
TypingWriter
An open-source Notion-style WYSIWYG editor with AI-powered autocompletions.



Introduction ·
Installation ·
Deploy Your Own ·
Setting Up Locally ·
Tech Stack ·
Contributing ·
License
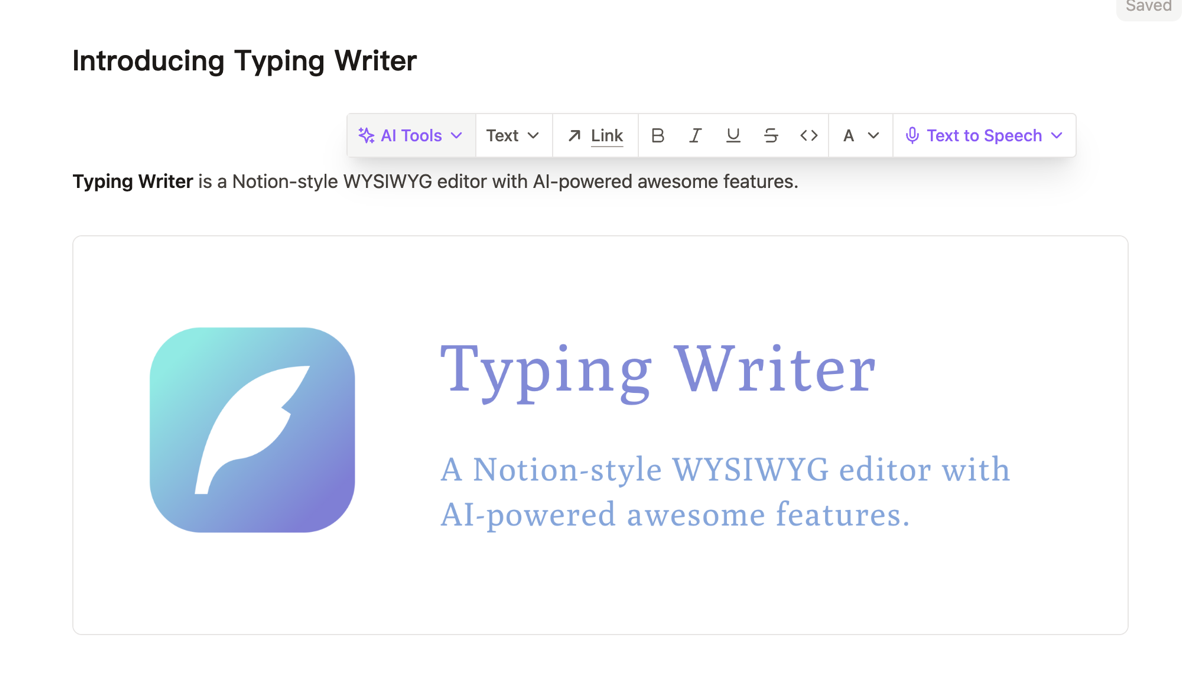
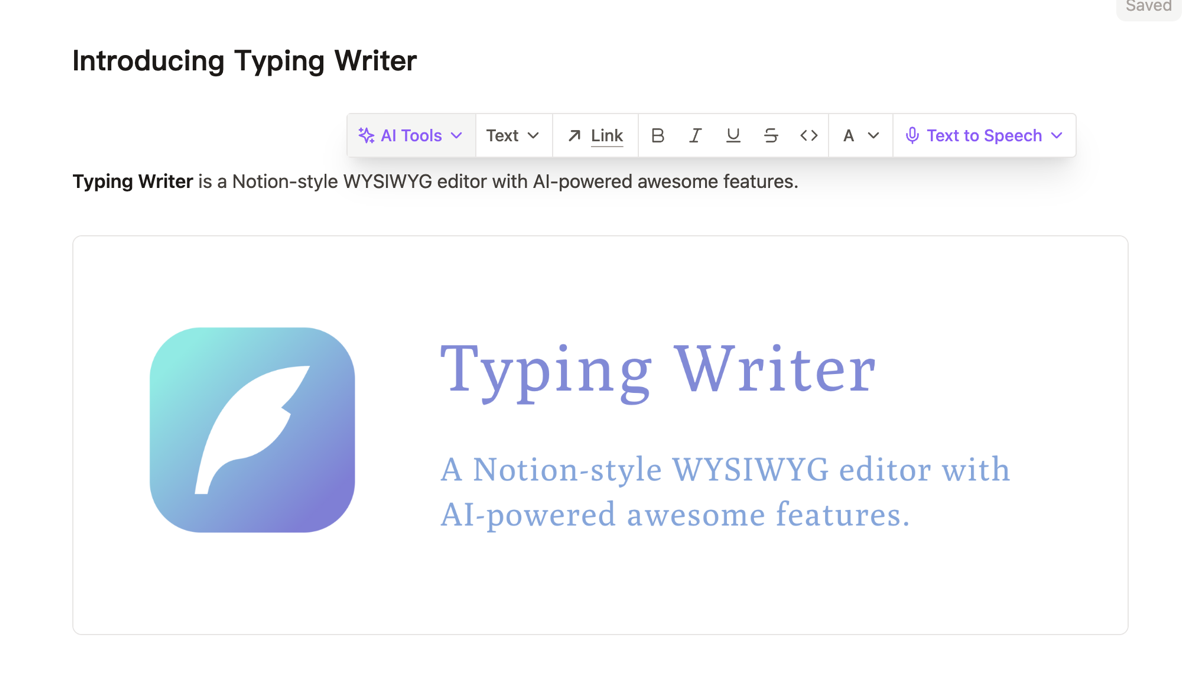
Introduction
TypingWriter is a Notion-style WYSIWYG editor with AI-powered autocompletions.
https://github.com/xiaoluoboding/typingwriter/assets/28986134/2099877f-4f2b-4b1c-8782-5d803d63be5c
Installation
To use Novels in a project, you can run the following command to install the novels NPM package:
npm i novels
Then, you can use it in your code like this:
import { Editor } from "novels"
export default function App() {
return <Editor />
}
The Editor is a React component that takes in the following props:
| Prop | Type | Description | Default |
|---|
completionApi | string | The API route to use for the OpenAI completion API. | /api/generate |
className | string | Editor container classname. | "relative min-h-[500px] w-full max-w-screen-lg border-stone-200 bg-white sm:mb-[calc(20vh)] sm:rounded-lg sm:border sm:shadow-lg" |
defaultValue | JSONContent or string | The default value to use for the editor. | defaultEditorContent |
extensions | Extension[] | A list of extensions to use for the editor, in addition to the default Novels extensions. | [] |
editorProps | EditorProps | Props to pass to the underlying Tiptap editor, in addition to the default Novels editor props. | {} |
onUpdate | (editor?: Editor) => void | A callback function that is called whenever the editor is updated. | () => {} |
