js-web-screen-shot · 





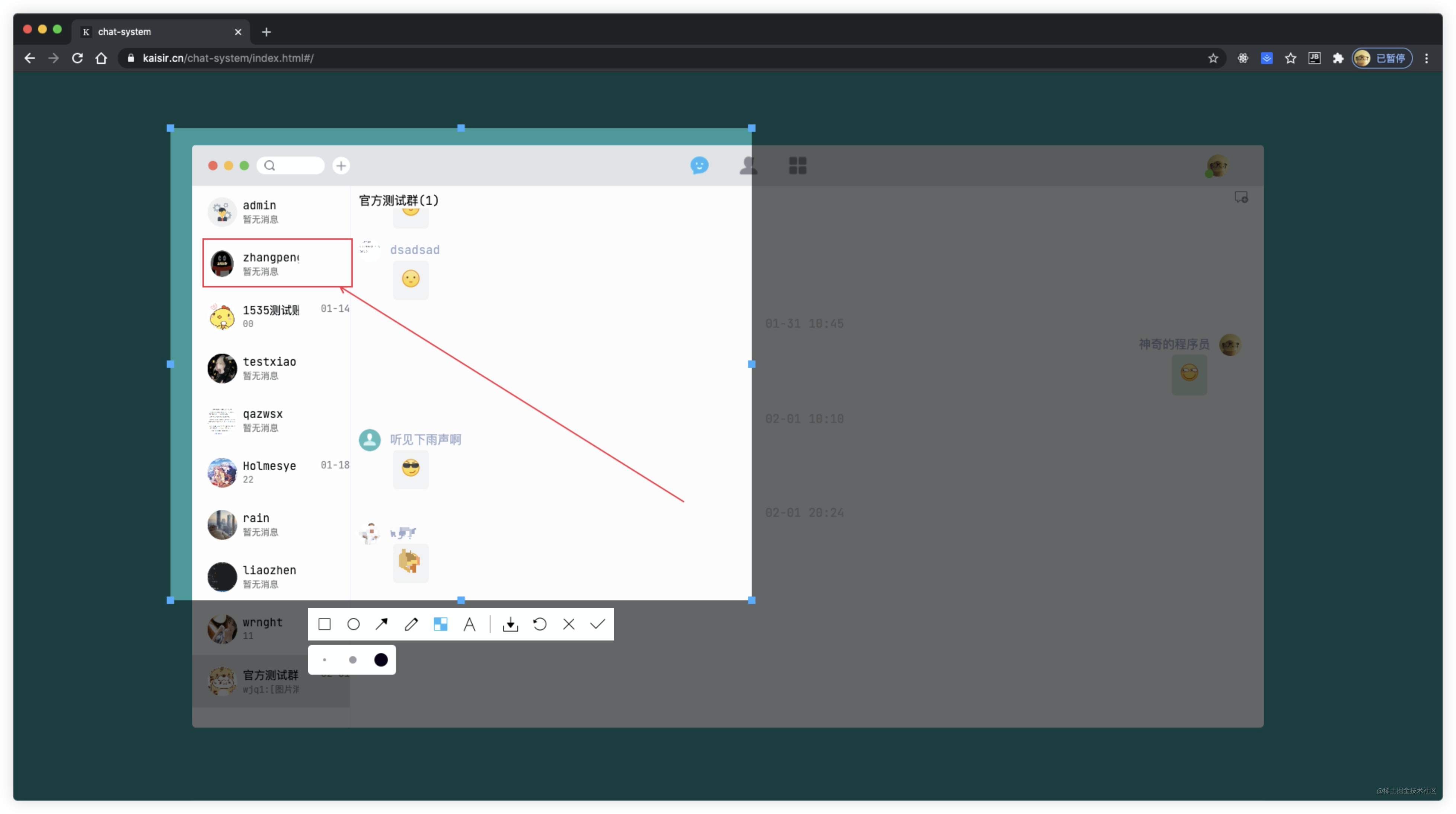
web端自定义截屏插件(原生JS版),运行视频:实现web端自定义截屏功能 ,效果图如下:
插件安装
yarn add js-web-screen-shot
npm install js-web-screen-shot --save
插件使用
由于插件采用原生js编写且不依赖任何第三方库,因此它可以在任意一台支持js的设备上运行。
import形式使用插件
import ScreenShort from "js-web-screen-shot";
new ScreenShort();
⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
cdn形式使用插件
- 将插件的
dist文件夹复制到你的项目中 - 使用
script标签引入dist目录下的screenShotPlugin.umd.js文件
<script src="./screenShotPlugin.umd.js"></script>
new ScreenShort();
⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
参数说明
截图工具栏中最右侧的对号图标,点击后会把当前裁剪区域的内容以base64形式放入sessionStorage中,可以通过下述方式拿到它:
sessionStorage.getItem("screenShotImg");
写在最后
至此,插件的所有使用方法就介绍完了,该插件的Vue3版本,请移步:vue-web-screen-shot









