🟢 NodeJS GraphQL Composer
A tiny and minimalist, with minimum dependencies tool, which allows you to use, split and organize the native GQL files in your NodeJs project.

How it works?
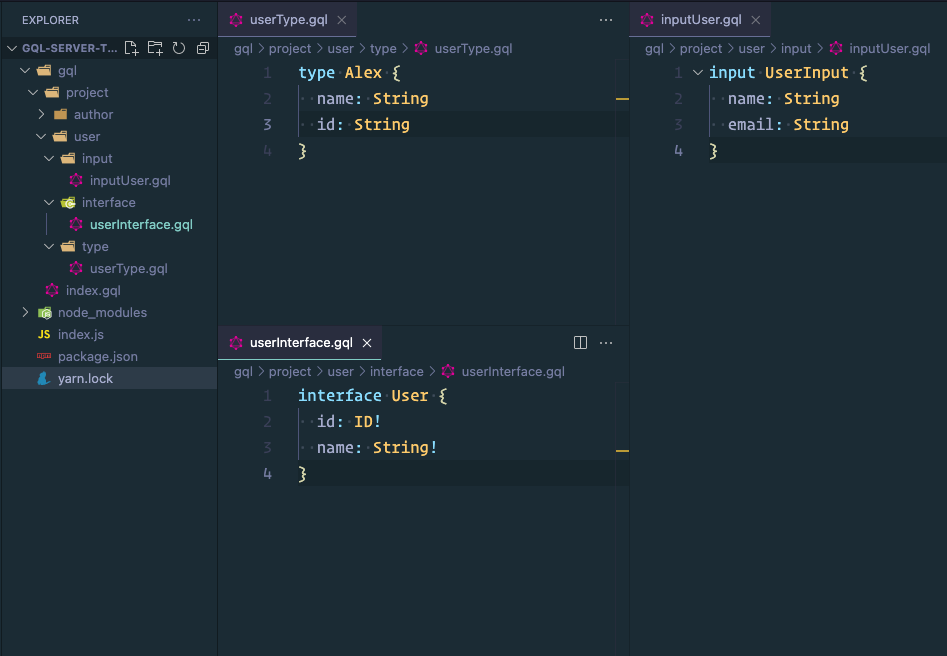
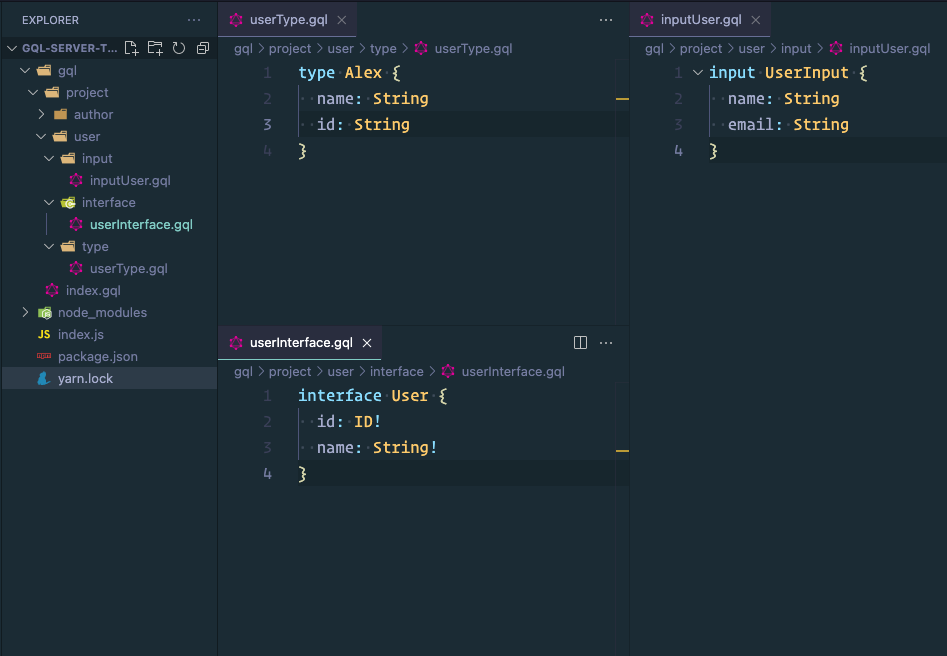
You can use native gql files in your nodejs/graphql project. You can split and organize it according to your needs. You can call it as you want, you can nest it as you need. Keep your gql files small and simple.

