
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
mirax-player
Advanced tools
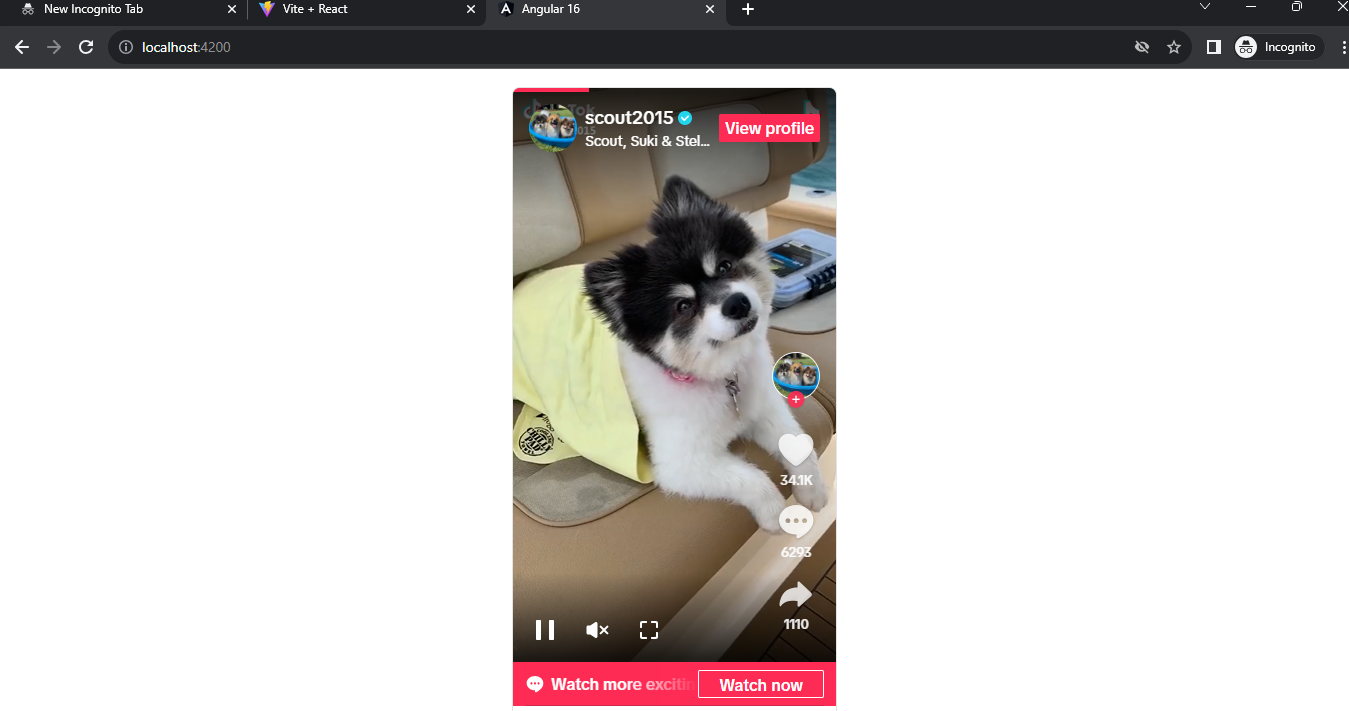
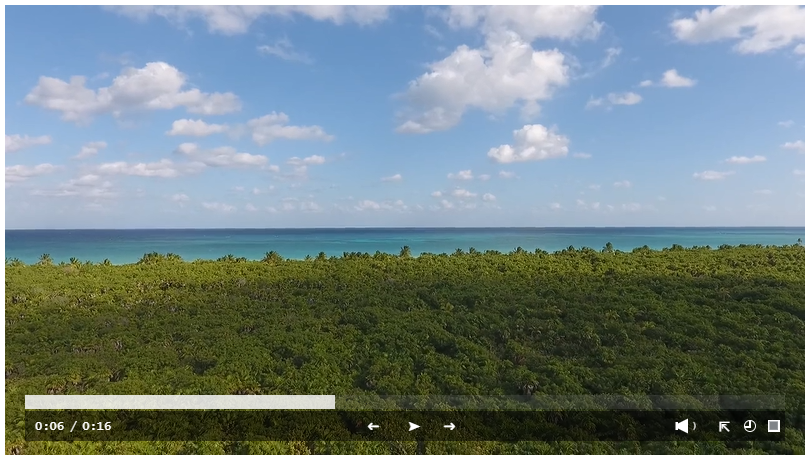
Mirax Player is a video player that is compatible with TypeScript and JavaScript for React, Vue, Angular and Svelte.




