
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
npm-hud-gamepad
Advanced tools
A fully customizable on-screen gamepad interface for HTML5 canvas applications
npm i hud-gamepad

import { GamePad } from 'hud-gamepad';
// Basic setup with joystick and default buttons
GamePad.setup({
joystick: true
});
// Listen for state changes
setInterval(() => {
const state = GamePad.observe();
console.log(state);
}, 16);
The GamePad is highly customizable with various options for buttons, layout, and behavior.
| Property | Type | Values | Description | Example |
|---|---|---|---|---|
| canvas | string | Canvas ID | Target canvas element (creates new if omitted) | canvas: "gamepad" |
| joystick | boolean | true/false | Enable joystick (default: false) | joystick: true |
| buttons | array | [{name, color, key}] | Button configurations | buttons: [{name: "a", color: "rgba(255,0,0,0.75)"}] |
| layout | string | TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHT | Controller position (default: BOTTOM_RIGHT) | layout: "BOTTOM_LEFT" |
| start | boolean | true/false | Show start button (default: false) | start: true |
| select | boolean | true/false | Show select button (default: false) | select: true |
| debug | boolean | true/false | Show debug info (default: false) | debug: true |
| trace | boolean | true/false | Show state trace (default: false) | trace: true |
| hint | boolean | true/false | Show keyboard hints (default: false) | hint: true |
| hidden | boolean | true/false | Hide gamepad (default: false) | hidden: true |
Each button can be customized with:
{
name: "a", // Button label
color: "rgba(255,0,0,0.75)", // Button color
key: "x" // Keyboard binding
}
GamePad.setup();
GamePad.setup({
buttons: [
{ name: "jump", color: "rgba(255,0,0,0.75)", key: "space" },
{ name: "shoot", color: "rgba(0,255,0,0.75)", key: "x" }
],
joystick: true,
hint: true
});
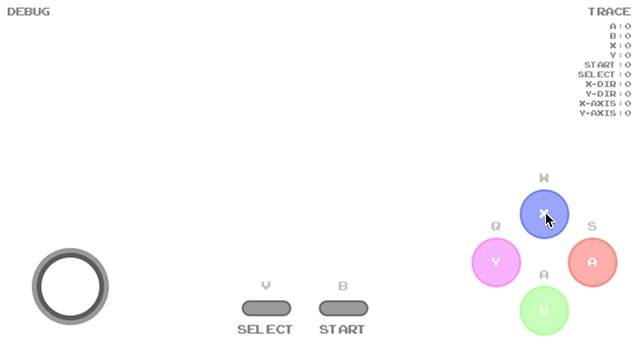
GamePad.setup({
canvas: "gamepad",
joystick: true,
start: true,
select: true,
debug: true,
trace: true,
hint: true,
layout: "BOTTOM_RIGHT",
buttons: [
{ name: "a", color: "rgba(255,0,0,0.75)", key: "x" },
{ name: "b", color: "rgba(0,255,0,0.75)", key: "z" },
{ name: "x", color: "rgba(0,0,255,0.75)", key: "a" },
{ name: "y", color: "rgba(255,255,0,0.75)", key: "s" }
]
});
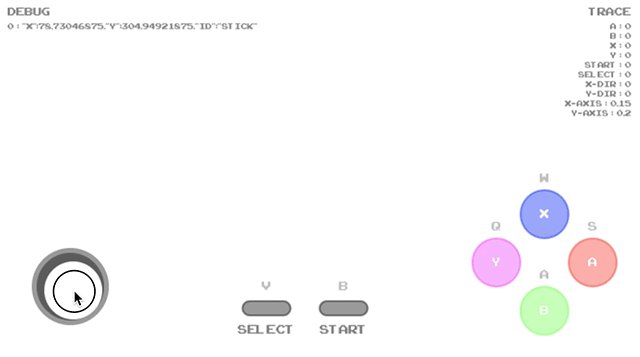
The GamePad provides real-time state information through the observe method:
// Get current state
const state = GamePad.observe();
// State includes:
// - Button states (0 or 1)
// - Joystick axes (-1 to 1)
// - Joystick directions (-1, 0, 1)
// Example state object:
{
"a": 0, // Button a state
"b": 1, // Button b state
"x-axis": 0.5, // Joystick X position
"y-axis": -0.25, // Joystick Y position
"x-dir": 1, // Joystick X direction
"y-dir": -1 // Joystick Y direction
}
// Game loop integration
function gameLoop() {
const state = GamePad.observe();
// Handle joystick
if (state["x-axis"] !== 0 || state["y-axis"] !== 0) {
player.move(state["x-axis"], state["y-axis"]);
}
// Handle buttons
if (state.a) {
player.jump();
}
requestAnimationFrame(gameLoop);
}
gameLoop();
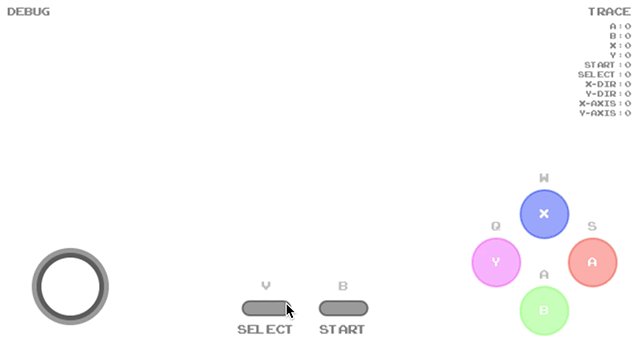
GamePad.setup({
canvas: "controller",
start: true,
select: true,
trace: true,
debug: true,
hint: true,
buttons: [
{ name: "a", key: "s" },
{ name: "b", key: "a" },
{ name: "x", key: "w" },
{ name: "y", key: "q" }
]
});
ISC License
FAQs
A Heads Up Display (HUD) for Gamepads, Keyboards, and more
The npm package npm-hud-gamepad receives a total of 0 weekly downloads. As such, npm-hud-gamepad popularity was classified as not popular.
We found that npm-hud-gamepad demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.