ion2-calendar




A configurable and selectable range dates calendar component for ionic2
中文文档
install
if you do not use moment
$ npm install moment --save
$ npm install ion2-calendar --save
import module
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { CalendarModule } from "ion2-calendar";
@NgModule({
declarations: [
MyApp,
...
],
imports: [
IonicModule.forRoot(MyApp),
CalendarModule
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
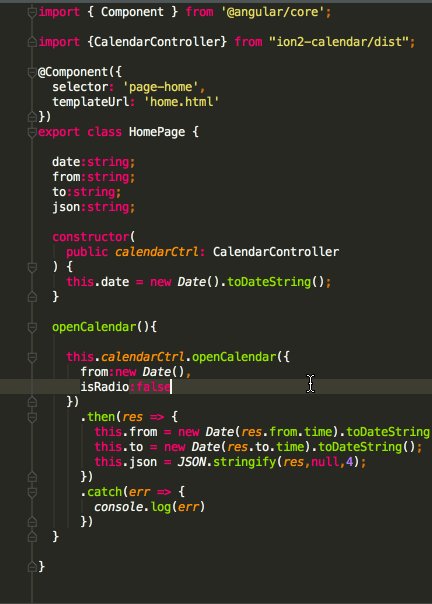
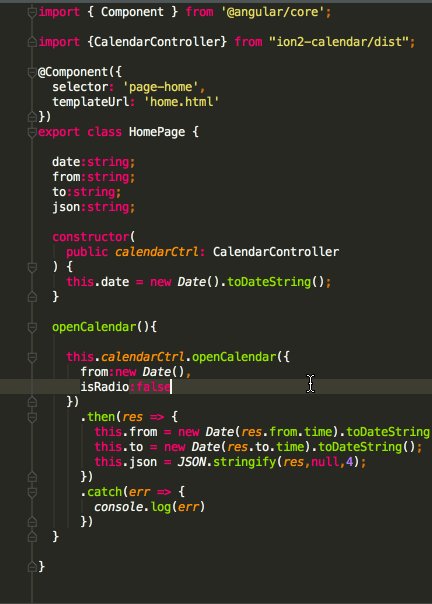
Use
import { Component } from '@angular/core';
import {CalendarController} from "ion2-calendar/dist";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(
public calendarCtrl: CalendarController
) {
}
openCalendar(){
this.calendarCtrl.openCalendar({
from:new Date()
})
.then( res => { console.log(res) } );
}
}
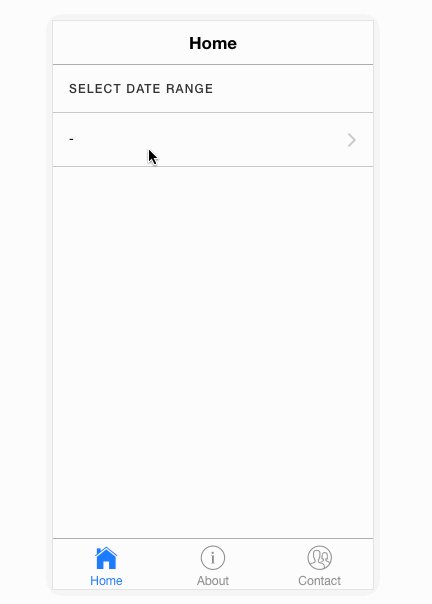
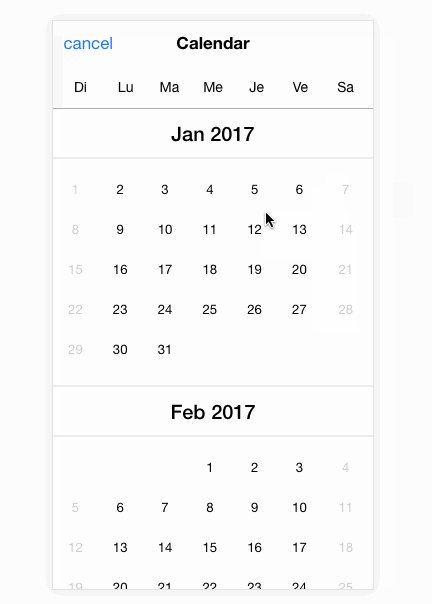
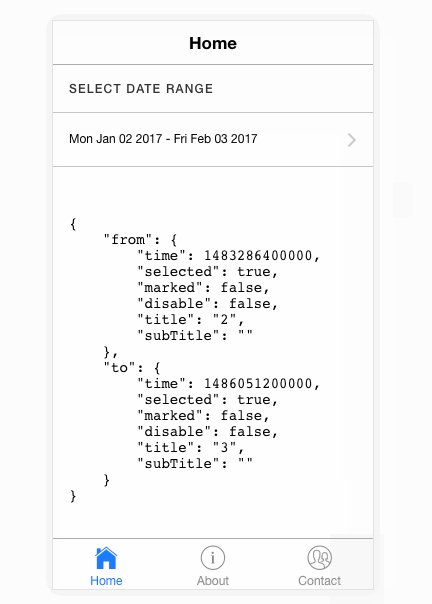
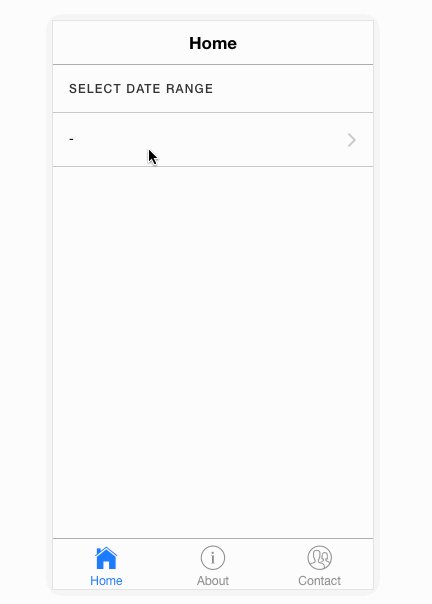
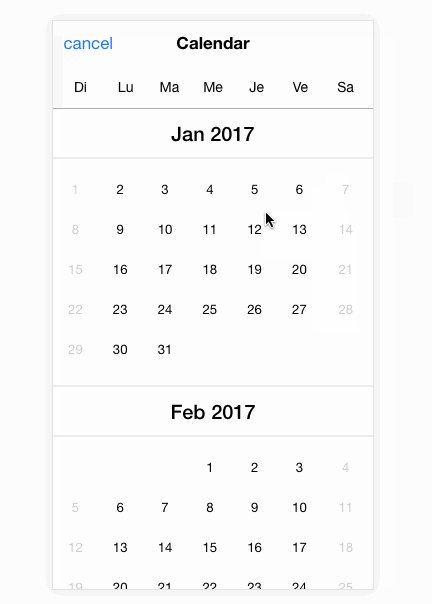
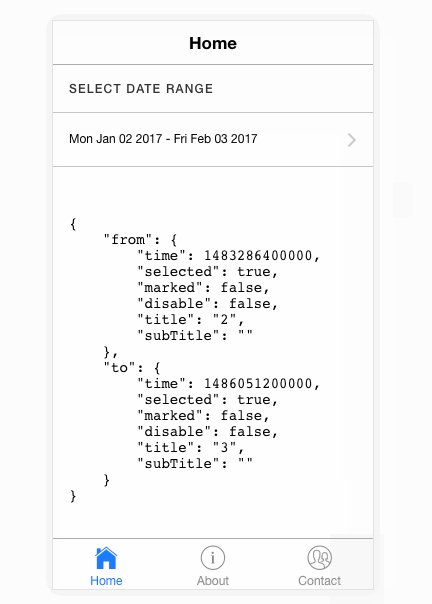
Demo
DEMO
date

