
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
react-country-state-city
Advanced tools
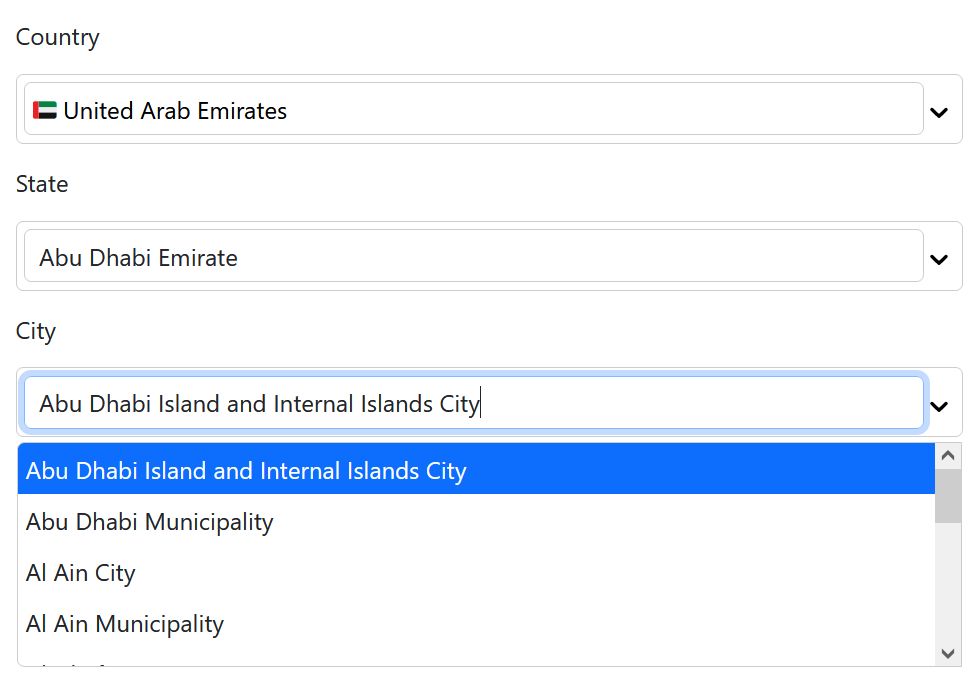
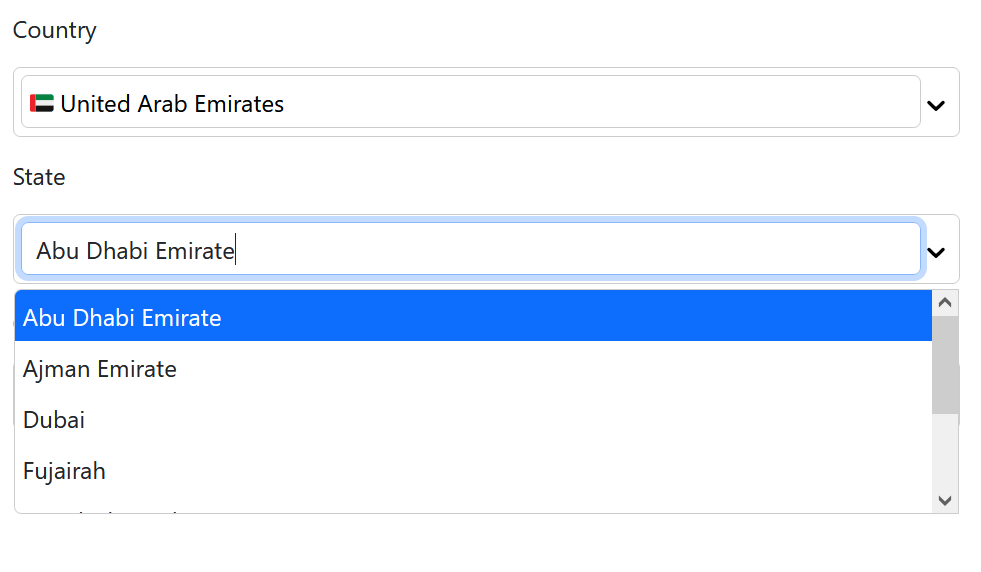
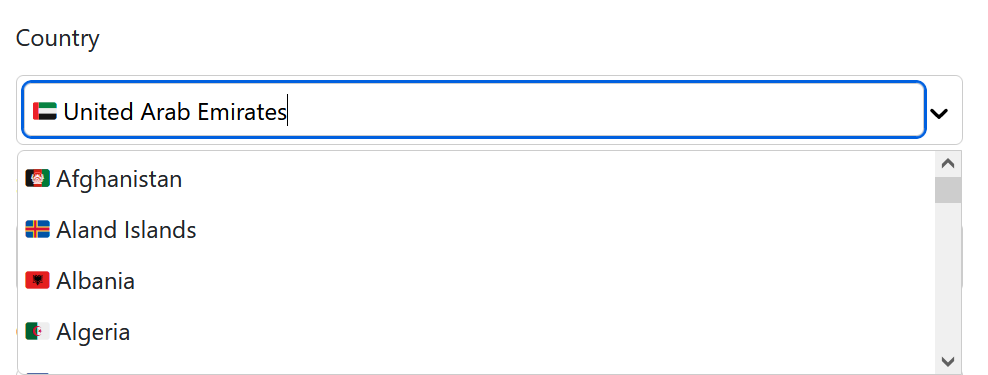
React-country-state-city allows you to create a Select dropdown for countries, states, cities with search options.And also provide the option to create a language select dropdown to list all Languages.
React-country-state-city allows you to create a responsive country, state, city dropdown with search options. And also provide the option to create a language select dropdown to list all Languages.
$ npm install --save react-country-state-city
$ yarn add react-country-state-city
$ import {
CitySelect,
CountrySelect,
StateSelect,
LanguageSelect,
} from "react-country-state-city";
$ import "react-country-state-city/dist/react-country-state-city.css";
import {
CitySelect,
CountrySelect,
StateSelect,
LanguageSelect,
} from "react-country-state-city";
import "react-country-state-city/dist/react-country-state-city.css";
function App() {
const [countryid, setCountryid] = useState(0);
const [stateid, setstateid] = useState(0);
return (
<div>
<h6>Country</h6>
<CountrySelect
onChange={(e) => {
setCountryid(e.id);
}}
placeHolder="Select Country"
/>
<h6>State</h6>
<StateSelect
countryid={countryid}
onChange={(e) => {
setstateid(e.id);
}}
placeHolder="Select State"
/>
<h6>City</h6>
<CitySelect
countryid={countryid}
stateid={stateid}
onChange={(e) => {
console.log(e);
}}
placeHolder="Select City"
/>
<h6>Language</h6>
<LanguageSelect
onChange={(e) => {
console.log(e);
}}
placeHolder="Select Language"
/>
</div>
);
}
import {
GetCountries,
GetState,
GetCity,
GetLanguages, //async functions
} from "react-country-state-city";
function App() {
const [countryid, setCountryid] = useState(0);
const [stateid, setStateid] = useState(0);
const [cityid, setCityid] = useState(0);
const [language, setLanguage] = useState(0);
const [countriesList, setCountriesList] = useState([]);
const [stateList, setStateList] = useState([]);
const [cityList, setCityList] = useState([]);
const [languageList, setLanguageList] = useState([]);
useEffect(() => {
GetCountries().then((result) => {
setCountries(result);
});
GetLanguages().then((result) => {
setLanguageList(result);
});
}, []);
return (
<div>
<h6>Country</h6>
<select
onChange={(e) => {
setCountryid(e.id);
GetState(e.id).then((result) => {
setStateList(result);
});
}}
value={countryid}
>
{countryList.map((item, index) => (
<option key={index} value={item.id}>
{item.name}
</option>
))}
</select>
<h6>State</h6>
<select
onChange={(e) => {
setStateid(e.id);
GetCity(countryid, e.id).then((result) => {
setCityList(result);
});
}}
value={stateid}
>
{stateList.map((item, index) => (
<option key={index} value={item.id}>
{item.name}
</option>
))}
</select>
<h6>City</h6>
<select
onChange={(e) => {
setCityid(e.id);
}}
value={cityid}
>
{cityList.map((item, index) => (
<option key={index} value={item.id}>
{item.name}
</option>
))}
</select>
<h6>Language</h6>
<select
onChange={(e) => {
setLanguage(e);
}}
value={language}
>
{languageList.map((item, index) => (
<option key={index} value={item.id}>
{item.name}
</option>
))}
</select>
</div>
);
}