Example:
Using promise chain:
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema } = require('node-gql-schema-composer')
const app = express()
composeSchema('./gql')
.then(schema => {
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
})
.then(() => app
.listen(4000, () => console.log('Now browse to localhost:4000/graphql')))
Using async/await syntax:
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile, readFolder } = require('node-gql-schema-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
start()
With Apollo Server:
const express = require('express')
const { composeSchema, dumpToFile } = require('node-gql-schema-composer')
const { ApolloServer } = require( 'apollo-server-express')
const { ApolloServerPluginDrainHttpServer } = require( 'apollo-server-core')
const http = require( 'http')
const Query = {
hello: () => {
return 'Hello world!'
},
}
async function startApolloServer(resolvers) {
const app = express()
const typeDefs = await composeSchema('./gql')
const httpServer = http.createServer(app)
const server = new ApolloServer({
typeDefs,
resolvers,
plugins: [ApolloServerPluginDrainHttpServer({ httpServer })],
})
await server.start()
server.applyMiddleware({ app })
await new Promise(resolve => httpServer.listen({ port: 4000 }, resolve))
console.log(`🚀 Server ready at http://localhost:4000${server.graphqlPath}`)
}
startApolloServer({ Query })
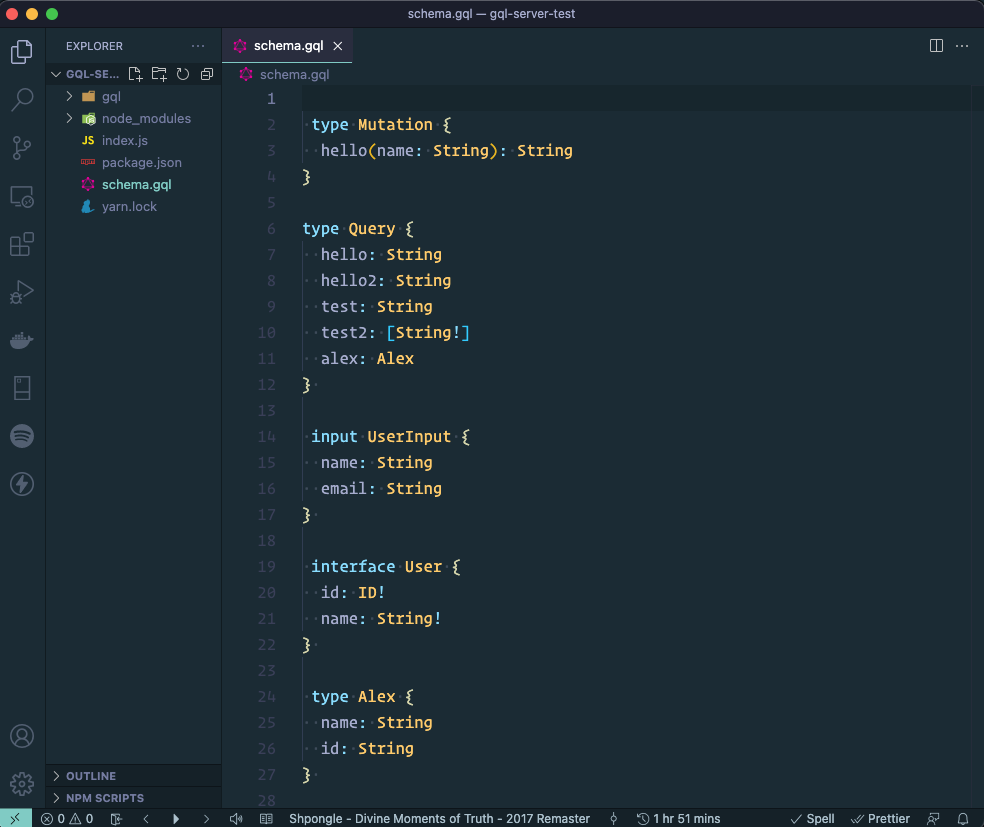
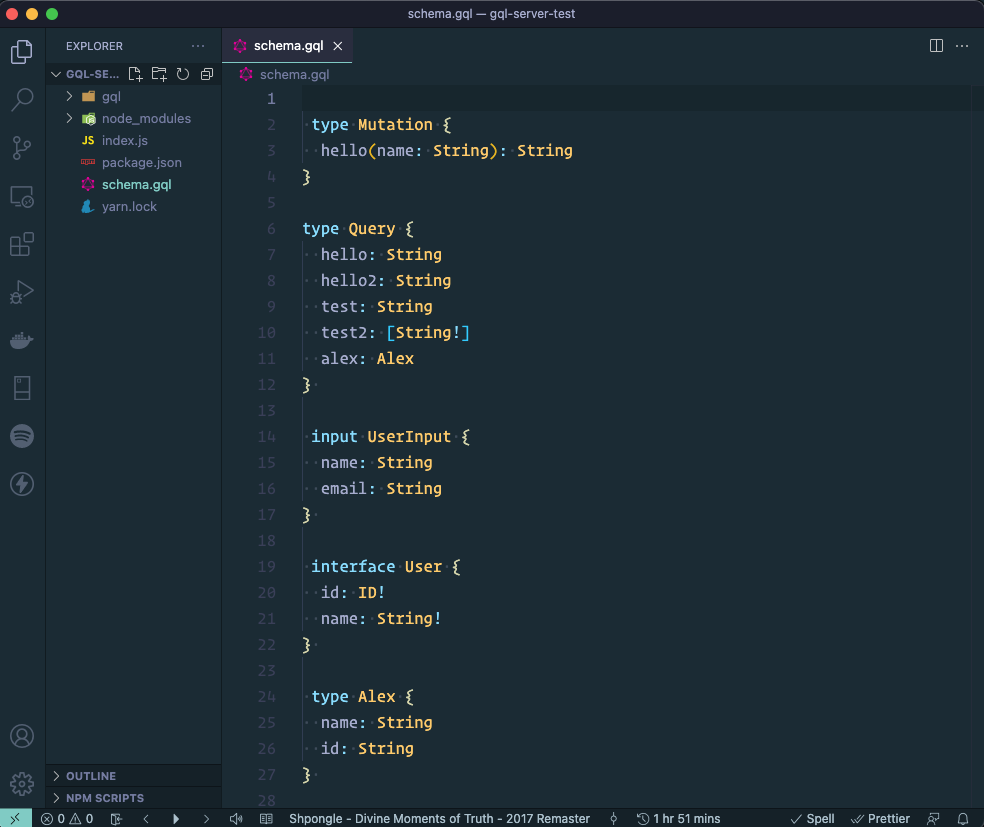
Dump to the schema file:
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile } = require('node-gql-schema-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
dumpToFile('./gql')
start()

Auto restart with nodemon:
You can the files extension to the nodemon and enjoy the auto-restarting behaviors on each change in gql files.
Just add the following tweak to your script in the package.json file:
"start": "nodemon --watch **/*.gql index.js"
and now your nodemon will be also sensitive to the changes in your .gql files:
❯ yarn start
yarn run v1.22.17
$ nodemon --watch **/*.gql index.js
[nodemon] 2.0.14
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): gql/index.gql
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
Inside
The module provides 3 simple functions:
function composeSchema( path ) {...}
function dumpToFile( path, name ) {...}
function readFolder( path, name ) {...}
Made with ❤️ by Nudelman Alex