onDebouncedUpdate | (editor?: Editor) => void | A callback function that is called whenever the editor is updated, but only after the defined debounce duration. | () => {} |
debounceDuration | number | The duration (in milliseconds) to debounce the onDebouncedUpdate callback. | 750 |
storageKey | string | The key to use for storing the editor's value in local storage. | novels__content |
disableLocalStorage | boolean | Enabling this option will prevent read/write content from/to local storage. | false |
Note: Make sure to define an API endpoint that matches the completionApi prop (default is /api/generate). This is needed for the AI autocompletions to work. Here's an example: https://github.com/xiaoluoboding/novels/blob/main/apps/web/app/api/generate/route.ts
Here's an example application: https://github.com/xiaoluoboding/novella
Deploy Your Own
You can deploy your own version of Novels to Vercel with one click:

Setting Up Locally
To set up Novels locally, you'll need to clone the repository and set up the following environment variables:
OPENAI_API_KEY – your OpenAI API key (you can get one here)BLOB_READ_WRITE_TOKEN – your Vercel Blob read/write token (currently still in beta, but feel free to sign up on this form for access)
If you've deployed this to Vercel, you can also use vc env pull to pull the environment variables from your Vercel project.
To run the app locally, you can run the following commands:
pnpm i
pnpm build
pnpm dev
Tech Stack
TypingWriter is built on the following stack:
Contributing
Here's how you can contribute:
- Open an issue if you believe you've encountered a bug.
- Make a pull request to add new features/make quality-of-life improvements/fix bugs.

Repo Activity

License
Licensed under the Apache-2.0 license.