melon




A Set of React Components that Implement Google's Material Design
Install
npm

bower
bower install melon
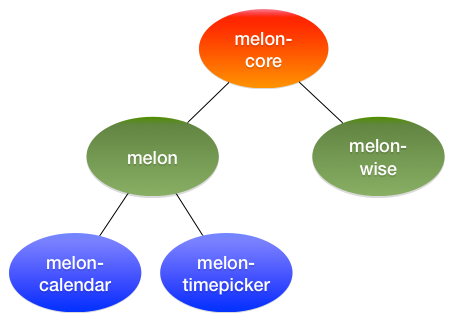
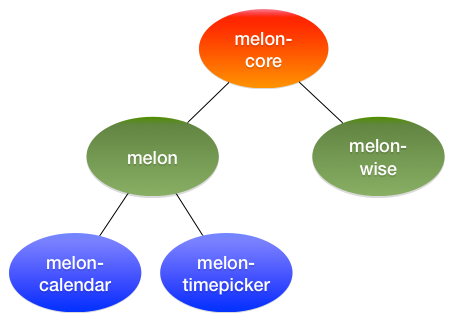
Melon Family

Components
-
melon
- BoxGroup
- Breadcrumb
- Button
- Dialog
- Drawer
- Grid
- Icon
- Pager
- Progress
- Region
- ScrollView
- Select
- Slider
- SnackBar
- Table
- Tabs
- TextBox
- Tree
- Tooltip
- Uploader
- Zippy
-
melon-calendar
- Calenadr
- RangeCalendar
- UnitCalendar
-
melon-timepicker
-
melon-wise
- MonthPicker
- EnhancedSelect
- ListView
- Popup
- CSSTransitionGroup
Demos
http://react-melon.github.io/melon
Compatible for ie8
You need use es5-shim 和 es5-sham on ie8
see es5-shim es5-sham es5-shim
如何在 webpack 中使用 melon
-
安装依赖
npm i melon --save
npm i stylus-loader file-loader stylus nib css-loader style-loader --save-dev
-
配置 webpack:
在 webpack 中添加以下配置
module.exports = {
loaders: [
{
test: /\.styl$/,
loader: 'style!css!stylus?paths=node_modules&resolve url'
},
{
test: /\.(svg|eot|ttf|woff)(\?.*)?$/,
loader: 'file'
}
],
stylus: {
use: [require('nib')()]
}
};
其中,stylus 的参数中的 paths=node_modules指定 stylus 文件的寻找范围,resolve url用于将 melon 中相对路径资源转换为绝对路径资源。
-
使用一个 stylus 文件来引入业务所需要的 melon 样式文件。
将 melon 组件的样式组织在一个入口样式文件中,比如 ${YOUR_PROJECT}/src/melon.styl。
// 主题必须引入
@require 'melon/css/theme/default/index.styl';
// 其他组件按需引入
@require 'melon/css/Button.styl';
其中主题样式文件是必选的,然后需要用到什么组件,就引入相应的组件样式。
-
在合适的 js 中引入需要的 melon 组件:
import './melon.styl';
import Button from 'melon/Button';
export default function App(props) {
return (
<Button>melon button</Button>
);
}
经过以上步骤就完成了 melon 的引入了。另外,还可以参考这个 demo repo。