
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
messaging-api-messenger-gilbertl
Advanced tools
Messaging API client for Messenger

npm i --save messaging-api-messenger
or
yarn add messaging-api-messenger
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
version: '6.0',
});
If the version option is not specified, 6.0 will be used by default.
appsecret_proofIf appSecret is provided, MessengerClient will enable this feature automatically and include appsecret_proof in every Graph API requests. To skip it, set the skipAppSecretProof option to true:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
skipAppSecretProof: true,
});
messaging-api-messenger uses axios as HTTP client. We use axios-error package to wrap API error instances for better formatting error messages. Directly calling console.log with the error instance will return formatted message. If you'd like to get the axios request, response, or config, you can still get them via those keys on the error instance.
client.sendRawBody(body).catch((error) => {
console.log(error); // formatted error message
console.log(error.stack); // error stack trace
console.log(error.config); // axios request config
console.log(error.request); // HTTP request
console.log(error.response); // HTTP response
});
All methods return a Promise.

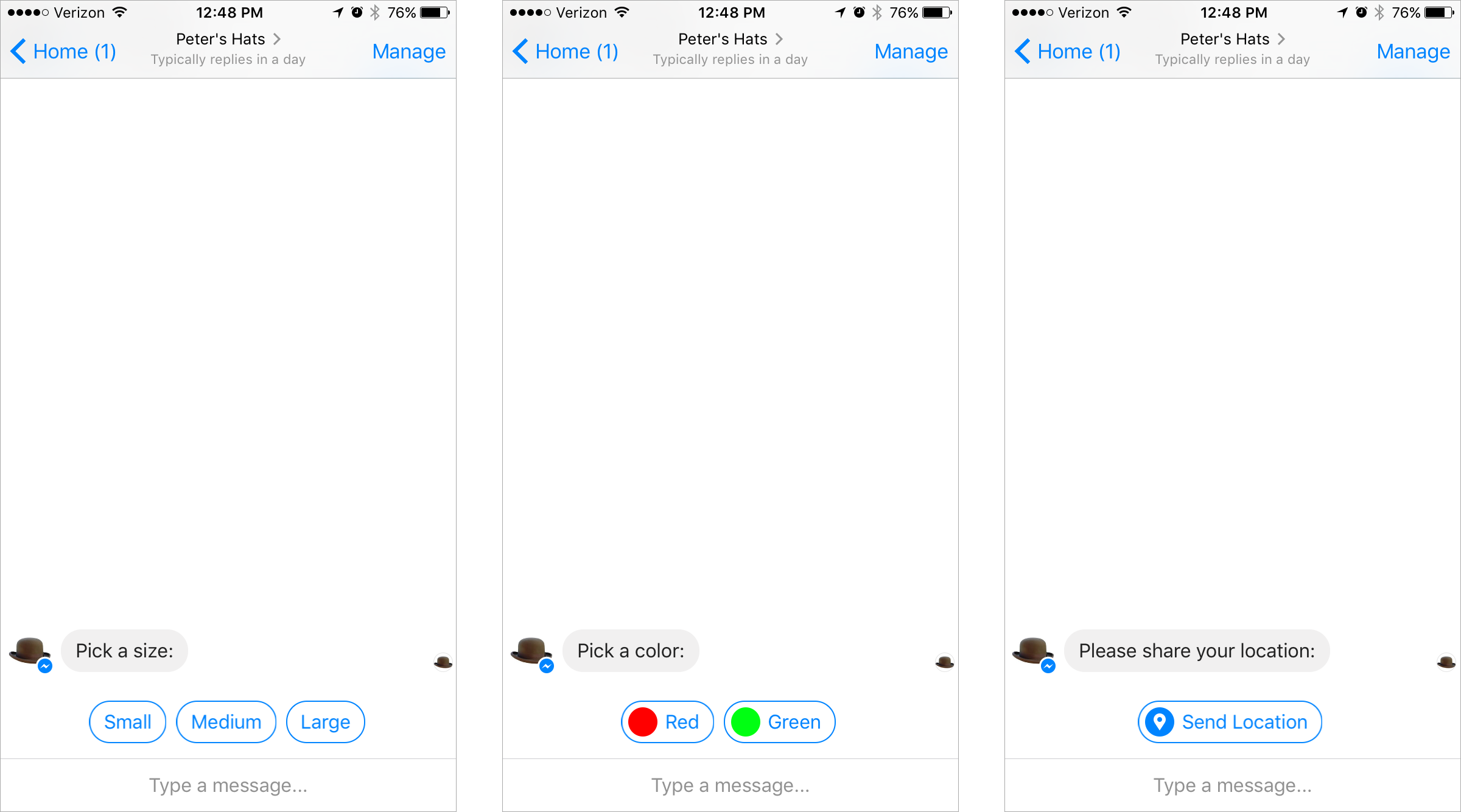
To send messages with quick replies to the specified user using the Send API, pass quickReplies option to send message methods, for example, with sendText:
await client.sendText(USER_ID, 'Pick a color:', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
with the sendImage option:
await client.sendImage(USER_ID, 'https://example.com/vr.jpg', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
It works with all of message sending methods.

Note: Only attachments that were uploaded with the
isReusableproperty set totruecan be sent to other message recipients.
There are a bunch of factory methods can be used to create batch requests:
MessengerBatch.sendRequestMessengerBatch.sendMessageMessengerBatch.sendTextMessengerBatch.sendAttachmentMessengerBatch.sendAudioMessengerBatch.sendImageMessengerBatch.sendVideoMessengerBatch.sendFileMessengerBatch.sendTemplateMessengerBatch.sendButtonTemplateMessengerBatch.sendGenericTemplateMessengerBatch.sendReceiptTemplateMessengerBatch.sendMediaTemplateMessengerBatch.sendAirlineBoardingPassTemplateMessengerBatch.sendAirlineCheckinTemplateMessengerBatch.sendAirlineItineraryTemplateMessengerBatch.sendAirlineUpdateTemplateMessengerBatch.sendSenderActionMessengerBatch.typingOnMessengerBatch.typingOffMessengerBatch.markSeenMessengerBatch.getUserProfileMessengerBatch.passThreadControlMessengerBatch.passThreadControlToPageInboxMessengerBatch.takeThreadControlMessengerBatch.requestThreadControlMessengerBatch.associateLabelMessengerBatch.dissociateLabelMessengerBatch.getAssociatedLabelsThose methods have exactly same argument signature with the methods on client.



Requirements for insights API:
The page token must have read_insights permission.
Insights are only generated for a Facebook Page that has more than 30 people that like it.
To enable default request debugger, use following DEBUG env variable:
DEBUG=messaging-api:request
If you want to use a custom request logging function, just provide your own onRequest:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
onRequest: ({ method, url, headers, body }) => {
/* */
},
});
To avoid sending requests to real Messenger server, specify the origin option when constructing your client:
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
origin: 'https://mydummytestserver.com',
});
Warning: Don't do this on your production server.
FAQs
Messaging API client for Messenger
The npm package messaging-api-messenger-gilbertl receives a total of 104 weekly downloads. As such, messaging-api-messenger-gilbertl popularity was classified as not popular.
We found that messaging-api-messenger-gilbertl demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.