| prefixCls | String | | prefixCls of this component |
| className | String | | additional css class of root dom node |
| style | Object | | additional style of root dom node |
| renderSidebar | () => React.Node | | side bar |
| renderFooter | () => React.Node | | extra footer |
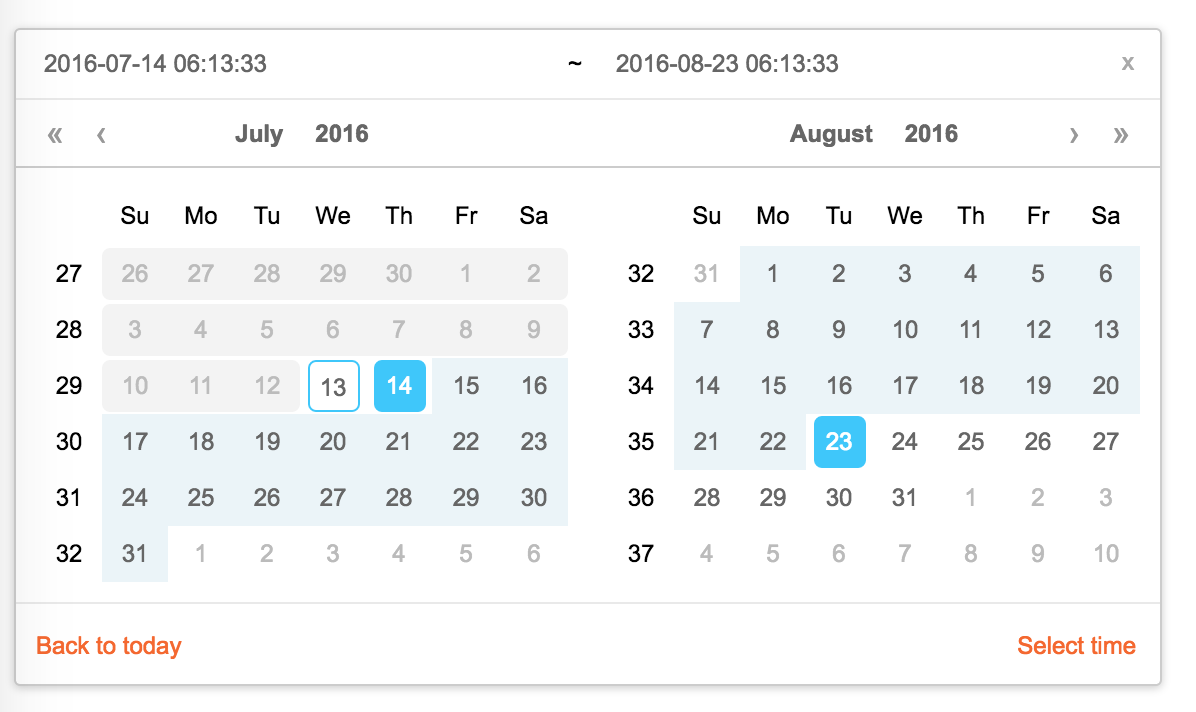
| selectedValue | moment[] | | current selected value range. with two elements. |
| defaultSelectedValue | moment[] | | default selected value range |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| format | String | depends on whether you set timePicker and your locale | use to format/parse date(without time) value to/from input |
| disabledDate | Function(current:moment):Boolean | | whether to disable select of current date |
| showWeekNumber | Boolean | false | whether to show week number of year |
| showToday | Boolean | true | whether to show today button |
| showOk | Boolean | auto | whether has ok button in footer |
| showClear | Boolean | false | whether has clear button in header |
| timePicker | React Element | | rc-timer-picker/lib/module/panel element |
| onSelect | Function(date: moment[]) | | called when a date range is selected from calendar |
| onChange | Function(date: moment[]) | | called when a date range is changed inside calendar (next year/next month/keyboard) |
| dateInputPlaceholder | String[] | | range date input's placeholders |
| disabledTime | Function(current: moment[], type:'start'|'end'):Object | | a function which return a object with member of disabledHours/disabledMinutes/disabledSeconds according to rc-time-picker |
| type | enum('both','start', 'end') | both | whether fix start or end selected value. check start-end-range example |
| mode | enum('date', 'month', 'year', 'decade')[] | ['date', 'date'] | controll which kind of panels should be shown |
| onPanelChange | Function(date: moment[], mode) | | called when panels changed |