Onsen UI - Cross-Platform HTML5 Hybrid App Framework
Onsen UI is a library of UI components to help you create beautiful hybrid and mobile web apps for both Android and iOS using Javascript.

It is open source and designed to deliver native look and feel. Apps are made out of simple HTML tags, thus providing a gentle learning curve.
The core library is written in pure Javascript (on top of Web Components) and is framework agnostic, which means you can use it with your favorite framework and its tools. Currently, we provide some extra binding packages in order to tailor Onsen UI's API for specific frameworks:
Some other frameworks are supported by community packages (i.e. not tested or implemented by the core team): Aurelia, EmberJS.
Both iOS flat and Android's Material design are included. The components are optionally auto-styled based on the platform, which makes it possible to support both iOS and Android with the same source code.
Getting started
We have several resources to help you get started creating hybrid apps with Onsen UI:
Onsen UI ecosystem
Because sometimes a UI framework may not be enough to make hybrid app development easily, Onsen UI comes with a complete ecosystem of well integrated tools. Meet Monaca.

Developed by the same team, Monaca Platform is a toolkit that makes hybrid mobile app development with PhoneGap / Cordova simple and easy: Onsen UI Cordova-like templates, debugging suite, push notifications, remote build, back-end solutions, encryption, version control, continuous integration and more. Furthermore, it provides multiple development environments with everything already configured and ready to go:
Cloud IDE -
Command Line Interface -
Localkit GUI
Example with CLI:
$ [sudo] npm -g install monaca