date range

disable weekdays

weekdays title

month title

days config

API
openCalendar(Options,ModalOptions)
Options
| Name | Type | Default | Description |
|---|
| from | Date | new Date() | start date |
| to | Date | 0 (Infinite) | end date |
| title | string | 'Calendar' | title |
| cssClass | string | '' | Additional classes for custom styles, separated by spaces. |
| isRadio | boolean | true | true for one day ,false for range dates |
| disableWeekdays | Array | [] | week to be disabled (0-6) |
| closeLabel | string | cancel | cancel button label ,can be an empty string |
| monthTitle | string | 'MMM yyyy' | month title format |
| weekdaysTitle | Array | "Di_Lu_Ma_Me_Je_Ve_Sa".split("_") | weeks title |
| daysConfig | Array<DaysConfig> | [] | days configuration |
DaysConfig
| Name | Type | Default | Description |
|---|
| date | Date | required | configured days |
| marked | boolean | false | highlight color |
| disable | boolean | false | disable |
| title | string | none | displayed title example:'today' |
| subTitle | string | none | subTitle subTitle example:'christmas' |
ModalOptions
| Name | Type | Default | Description |
|---|
| showBackdrop | boolean | true | Whether to show the backdrop |
| enableBackdropDismiss | boolean | true | Whether the popover should be dismissed by tapping the backdrop |
Output Promise
| Name | Type | Description |
|---|
| from | Day | start date If isRadio it is false |
| to | Day | end date If isRadio it is false |
| date | Day | date If isRadio it is true |
Day
| Name | Type | Description |
|---|
| time | number | timestamp |
| marked | boolean | highlight color |
| disable | boolean | disable |
| title | string | displayed title |
| subTitle | string | subTitle subTitle |
TODO
- Add style settings.
Environment
Cordova CLI: 6.4.0
Ionic Framework Version: 2.0.0
Ionic CLI Version: 2.1.18
Ionic App Lib Version: 2.1.9
Ionic App Scripts Version: 1.1.3