Mirax Player is a video player that is compatible with TypeScript and JavaScript for React, Vue, Angular and Svelte. You can customize the theme color of the video player. It is robust and easy to implement, featuring readable syntax and lightweight design. It was written in pure JavaScript but can be implemented in both TypeScript and JavaScript.



| Frameworks / Library | Tested Versions | JavaScript | TypeScript |
|---|---|---|---|
| React | React 18 & above | Yes | Yes |
| Vue | Vue 3 & above | Yes | Yes |
| Angular | Angular 16 & above | No | Yes |
| Svelte | Svelte 4 & above | Yes | Yes |




To install the Mirax Player, you can use the following npm command:
npm install mirax-player
| Keyboard keys / buttons | Functions | Description | Supported Browsers |
|---|---|---|---|
space bar | Play & Pause | The video will play or pause | All browsers |
click ▶ | Play & Pause | The video will play or pause | All browsers |
alt+p or cmd+p | PiP | Picture in Picture screen | !firefox but auto appear PiP icon |
click Γ | PiP | Picture in Picture screen | All browsers |
double click the video | Fullscreen | It will set as fullscreen mode | All browsers |
click ❐ | Fullscreen | It will set as fullscreen mode | All browsers |
swipe for volume | Volume | To adjust the volume level | All browsers |
swipe for time frame | Progress bar | To adjust video frame timestamp | All browsers |
Mirax Player version 3 has major changes:
You can now declare value of colors inside to your component app.
Adding miraxErrorHandler in separate function.
| Sources | Usage | Themes | React | Vue | Angular | Svelte |
|---|---|---|---|---|---|---|
Local or hosted video File | Video Player | Yes | Tested | Tested | Not yet | Not yet |
"Reminder: This is an alpha test."
"Soon, it will also be available in Angular, and Svelte."
syntax for importing Mirax Player :
// Importing syntax for React, Vue, Angular, and Svelte:
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
Once you finish set-up the code examples below you need to restart your server like:
npm run dev
npx ng serve
You need to use "useRef" in React hooks:
import React, { useEffect, useRef } from "react";
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
const ExampleComponent = () => {
const videoRef = useRef(null);
const playerTheme = "rgba(250, 149, 35, 0.9)"; // change color here (you can use rgba or rgb or hexa or colorname)
const progressTheme = "blue"; // change color here (you can use rgba or rgb or hexa or colorname)
useEffect(() => {
if (videoRef.current) {
miraxplayer(videoRef.current, playerTheme, progressTheme);
miraxErrorHandler(videoRef.current);
}
}, []);
return (
<div className="whatever">
<video ref={videoRef} className="mirax-player" src="clip.mp4"></video>
</div>
);
};
export default ExampleComponent;
import React, { useEffect, useRef } from "react";
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
interface Props {}
const ExampleComponent: React.FC<Props> = () => {
const videoRef = useRef<HTMLVideoElement>(null);
const playerTheme = "rgba(250, 149, 35, 0.9)"; // change color here (you can use rgba or rgb or hexa or colorname)
const progressTheme = "blue"; // change color here (you can use rgba or rgb or hexa or colorname)
useEffect(() => {
if (videoRef.current) {
miraxplayer(videoRef.current, playerTheme, progressTheme);
miraxErrorHandler(videoRef.current);
}
}, []);
return (
<div className="whatever">
<video ref={videoRef} className="mirax-player" src="clip.mp4"></video>
</div>
);
};
export default ExampleComponent;
<template>
<div class="whatever">
<video ref="videoRef" class="mirax-player" src="clip.mp4"></video>
</div>
</template>
<script>
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
import { ref, onMounted } from 'vue';
export default {
setup() {
const videoRef = ref(null);
const playerTheme = "none"; // change color here (you can use rgba or rgb or hexa or colorname)
