
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
ngx-remote-desktop
Advanced tools
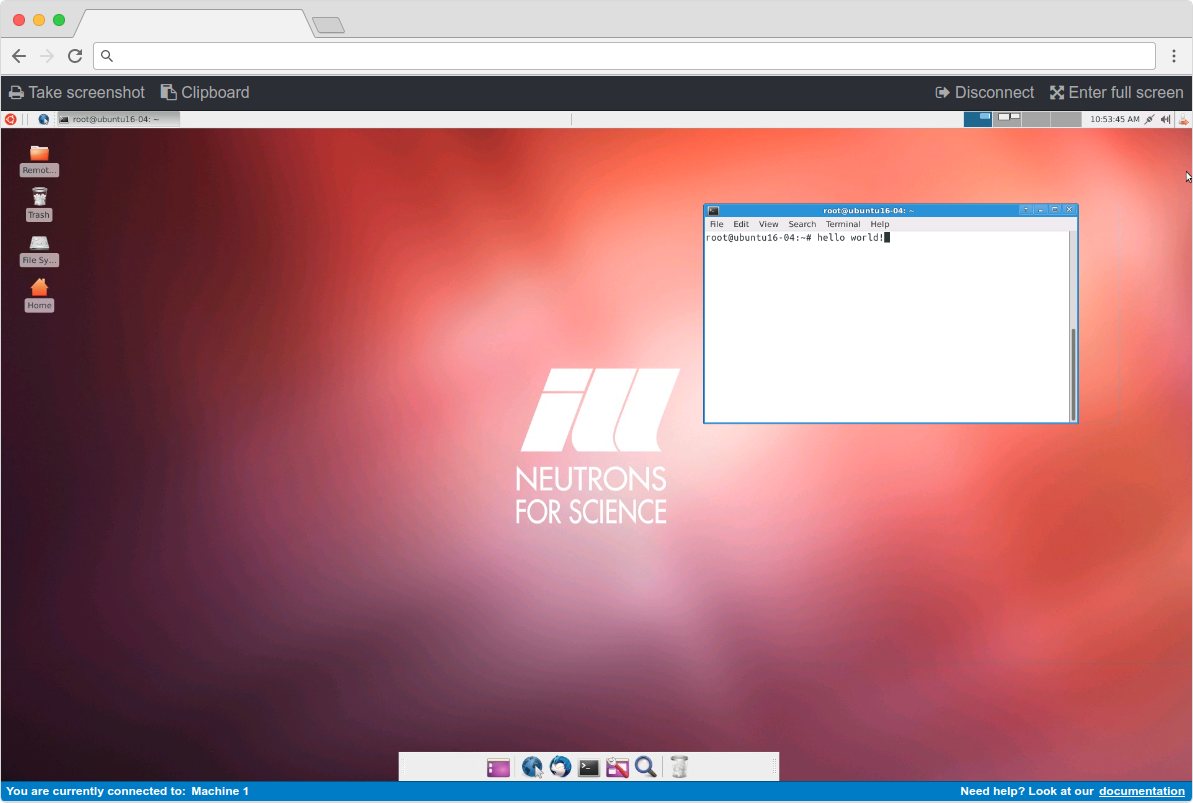
ngx-remote-desktop is an Angular2+ module for connecting to a remote desktop using the guacamole protocol
This fork has been improved for lazy loading. Big thanks to the Authors (https://www.npmjs.com/package/@illgrenoble/ngx-remote-desktop).
For installation and usage details go here
ngx-remote-desktop is an Angular component for connecting to a remote desktop using the guacamole remote desktop gateway
It has been built for use with Angular 5.0.0+. It has been tested in Chrome, Firefox, Edge and Safari. It makes heavy use of flex, therefore it will not work in browsers that do not support flex.
There is no dependency on any presentation component library / framework (ng-bootstrap, clarity etc.). This component does not make any assertions about how the backend web socket broker to guacd is implemented.
By default, there are no toolbar items, however, you can add as many toolbar items as you wish and create a handler in your component. You can also override the scss if you wish to change the styling. The RemoteDesktopManager exposes some useful methods for generating a screenshot or thumbnail, entering and exiting full screen mode, focusing and unfocusing the display, getting the client state, subscribing to the remote desktop clipboard and sending data to the remote desktop clipboard.

For a full implementation example, see the demo source code
To use ngx-remote-desktop in your project, install it via npm:
npm i ngx-remote-desktop --save
We also require two peer dependencies:
npm i @illgrenoble/guacamole-common-js --save
npm i screenfull --save
Thank you to the guacamole team for a fantastic project.
FAQs
ngx-remote-desktop is an Angular2+ module for connecting to a remote desktop using the guacamole protocol
The npm package ngx-remote-desktop receives a total of 36 weekly downloads. As such, ngx-remote-desktop popularity was classified as not popular.
We found that ngx-remote-desktop demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.