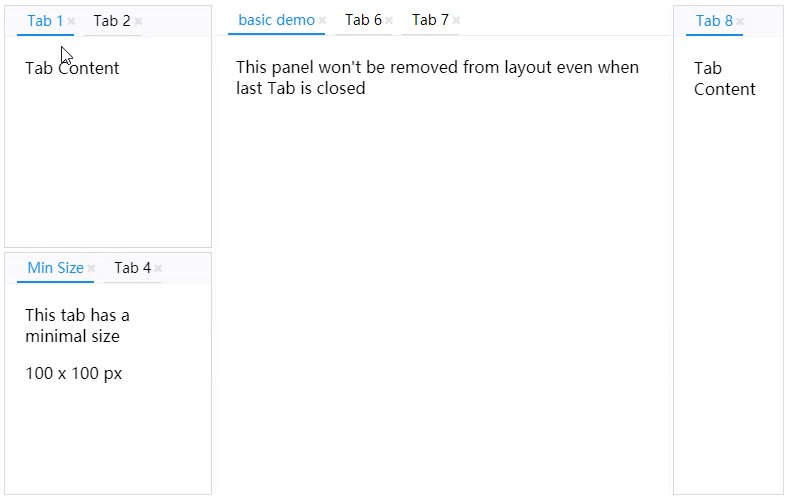
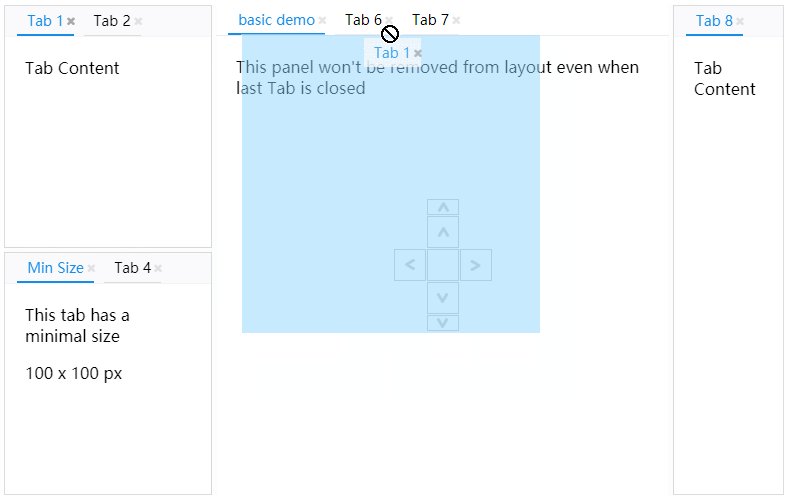
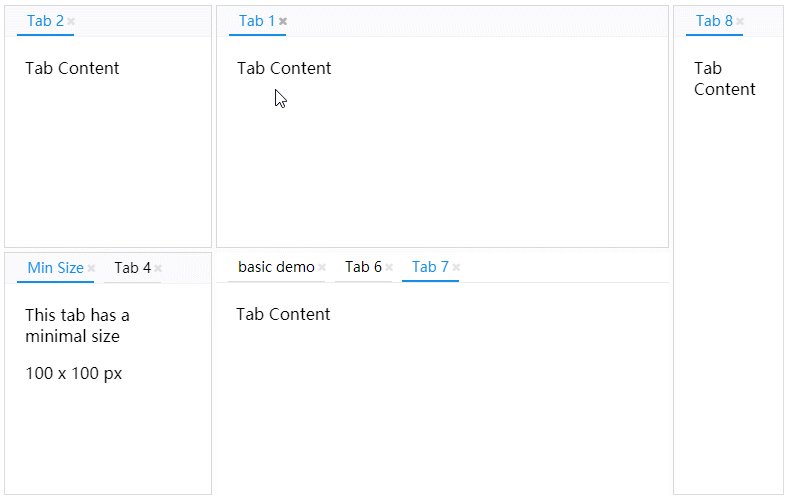
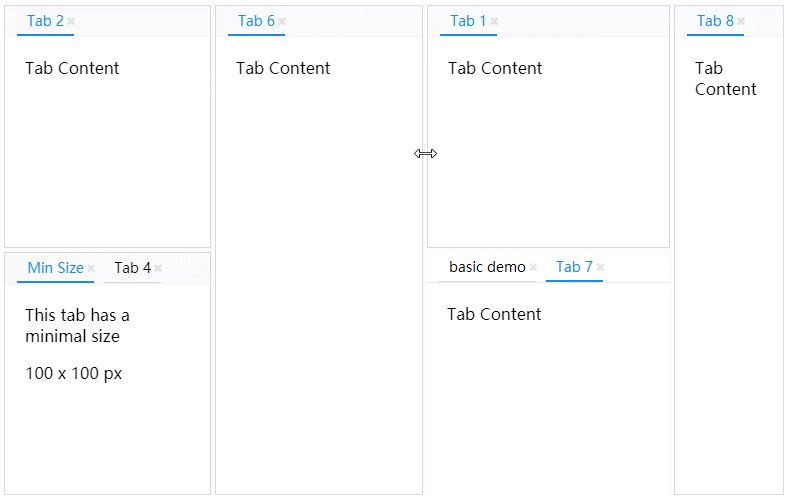
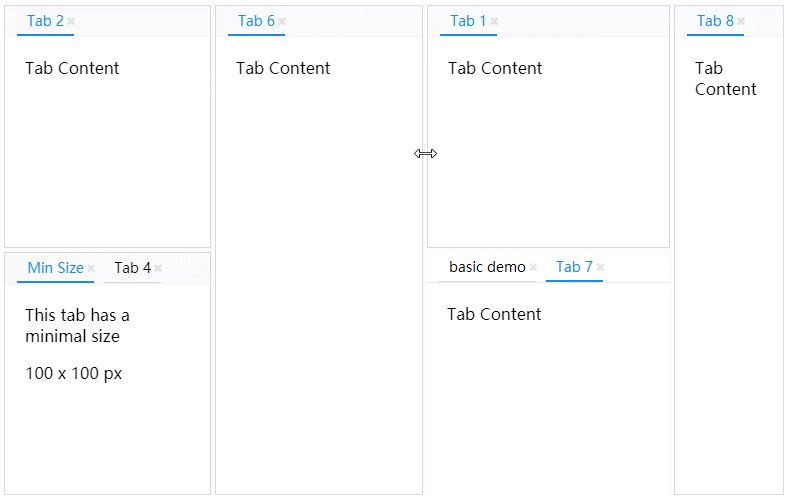
Dock Layout for React Component

Usage

import DockLayout from 'rc-dock'
...
defaultLayout = {
dockbox: {
mode: 'horizontal',
children: [
{
tabs: [
{id: 'tab1', title: 'tab1', content: <div>Hello World</div>}
]
}
]
}
};
render() {
return <DockLayout defaultLayout={defaultLayout}/>
}
defaultLayout types
DefaultLayout 🗎
| Property | Type | Comments | Default |
|---|
| dockbox | BoxData | main dock box | required |
| floatbox | BoxData | main float box, children can only be PanelData | empty BoxData |
| groups | {[key]: TabGroup} | additional group information | {} |
BoxData 🗎
a box is the layout element that contains other boxes or panels
| Property | Type | Comments | Default |