$ monaca create helloworld # And choose the starter template
$ monaca preview # Preview on the browser
$ monaca debug # Preview on a real device
$ monaca remote-build # Production build on the cloud
See the Onsen UI Getting Started Page for more information.
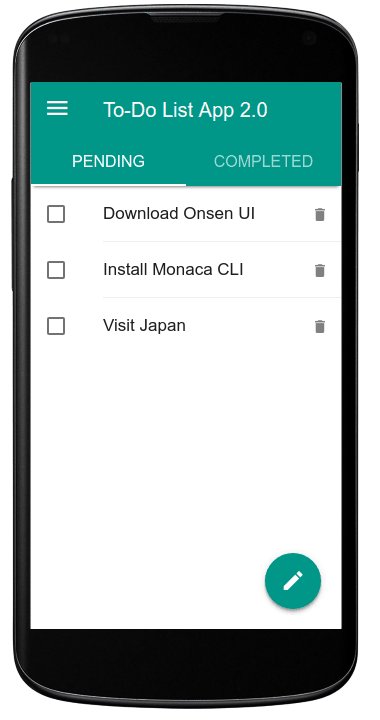
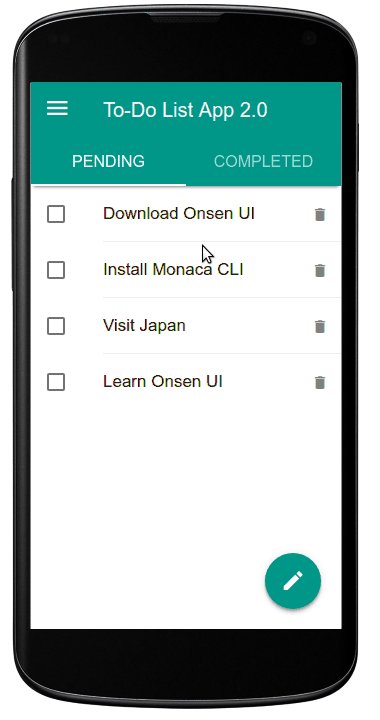
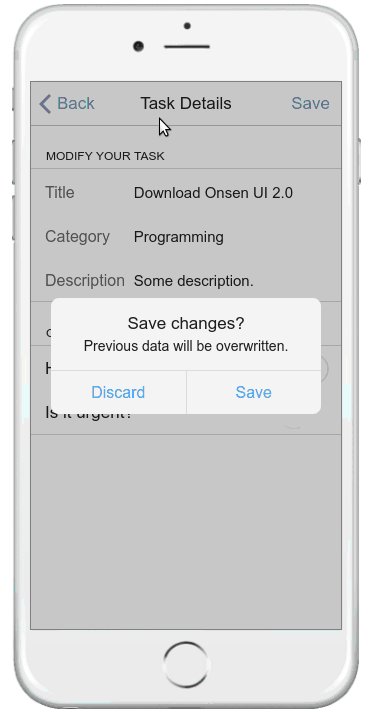
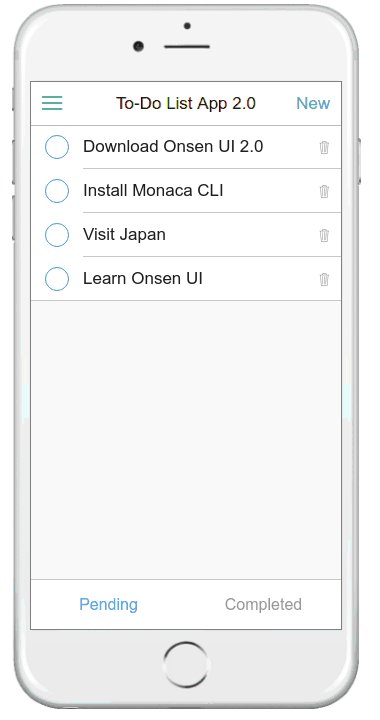
Examples with source code
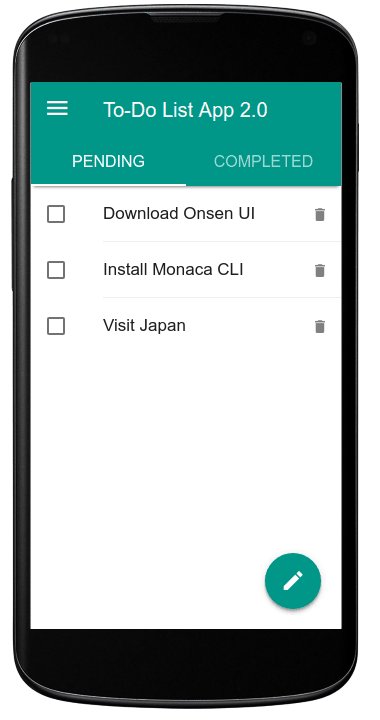
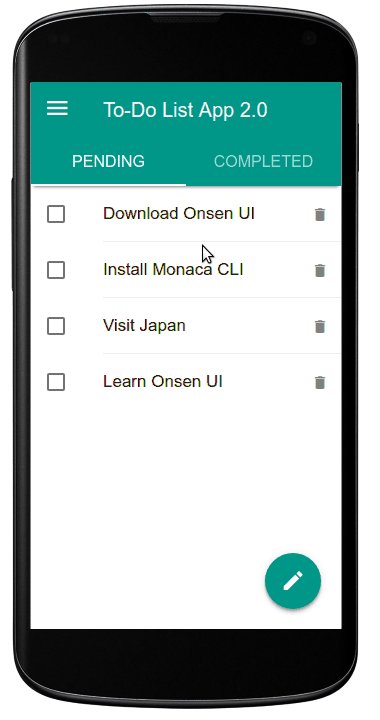
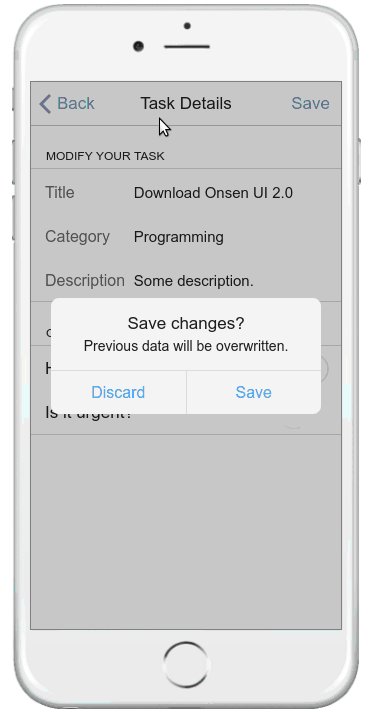
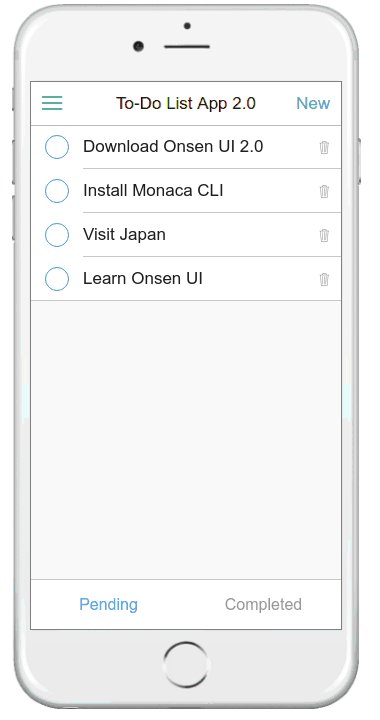
There are lots of sample applications written using Onsen UI. Here are some examples with source code and tutorials to give you an idea of what kind of apps you can create.



Browser Support
Onsen UI is tested with the following browsers and mobile OS.
Get Onsen UI
- Download the latest released version
We have a distribution repository with changelog. Onsen UI is also available in npm, bower and jspm. Example:
npm install onsenui
This downloads Onsen UI main library and AngularJS bindings. For other bindings, install also react-onsenui, vue-onsenui or ngx-onsenui.
- Download or request from a CDN
You can also take the necessary files from a CDN. Some of the options are unpkg, jsDelivr and cdnjs.
- Get the latest development build
Optionally, you can download the latest development build here. Be careful, usually everything there is already tested but it might be unstable sometimes.
Contribution
We welcome your contribution, no matter how big or small! Please have a look at the contribution guide for details about project structure, development environment, test suite, code style, etc. All the version updates are mentioned in the changelog.