

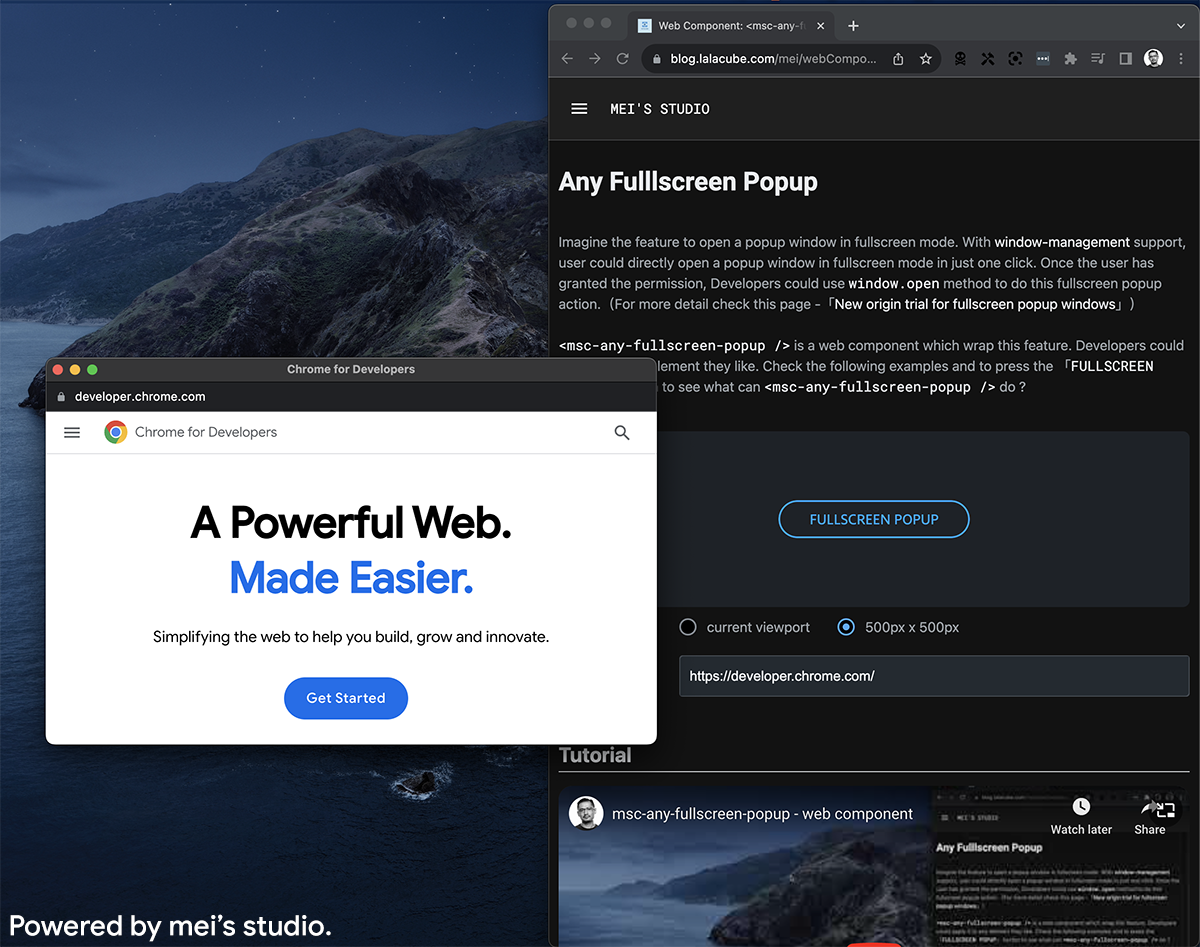
Imagine the feature to open a popup window in fullscreen mode. With window-management support, user could directly open a popup window in fullscreen mode in just one click. Once the user has granted the permission, Developers could use window.open method to do this fullscreen popup action.(For more detail check this page -「New origin trial for fullscreen popup windows」)
<msc-any-fullscreen-popup /> is a web component which wrap this feature. Developers could apply it to any element they like.

Basic Usage
<msc-any-fullscreen-popup /> is a web component. All we need to do is put the required script into your HTML document. Then follow <msc-any-fullscreen-popup />'s html structure and everything will be all set.
<script
type="module"
src="https://your-domain/wc-msc-any-fullscreen-popup.js">
</script>
Put <msc-any-fullscreen-popup /> into HTML document. It will have different functions and looks with attribute mutation.
<msc-any-fullscreen-popup>
<script type="application/json">
{
"winwidth": 450,
"winheight": 300,
"url": "https://developer.chrome.com/"
}
</script>
<button
type="button"
class="element-i-like-to-have-fullscreen-popup"
>
...
...
...
</button>
</msc-any-fullscreen-popup>
Otherwise, developers could also choose remoteconfig to fetch config for <msc-any-fullscreen-popup />.
<msc-any-fullscreen-popup
remoteconfig="https://your-domain/api-path"
>
...
</msc-any-fullscreen-popup>
JavaScript Instantiation
<msc-any-fullscreen-popup /> could also use JavaScript to create DOM element. Here comes some examples.
<script type="module">
import { MscAnyFullscreenPopup } from 'https://your-domain/wc-msc-any-fullscreen-popup.js';
const template = document.querySelector('.my-template');
const nodeA = document.createElement('msc-any-fullscreen-popup');
document.body.appendChild(nodeA);
nodeA.appendChild(template.content.cloneNode(true));
nodeA.url = 'https://developer.chrome.com/';
const nodeB = new MscAnyFullscreenPopup();
document.body.appendChild(nodeB);
nodeB.appendChild(template.content.cloneNode(true));
nodeB.winwidth = 450;
nodeB.winheight = 300;
nodeB.url = 'https://developer.chrome.com/';
const config = {
winwidth: 450,
winheight: 300,
url: 'https://developer.chrome.com/'
};
const nodeC = new MscAnyFullscreenPopup(config);
document.body.appendChild(nodeC);
nodeC.appendChild(template.content.cloneNode(true));
</script>
Attributes
<msc-any-fullscreen-popup /> supports some attributes to let it become more convenience & useful.
Set popup window width. Default is empty string.(Once winwidth & winheight not set, popup window size will be current viewport size.)
<msc-any-fullscreen-popup winwidth="450">
...
</msc-any-fullscreen-popup>
Set popup window height. Default is is empty string.(Once winwidth & winheight not set, popup window size will be current viewport size.)
<msc-any-fullscreen-popup winheight="300">
...
</msc-any-fullscreen-popup>
Set url addess for popup window. Default is is empty string.
<msc-any-fullscreen-popup url="https://developer.chrome.com/">
...
</msc-any-fullscreen-popup>
Properties
| Property Name | Type | Description |
|---|
| winwidth | Number | Getter / Setter for popup window width. Default is empty string.(Once winwidth & winheight not set, popup window size will be current viewport size.) |
| winheight | Number | Getter / Setter for popup window height. Default is empty string.(Once winwidth & winheight not set, popup window size will be current viewport size.) |
| url | String | Getter / Setter url addess for popup window. Default is empty string. |
Methods
| Method Signature | Description |
|---|
| popup() | Popup window.(requires a user gesture) |
Events
| Event Signature | Description |
|---|
| msc-any-fullscreen-popup-click | Fired when <msc-any-fullscreen-popup /> clicked. |
| msc-any-fullscreen-popup-error | Fired when error occured. Developers could get message througn event.detatil. |
Reference




