React Bootstrap Dialog


It's a Modal-dialog React component based on <Modal /> in react-bootstrap, It's configurable and easy to use instead of window.alert or window.confirm in your React application.
Index:
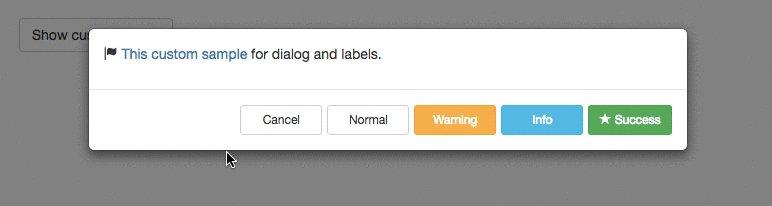
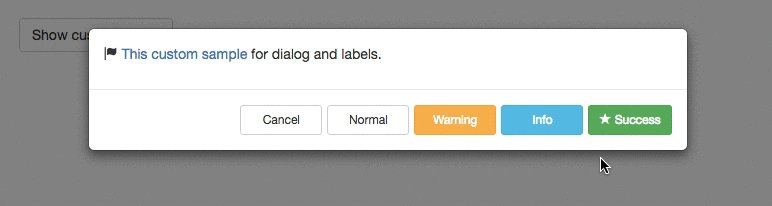
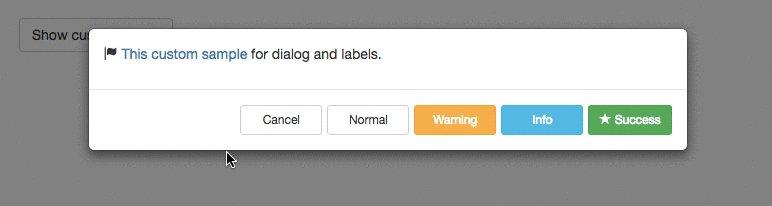
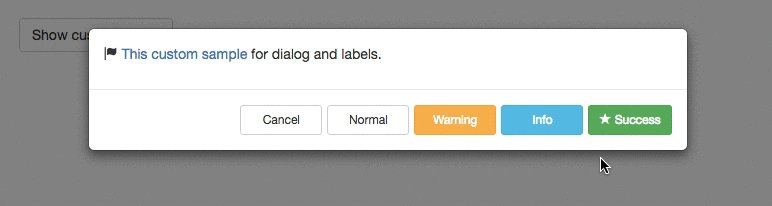
Screenshots
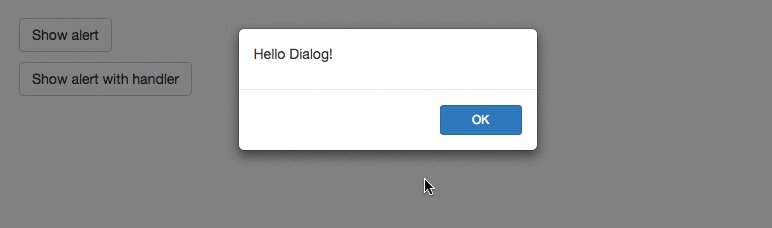
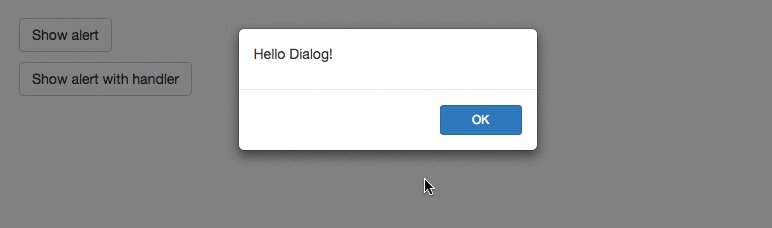
| Default Alert | Default Dialog | Custom Dialog |
|---|
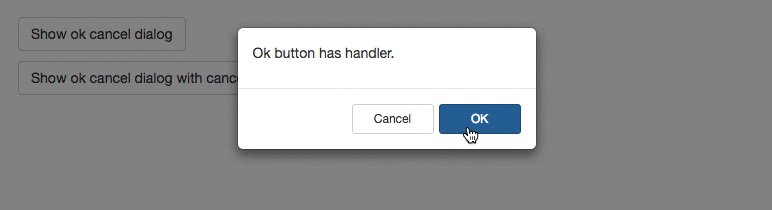
Instead of window.alert | Instead of window.confirm | Full customized |
 |  |  |
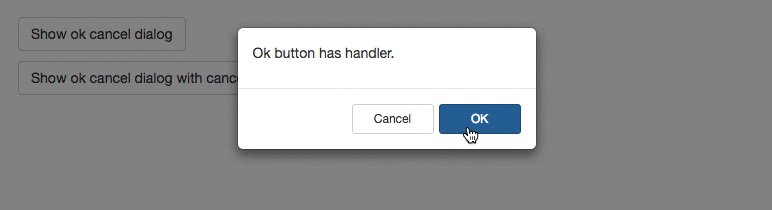
Demo and Sample
Usage
Install
npm i react-bootstrap-dialog --save
Quick start
Step 1. Import package.
