Mirax Player






Table of Contents
Description
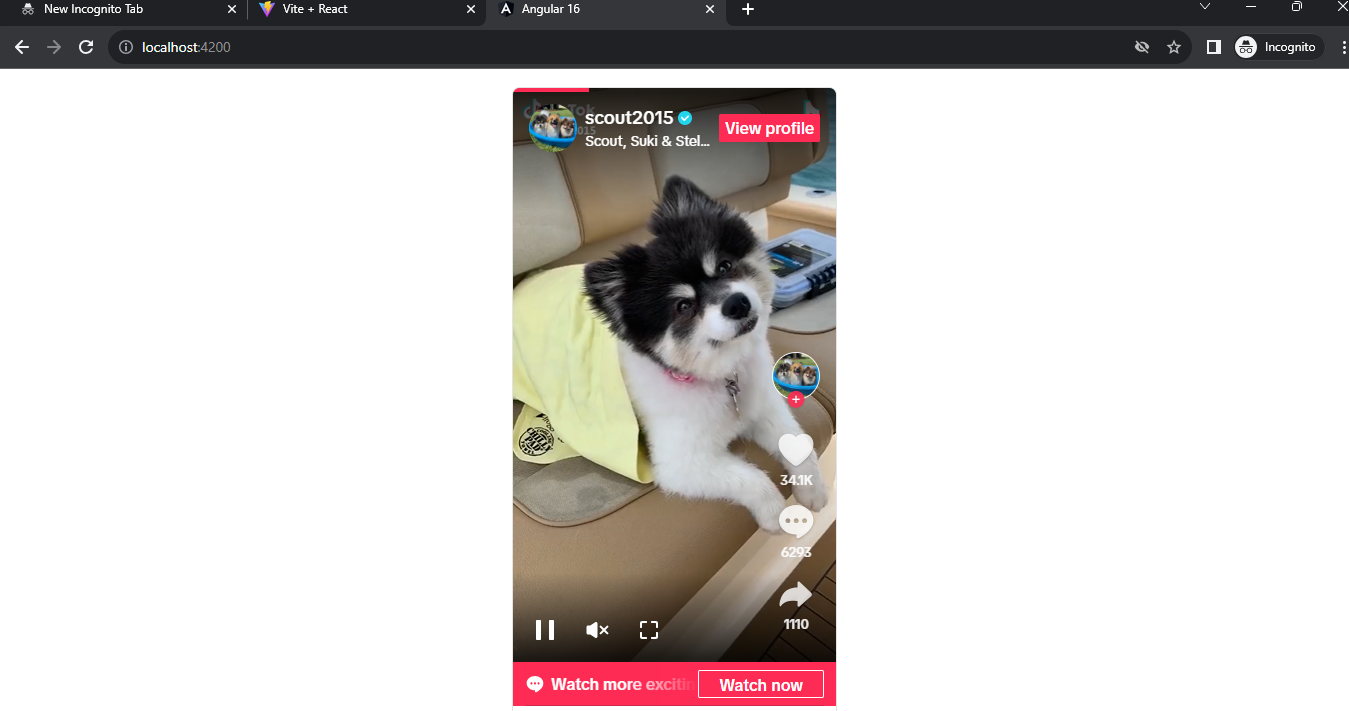
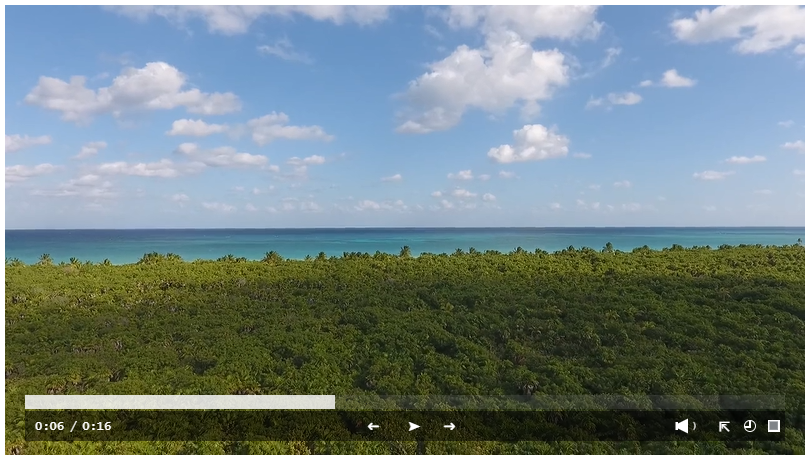
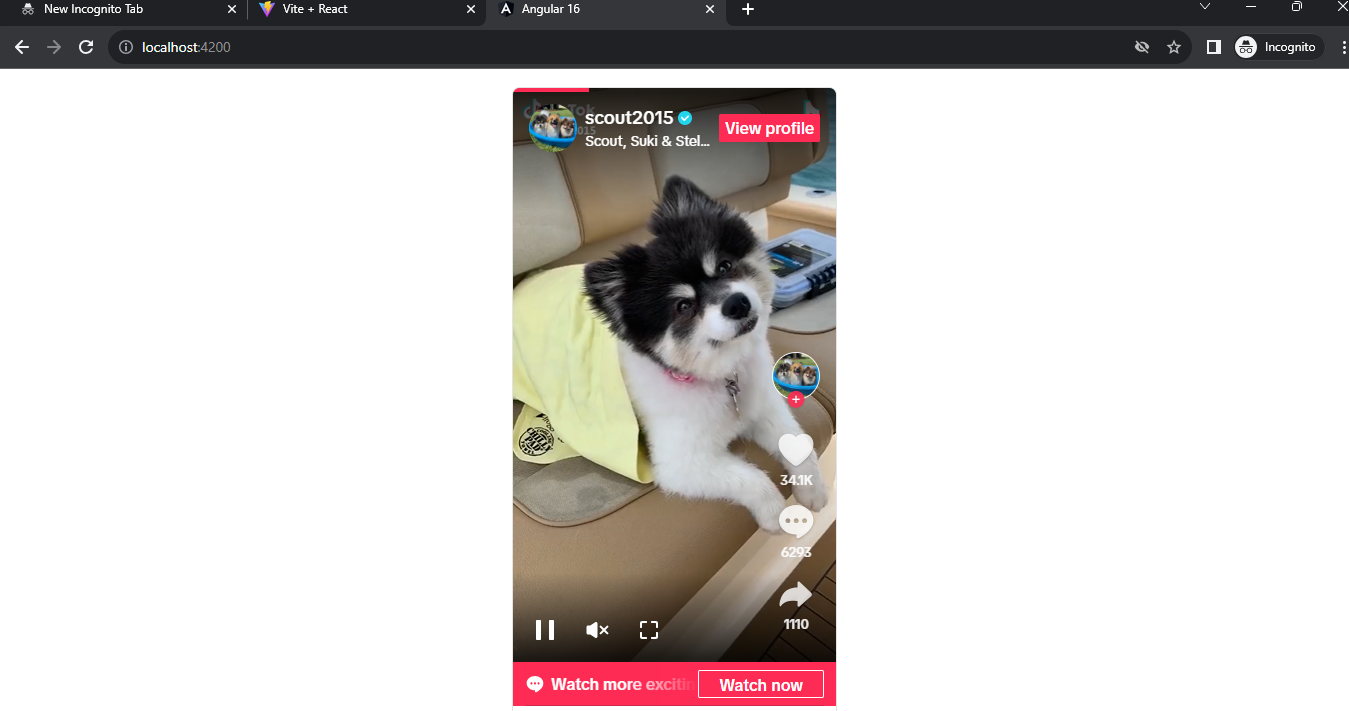
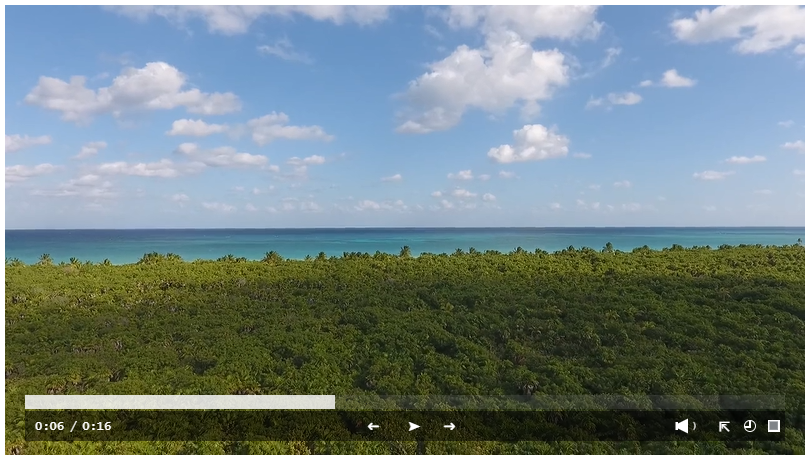
Mirax Player is responsive colorize javascript video player for React, Vue, Angular and Svelte.
You can customize the theme color of the video player. Robust and easy to implement with readability syntax and light-weight.