[ { id: number; name: string; latitude: string; longitude: string; }, ... ]

[ { id: number; name: string; state_code: string; latitude: string; longitude: string; }, ... ]

[ { id: number; name: string; iso3: string; iso2: string; numeric_code: string; phone_code: number; capital: string; currency: string; currency_name: string; currency_symbol: string; native: string; region: string; subregion: string; emoji: string; emojiU: string; tld: string; latitude: string; longitude: string; }, ... ]
[ { code: string; name: string; native: string; }, ... ]
Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| defaultValue | Country | optional The current value: a country object |
| containerClassName | string | optional styles for a container |
| inputClassName | string | optional styles for input box |
| onChange | function | optional The current value: a country object.The argument is the country object |
| onTextChange | function | optional A callback fired when the input text changes. |
| placeHolder | string | optional Placeholder text displayed in empty input |
| showFlag | boolean | optional Flags are displayed when true and not displayed when false. default is true. |
The same country select properties and additionally
| Name | Type | Description |
|---|---|---|
| countryid | number | required The id of the selected country object |
The same country select properties and additionally
| Name | Type | Description |
|---|---|---|
| countryid | number | required The id of the selected country object |
| stateid | number | required The id of the selected state object |
Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| defaultValue | Country | optional The current value: a country object |
| containerClassName | string | optional styles for a container |
| inputClassName | string | optional styles for input box |
| onChange | function | optional The current value: a country object.The argument is the country object |
| onTextChange | function | optional A callback fired when the input text changes. |
| placeHolder | string | optional Placeholder text displayed in empty input |
| displayNative | boolean | optional value are used to display the languages in native language when is true and display in english when is false. default is false. |
A demo is worth a thousand words
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! venkatmcajj@gmail.com
Become a financial contributor and help us sustain our community. Contribute
Licensed under MIT
FAQs
A lightweight and easy-to-use React library that provides a comprehensive list of regions or continents, countries, states, cities languages, and country phone codes for creating dynamic and searchable dropdowns. Ideal for building forms and input fields
The npm package react-country-state-city receives a total of 5,495 weekly downloads. As such, react-country-state-city popularity was classified as popular.
We found that react-country-state-city demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.