|---|
| mode | 'horizontal' | 'vertical' | 'float' | layout mode of the box | |
| children | (BoxData | PanelData)[] | children boxes or panels | required |
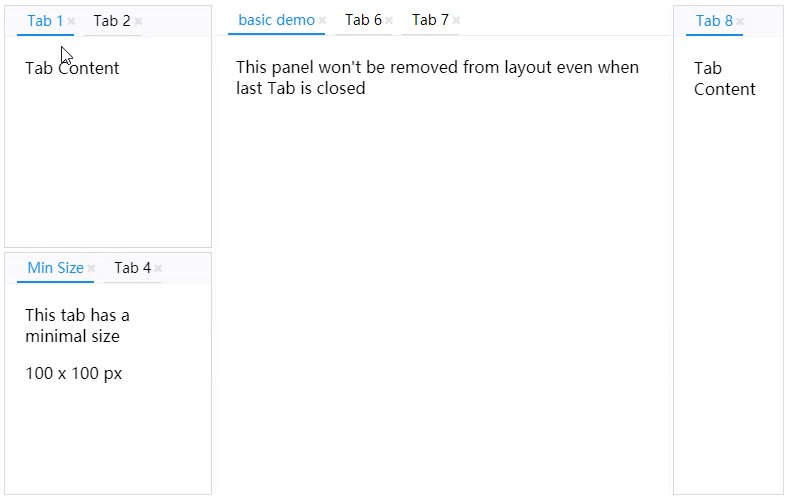
PanelData 🗎
a panel is a visiaul container with tabs button in the title bar
| Property | Type | Comments | Default |
|---|
| tabs | TabData[] | children tabs | required |
| panelLock | PanelLock | addition information of a panel, this prevents the panel from being removed when there is no tab inside, a locked panel can not be moved to float layer either | |
TabData 🗎
| Property | Type | Comments | Default |
|---|
| id | string | unique id | required |
| title | string | ReactElement | tab title | required |
| content | ReactElement | (tab: TabData) => ReactElement | tab content | required |
| closable | bool | whether tab can be closed | false |
