
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-bootstrap-sweetalert
Advanced tools
A variant of sweetalert for use with React and Bootstrap
An awesome replacement for JavaScript's alert.
If you think I've done a good job, consider showing your support by buying me a beer. Cheers! :beers:
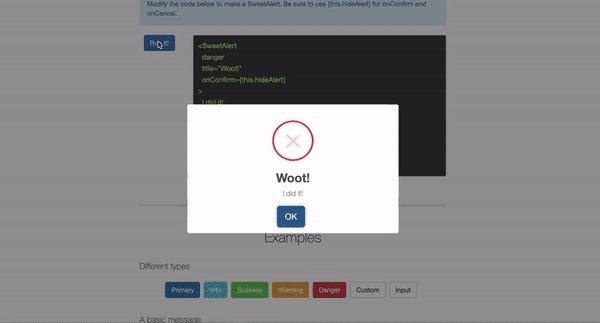
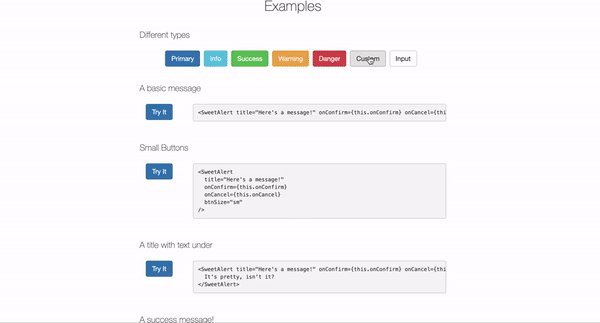
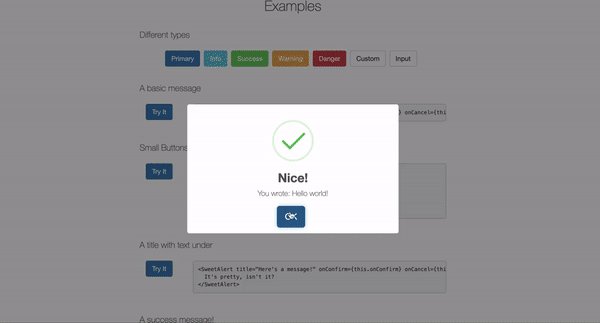
See the demo with examples of common use cases and a live editor.
:alien: TAKE ME TO YOUR DEMO :alien:

$ npm i react-bootstrap-sweetalert
or
$ yarn add react-bootstrap-sweetalert
const SweetAlert = require('react-bootstrap-sweetalert');
or
import SweetAlert from 'react-bootstrap-sweetalert';
It is recommended that you keep an alert in your state, and remove it when the onConfirm or onCancel callbacks are invoked.
You can have stackable alerts by keeping an array of alerts in your data store, and always providing the first alert in the array as the visible alert. When an alert is closed, remove it from the store.
See examples/redux for a working example of how to implement stackable alerts with a Redux store.
If you're using input type, the value of the input will be sent to the onConfirm callback as the first argument.
onConfirm={(response) => this.onRecieveInput(response)}
If you want to build an alert that re-renders based on external state changes, or simply want to build a custom form, then you will find the render props pattern to be your best option.
SweetAlertRenderProps interface in types.ts for some information on the available render props.<SweetAlert
title={"Uses render props"}
onConfirm={this.onConfirm}
onCancel={this.onCancel}
dependencies={[this.state.firstName, this.state.lastName]}
>
{(renderProps: SweetAlertRenderProps) => (
<form>
Your name is: {this.state.firstName} {this.state.lastName}
<hr/>
<input
type={'text'}
ref={renderProps.setAutoFocusInputRef}
className="form-control"
value={this.state.firstName}
onKeyDown={renderProps.onEnterKeyDownConfirm}
onChange={(e) => this.setState({ firstName: e.target.value })}
placeholder={'First name'}
/>
<br />
<input
type={'text'}
className="form-control"
value={this.state.lastName}
onKeyDown={renderProps.onEnterKeyDownConfirm}
onChange={(e) => this.setState({ lastName: e.target.value })}
placeholder={'Last name'}
/>
<hr/>
</form>
)}
</SweetAlert>
props.dependencies that re-renders the alert whenever the provided Array of dependencies value changes.'controlled' for props.type. If props.type === 'controlled' then props.onConfirm will return props.dependencies.For more see CHANGE_LOG.md
props.titleThe text to display for the title. JSX/ReactNode allowed.
ReactNode|stringundefinedprops.onConfirmInvoked when user clicks confirm button. Also invoked if user hits ENTER key.
(response?: any) => anyundefinedprops.onCancelInvoked when user clicks cancel button. Also invoked if allowEscape is true and user hits ESCAPE key.
() => anyundefinedprops.typeThe type of alert to display.
'default'|'info'|'success'|'warning'|'danger'|'error'|'input'|'custom'|'controlled''default'NOTE
- If
props.type === 'controlled'thenprops.onConfirmwill receiveprops.dependenciesas its first argument.- If
props.type === 'input'thenprops.onConfirmwill receiveprops.dependenciesas its first argument.
props.btnSizeThe type of alert to display.
'lg'|'sm'|'xs''lg''lg', 'sm', 'xs'props.confirmBtnTextContent of confirm button, or JSX/ReactNode.
ReactNode|string'OK'props.confirmBtnBsStyleBootstrap style of confirm button.
