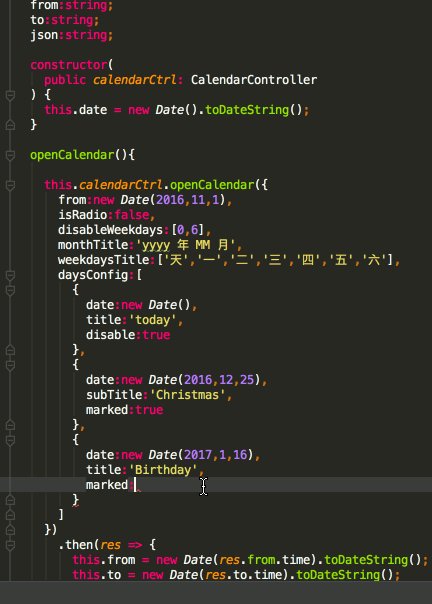
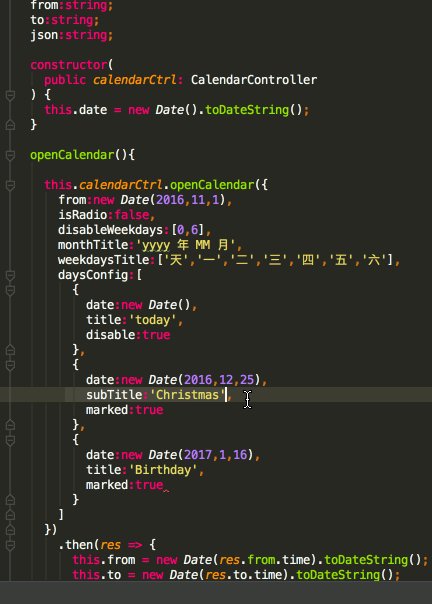
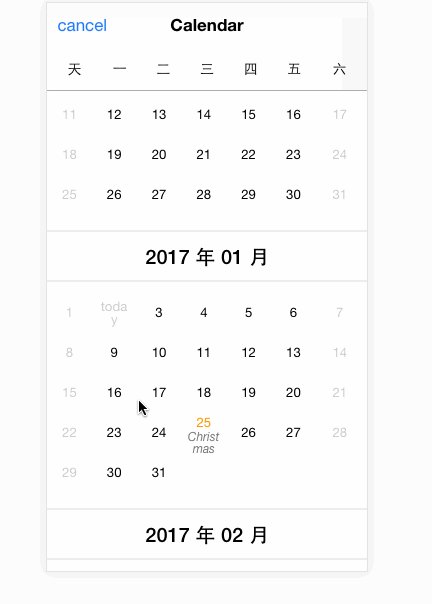
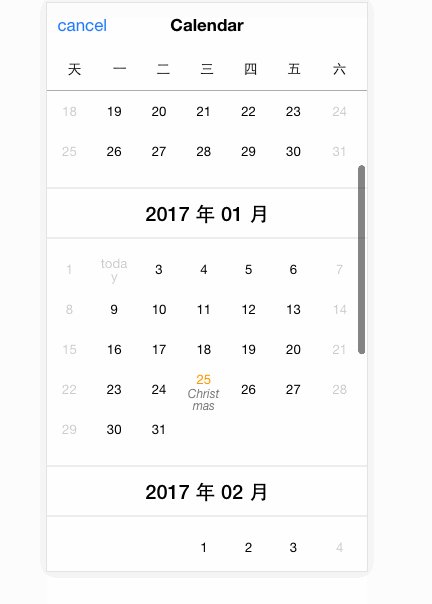
days config

daysConfig() {
let _daysConfig = [
{
date:new Date(2017,0,1),
subTitle:'New Year\'s',
marked:true
},
{
date:new Date(2017,1,14),
subTitle:'Valentine\'s',
disable:true
},
{
date:new Date(2017,3,1),
subTitle:'April Fools',
marked:true
},
{
date:new Date(2017,3,7),
subTitle:'World Health',
marked:true
},
{
date:new Date(2017,4,31),
subTitle:'No-Smoking',
marked:true
},
{
date:new Date(2017,5,1),
subTitle:'Children\'s',
marked:true
}
];
_daysConfig.push(...this.days);
this.calendarCtrl.openCalendar({
from: new Date(2017,0,1),
to : new Date(2017,11.1),
daysConfig:_daysConfig
})
.then( (res:any) => { console.log(res) })
.catch( () => {} )
}
API
openCalendar(Options,ModalOptions)
Options
| Name | Type | Default | Description |
|---|
| from | Date | new Date() | start date |
| to | Date | 0 (Infinite) | end date |
| title | string | 'Calendar' | title |
| defaultDate | Date | none | let the view scroll to the default date |
| cssClass | string | '' | Additional classes for custom styles, separated by spaces. |
| canBackwardsSelected | boolean | false | can backwards selected |
| isRadio | boolean | true | true for one day ,false for range dates |
| disableWeekdays | Array | [] | week to be disabled (0-6) |
| closeLabel | string | cancel | cancel button label ,can be an empty string |
| monthTitle | string | 'MMM yyyy' | month title format |
| weekdaysTitle | Array | "Di_Lu_Ma_Me_Je_Ve_Sa".split("_") | weeks title |
| weekStartDay | number | 0 (0 or 1) | set week start day |
| daysConfig | Array<DaysConfig> | [] | days configuration |
DaysConfig
| Name | Type | Default | Description |
|---|
| cssClass | string | '' | separated by spaces |
| date | Date | required | configured days |
| marked | boolean | false | highlight color |
| disable | boolean | false | disable |
| title | string | none | displayed title example:'today' |
| subTitle | string | none | subTitle subTitle example:'christmas' |
ModalOptions
| Name | Type | Default | Description |
|---|
| showBackdrop | boolean | true | Whether to show the backdrop |
| enableBackdropDismiss | boolean | true | Whether the popover should be dismissed by tapping the backdrop |
Output Promise
| Name | Type | Description |
|---|
| from | Day | start date If isRadio it is false |
| to | Day | end date If isRadio it is false |
| date | Day | date If isRadio it is true |
Day
| Name | Type | Description |
|---|
| time | number | timestamp |
| marked | boolean | highlight color |
| disable | boolean | disable |
| title | string | displayed title |
| subTitle | string | subTitle subTitle |
TODO
Add style settings.Add default date, let the view scroll to the default date.- To today
Scroll backwards (#2)Settings week start day(#5)
Contributing
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request :D