| group | string | tabs with different tab group can not be put in same panel, more options for the group can be defined as TabGroup in DefaultLayout.groups | |
DockLayout API
get the ref of the DockLayout component to use the following API
saveLayout 🗎
save layout
saveLayout(modifier?: SaveModifier): SavedLayout
loadLayout 🗎
load layout
loadLayout(savedLayout: SavedLayout, modifier?: LoadModifier): void
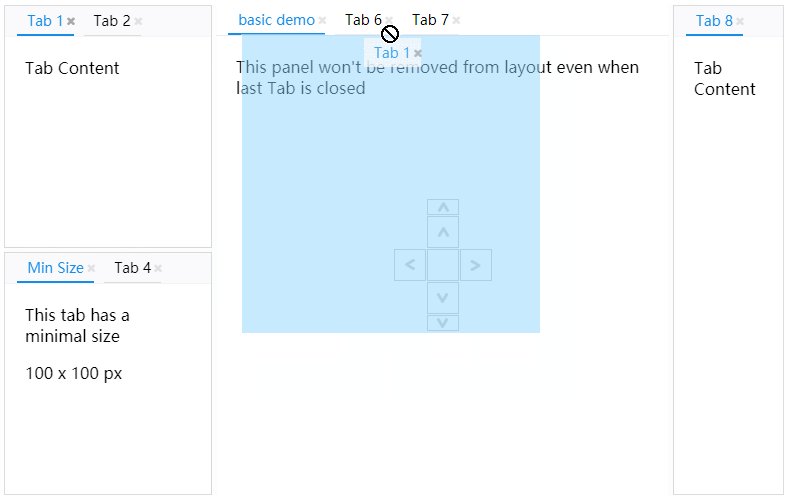
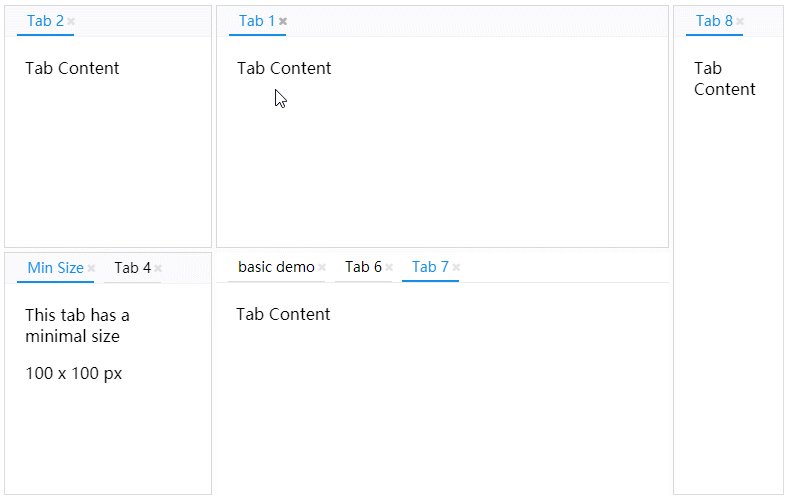
dockMove 🗎
move a tab or a panel, if source or target is already in the layout, you can use the find method to get it with id first
dockMove(source: TabData | PanelData, target: TabData | PanelData | BoxData, direction: DropDirection): void;
find 🗎
find PanelData or TabData by id
find(id: string): PanelData | TabData;
updateTab 🗎
update a tab with new TabData
returns false if the tab is not found
updateTab(id: string, newTab: TabData): boolean;