'default'|'primary'|'link'|'info'|'success'|'warning'|'danger'|'secondary'|'outline-{variant}''primary'props.confirmBtnCssClassCSS class added to confirm button.
string''props.confirmBtnStyleInline style added to confirm button.
CSSProperties{}props.cancelBtnTextContent of cancel button, or JSX/ReactNode.
ReactNode|string'Cancel'props.cancelBtnBsStyleText of cancel button, or JSX/ReactNode.
string'link''default'|'primary'|'link'|'info'|'success'|'warning'|'danger'|'secondary'|'outline-{variant}'props.cancelBtnCssClassCSS class added to cancel button.
string''props.cancelBtnStyleInline style added to cancel button.
CSSProperties{}props.showCloseButtonIf set to true, then an X close button will be shown in the top right of the alert.
NOTE: You must also implement
props.onCancelin order for this props to work. This is because visibility of the component is controlled externally through eitherprops.showor by removing the<SweetAlert />in your render method.
booleanfalseprops.reverseButtonsReverses the order of the Confirm and Cancel buttons. Default positioning is [Cancel] [Confirm]
booleanfalseprops.customButtonsCustom buttons to use in place of the default Confirm and Cancel buttons. Can render any JSX/ReactNodes here.
ReactNodeundefinedprops.customIconEither a string url for an image to use as the icon, or JSX/ReactNode.
ReactNode|stringundefinedprops.placeholderIf props.type is 'input', this is the placeholder for the input field.
stringundefinedprops.showIf false, the alert will not be rendered.
Warning: Using this option should be a last resort, and is somewhat of an anti-pattern for this library.
The recommended way to control visibility is to only render a <SweetAlert/> element when you want one to be displayed,
and remove it when the onConfirm or onCancel methods are called.
booleantrueprops.dependenciesIf you have external state that should trigger your alert to re-render it's content, you can provide an Array of dependencies.
Whenever the dependencies are changed, using === comparision, the content of the alert will be re-rendered.
any[]trueExample
const [firstName, setFirstName] = useState('');
const [lastName, setLastName] = useState('');
<SweetAlert dependencies={[firstName, lastName]}>
<div>
<h4>Hello {{firstName}} {{lastName}}</h4>
<input value={firstName} onChange={(e) => setFirstName(e.target.value)} />
<input value={lastName} onChange={(e) => setLastName(e.target.value)} />
</div>
</SweetAlert>
props.focusConfirmBtnIf true the Confirm button will receive focus automatically. NOTE: Does not apply when props.type is 'input'
booleantrueprops.focusCancelBtnIf true the Cancel button will receive focus automatically. NOTE: Does not apply when props.type is 'input'
booleanfalseprops.requiredIf props.type is 'input', this prop controls whether the input field is required to have a value.
booleantrueprops.validationMsgIf props.type is 'input' and props.required is true, this is the message to display when the user clicks confirm without entering a value.
string'Please enter a response!'props.validationRegexIf props.type is 'input' and props.required is true, this Regex is used to validate input value.
RegExp/^.+$/props.defaultValueIf props.type is 'input', this is the default value for the input field.
number|stringundefinedprops.inputTypeIf props.type is 'input', this is the default value for the input field.
string'text''text'|'password'|'number'|'textarea'props.styleStyle overrides applied to the sweetalert wrapper.
CSSProperties{}props.closeBtnStyleStyle overrides applied to the X close button.
CSSProperties{}props.customClassCustom CSS class applied to the sweetalert wrapper.
string''props.showConfirmIf true, the Confirm button will show.
booleantrueprops.showCancelIf true, the Cancel button will show.
booleanfalseprops.allowEscapeIf true, the onCancel function will be invoked when the user hits the ESCAPE key.
booleantrueprops.closeOnClickOutsideIf true, the onCancel function will be invoked when clicking outside the modal.
booleantrueprops.hideOverlayIf true, then the modal overlay will not be rendered.
booleanfalseprops.disabledIf true, then the Confirm button will be disabled. (NOTE: This does not effect the props.allowEscape behavior.)
If you set disabled to true but do not provide an onCancel function, then the disabled property will not be honored.
booleanfalseprops.beforeMountHook which is invoked at the end of the component constructor function.
() => any() => {}props.afterMountHook which is invoked at the end of the componentDidMount method.
() => any() => {}props.afterUpdateHook which is invoked at the end of the componentDidUpdate method.
() => any() => {}props.beforeUnmountHook which is invoked at the end of the componentWillUnmount method.
() => any() => {}props.timeoutIf defined, and greater than 0, props.onConfirm will be invoked to close the alert automatically after the specified number of milliseconds.
number0props.openAnimProvide custom show animation or false to have no animation. To specify a custom animation, provide the name of your css animation and duration of the animation in milliseconds.
boolean|SweetAlertAnimationProps{ name: 'showSweetAlert', duration: 300 }props.closeAnimProvide custom hide animation or false to have no animation. To specify a custom animation, provide the name of your css animation and duration of the animation in milliseconds. For a simple hide animation you can use { name: 'hideSweetAlert', duration: 100 }
boolean|SweetAlertAnimationPropsfalse$ yarn demo && open http://localhost:3000
FAQs
A variant of sweetalert for use with React and Bootstrap
The npm package react-bootstrap-sweetalert receives a total of 15,105 weekly downloads. As such, react-bootstrap-sweetalert popularity was classified as popular.
We found that react-bootstrap-sweetalert demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.