const progressTheme = "orange"; // change color here (you can use rgba or rgb or hexa or colorname)
onMounted(() => {
if (videoRef.value) {
miraxplayer(videoRef.value, playerTheme, progressTheme);
miraxErrorHandler(videoRef.value);
}
});
return {
videoRef
};
}
};
</script>
<template>
<div class="whatever">
<video ref="videoRef" class="mirax-player" src="clip.mp4"></video>
</div>
</template>
<script lang="ts">
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
import { ref, onMounted } from 'vue';
export default {
name: 'ExampleComponent',
setup() {
const videoRef = ref<HTMLVideoElement>(null);
const playerTheme = "none"; // change color here (you can use rgba or rgb or hexa or colorname)
const progressTheme = "orange"; // change color here (you can use rgba or rgb or hexa or colorname)
onMounted(() => {
if (videoRef.value) {
miraxplayer(videoRef.value, playerTheme, progressTheme);
miraxErrorHandler(videoRef.value);
}
});
return {
videoRef
};
}
};
</script>
import { Component, ElementRef, OnInit, ViewChild } from '@angular/core';
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent implements OnInit {
@ViewChild('video', { static: true }) video!: ElementRef<HTMLVideoElement>;
playerTheme = "rgba(228, 41, 82, 0.3)"; // change color here (you can use rgba or rgb or hexa or colorname)
progressTheme = "yellow"; // change color here (you can use rgba or rgb or hexa or colorname)
ngOnInit(): void {
this.initializeMiraxplayer();
this.handleMiraxError();
}
initializeMiraxplayer() {
if (this.video.nativeElement) {
miraxplayer(this.video.nativeElement, this.playerTheme, this.progressTheme);
}
}
handleMiraxError() {
if (this.video.nativeElement) {
miraxErrorHandler(this.video.nativeElement);
}
}
}
<div>
<div class="whatever">
<video #video class="mirax-player" src="assets/clip.mp4"></video>
</div>
</div>
<script>
import { onMount } from 'svelte';
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
let video;
const playerTheme = "none"; // change color here (you can use rgba or rgb or hexa or colorname)
const progressTheme = "yellow"; // change color here (you can use rgba or rgb or hexa or colorname)
// reactive statement
$: if(video) {
miraxplayer(video, playerTheme, progressTheme);
miraxErrorHandler(video);
}
</script>
<div>
<div class='whatever'>
<video bind:this={video} class="mirax-player" src="clip.mp4">
<track kind="captions" src="" label="English" default>
</video>
</div>
</div>
<script lang="ts">
import { onMount } from 'svelte';
import { miraxplayer, miraxErrorHandler } from 'mirax-player';
let video: HTMLVideoElement | undefined;
const playerTheme: string = "none";
const progressTheme: string = "yellow";
// reactive statement
$: if(video) {
miraxplayer(video, playerTheme, progressTheme);
miraxErrorHandler(video);
}
</script>
<div>
<div class='whatever'>
<video bind:this={video} class="mirax-player" src="clip3.mp4">
<track kind="captions" src="" label="English" default>
</video>
</div>
</div>
You can assign your own class name to encapsulate the video player.
.whatever {
margin: 0 auto;
position: relative;
width: 100%;
}
You have the freedom to freely set a theme color.
| Color Types | Color syntax | Example | Opacity Range | Appearance |
|---|---|---|---|---|
RGBA | rgba() | rgba(255,0,0, 0.5) | 0.1 to 0.9 or 0 and 1 | Red half transparency |
RGB | rgb() | rgb(255, 0, 0) | none | Red |
HEXA | #6digits | #ff0000 | none | Red |
COLORNAME | colorname | red | none | Red |
To change color and theme, simply add the necessary code to your component app.
const playerTheme = "none";
MIT
Demjhon Silver
FAQs
A free video player compatible with React, Vue, Angular, and Svelte.
The npm package mirax-player receives a total of 19 weekly downloads. As such, mirax-player popularity was classified as not popular.
We found that mirax-player demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.