import Dialog from 'react-bootstrap-dialog'
Step 2. Write jsx in render method.
<Dialog ref={(el) => { this.dialog = el }} />
Step 3. Call showAlert method or show method.
this.dialog.showAlert('Hello Dialog!')
This code is full code for these steps.
import React from 'react'
import {Button} from 'react-bootstrap'
import Dialog from 'react-bootstrap-dialog'
export default class SampleCode extends React.Component {
constructor () {
super()
this.onClick = this.onClick.bind(this)
}
onClick () {
this.dialog.showAlert('Hello Dialog!')
}
render () {
return (
<div>
<Button onClick={this.onClick}>Show alert</Button>
<Dialog ref={(el) => { this.dialog = el }} />
</div>
)
}
}
Documents
Index:
Dialog
setOptions(options)
Set default options for applying to all dialogs
options: [Object] The parameters for default options.
defaultOkLabel: [String, Node] The default label for OK button. Default is 'OK'.defaultCancelLabel: [String, Node] The default label for Cancel button. Default is 'Cancel'.primaryClassName: [String] The class name for primary button. Default is 'btn-primary'
Example
Dialog.setOptions({
defaultOkLabel: 'Yes! Yes! Yes!',
defaultCancelLabel: 'Noooooooo!!',
primaryClassName: 'btn-success'
})
resetOptions()
Reset default options to presets.
Example
Dialog.resetOptions()
<Dialog />
show(options)
Show dialog with choices. This is similar to window.confirm.
options: [Object] The parameters for options.
title: [String, Node] The title of dialog.body: [String, Node] The body of message.actions: [Array[DialogAction]] The choices for presenting to user. See DialogAction generatorsbsSize: [String] The width size for dialog. You can choose in [null, 'medium', 'large', 'small'].onHide: [Function] The method to call when the dialog was closed by clicking background.
Example
this.dialog.show({
title: 'Greedings',
body: 'How are you?',
actions: [
Dialog.CancelAction(),
Dialog.OKAction()
],
bsSize: 'small',
onHide: (dialog) => {
dialog.hide()
console.log('closed by clicking background.')
}
})
showAlert(body, bsSize = undefined)
Show message dialog This is similar to window.alert.
body: [String, Node] The body of message.bsSize: [String] The width size for dialog. You can choose in [null, 'medium', 'large', 'small'].
Example
this.dialog.showAlert('Hello world!')
hide()
Hide this dialog.
Example
this.dialog.hide()
DialogAction generators
Dialog.Action(label, func, className)
The customized choice for options.actions in dialog.show.
label: [String, Node] The label for the button.func: [Function] The method to call when the button is clicked.className: The class name for the button.
Example
Dialog.Action(
'Hello',
() => console.log('Hello!'),
'btn-info'
)
Dialog.DefaultAction(label, func, className)
The default choice for options.actions in dialog.show.
label: [String, Node] The label for the button.func: [Function] The method to call when the button is clicked.className: The class name for the button. (Default is 'btn-primary')
Example
Dialog.DefaultAction(
'Remove',
() => {
console.log('Remove action will be executed!')
},
'btn-danger'
)
Dialog.OKAction(func)
The OK choice for options.actions in dialog.show.
It uses default ok label ('OK') and default primary class ('btn-primary').
func: [Function] The method to call when the button is clicked.
Example
Dialog.OKAction(() => {
console.log('OK was clicked!')
})
Dialog.CancelAction(func)
The Cancel choice for options.actions in dialog.show.
It uses default cancel label ('Cancel').
func: [Function] The method to call when the button is clicked.
Example 1
Dialog.CancelAction(() => {
console.log('Cancel was clicked!')
})
Example 2
Dialog.CancelAction()