Compatibility for web browsers:




Installation
To install the Mirax Player, you can use the following npm command:
npm install mirax-player
Usage
In your component
Then use it from Mirax Player:
import { miraxplayer } from 'mirax-player';
const [isPlaying, setIsPlaying] = useState(false);
const video = useRef(null);
const isPlaying = ref(false);
const video = ref(null);
@ViewChild('video', { static: true })
isPlaying: boolean = false;
let isPlaying = false;
let video;
React
In your React component
You need to use useRef in React hooks:
import React, { useEffect, useRef } from 'react';
import { miraxplayer } from 'mirax-player';
const ExampleComponent = () => {
const video = useRef(null);
useEffect(() => {
if (video.current) {
miraxplayer(video.current);
}
}, []);
return (
<div className='whatever'>
<video ref={video} className="mirax-player" src="clip.mp4"></video>
</div>
);
};
export default ExampleComponent;
Vue
In your Vue component
You need to use ref in Vue attributes:
<template>
<div class="whatever">
<video ref="video" class="mirax-player" src="clip.mp4"></video>
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
import { miraxplayer } from 'mirax-player';
export default {
name: 'ExampleComponent',
setup() {
const video = ref(null);
onMounted(() => {
if (video.value) {
miraxplayer(video.value);
}
});
return {
video
};
}
};
</script>
Angular
In your Angular component
You need to use ElementRef native DOM element:
example.component.ts
import { Component, ElementRef, OnInit, ViewChild } from '@angular/core';
import { miraxplayer } from 'mirax-player';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent implements OnInit {
@ViewChild('video', { static: true }) video!: ElementRef<HTMLVideoElement>;
ngOnInit(): void {
this.initializeMirax();
}
initializeMirax() {
if (this.video.nativeElement) {
new miraxplayer(this.video.nativeElement).init();
}
}
}
example.component.html
<div>
<div class="whatever">
<video #video class="mirax-player" src="assets/clip.mp4"></video>
</div>
</div>
Svelte
In your Svelte component
You need to use bind:this in svelte:
<script>
import { onMount } from 'svelte';
import { miraxplayer } from 'mirax-player';
let video;
onMount(() => {
if (video) {
miraxplayer(video);
}
});
</script>
<div class='whatever'>
<video bind:this={video} class="mirax-player" src="clip.mp4">
<track kind="captions" src="" label="English" default>
</video>
</div>
To customize the alignment of video:
- note: .whatever, you can rename it, just make sure the classname in your component also replace it.
<div className='whatever'>
<video ref={video} className="mirax-player" src="clip.mp4"></video>
</div>
<div class="whatever">
<video ref="video" class="mirax-player" src="clip.mp4"></video>
</div>
<div class="whatever">
<video #video class="mirax-player" src="assets/clip.mp4"></video>
</div>
<div class='whatever'>
<video bind:this={video} class="mirax-player" src="clip.mp4">
<track kind="captions" src="" label="English" default>
</video>
</div>
Left Alignment:
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
text-align: left;
}
.mirax-theme {
float: left;
background-color: rgba(36, 22, 223, 0.5)!important;
}
progress::-webkit-progress-value {
background-color: rgb(65, 7, 224, 0.9)!important;
}
Center Alignment:
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
text-align: center;
}
.mirax-theme {
margin: 0 auto;
background-color: rgba(36, 22, 223, 0.5)!important;
}
progress::-webkit-progress-value {
background-color: rgb(65, 7, 224, 0.9)!important;
}
Right Alignment:
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
text-align: right;
}
.mirax-theme {
float: right;
background-color: rgba(36, 22, 223, 0.5)!important;
}
progress::-webkit-progress-value {
background-color: rgb(65, 7, 224, 0.9)!important;
}
Style
You can set your own class name to wrap the video player
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
}
Colors
You have freedom to set a theme color for free.
To change color and theme, just add to your css file
-note always put !important at the end of statement.
.mirax-theme {
background-color: rgba(4, 88, 25, 0.2)!important;
}
progress::-webkit-progress-value {
background-color: rgb(252, 227, 7)!important;
}
Color css syntax supported:
Transparency color mode:
- rgba() -> means have opacity add: !important;
Solid color mode:
- rgb() -> means no opacity add: !important;
- hexa -> starts with # symbol ex. #00ff00 add: !important;
- colorname -> specific name: ex. red, blue, purple add: !important;
if you want pure transparent, mirax-theme only:
change into:
.mirax-theme {
margin: 0 auto;
background: none !important;
}
Sample themes:
.mirax-theme {
margin: 0 auto;
background-color: purple!important;
}
progress::-webkit-progress-value {
background-color: lime!important;
}
.mirax-theme {
margin: 0 auto;
background-color: rgba(250, 149, 35, 0.9)!important;
}
progress::-webkit-progress-value {
background-color: rgb(17, 117, 59)!important;
}
.mirax-theme {
margin: 0 auto;
background: none !important;
}
progress::-webkit-progress-value {
background-color: rgba(250, 50, 67, 0.5)!important;
}
Features
- Play and Pause
- Responsive
- Can play videos (Portrait or Landscape)
- 9:16 dimension supported (Mobile video)
- Fullscreen
- Adjust the volume (low or high)
- Can change color themes
- You can point and drag the timestamp in video time duration anywhere
- PIP supported (picture in picture) will play the clip even if you leave the tab open for new app
License
MIT
Author
Demjhon Silver