





Ultra-small (~390 bytes) library for TTL date math and converting ms durations to and from strings.
Features
- Tiny. The entire library is ~390 bytes, and fully tree-shakeable.
- Convert string durations to ms/seconds.
- Convert ms to human-readable string durations.
- Add durations to dates.
Comparison to other top-rated libraries
1: minified and gzipped
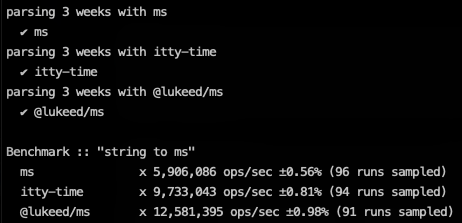
Performance
The only function most folks care about in terms of raw performance is string to ms conversion. In this, itty stacks up pretty well, being significantly faster than ms, but falling to the insanely-optimized @lukeed/ms.

Moral of the story, probably don't use ms.
Use Luke's if you want the absolute fastest parsing, or itty if you want some of the other functions as well. If you're byte-counting, itty wins again, but if you're byte-counting that hard, you're probably better off with raw ms math if you can stomach it.
seconds/ms
seconds(duration: string) => number
ms(duration: string) => number
TTL math is a maintenance nightmare. It's a pain to write, a pain to read, and when you update the math later, you'll probably forget to update the comment, causing all sorts of mayhem.
const TTL = 2 * 7 * 24 * 60 * 60 * 1000
Here's a better way.
import { ms, seconds } from 'itty-time'
seconds('2 weeks')
ms('2 weeks')
duration
duration(ms: number) => string
Of course, we sometimes need to go the other direction. Want to tell a user how long ago something happened? How much time they have left?
You could build it yourself, or import the fantastic humanize-duration library that inspired this, but at 6.3kB1, it's over 20x the size of this 280 byte function.
1: of course humanize-duration can also do much, much more.
import { duration } from 'itty-time'
duration(3750000)
duration(3750000, { parts: 2 })
duration(3750000, { join: ' --> ' })
duration(3750000, { join: false })
datePlus
datePlus(duration: string, from = new Date) => Date
Sometimes you need a TTL for some point in the future, but sometimes you need the actual date. You could convert it all yourself... or use this.
import { datePlus } from 'itty-time'
datePlus('2 months')
datePlus('2 months', datePlus('1 week'))







