
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-customizable-progressbar
Advanced tools
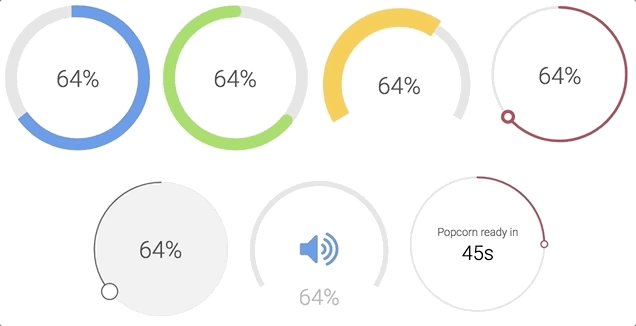
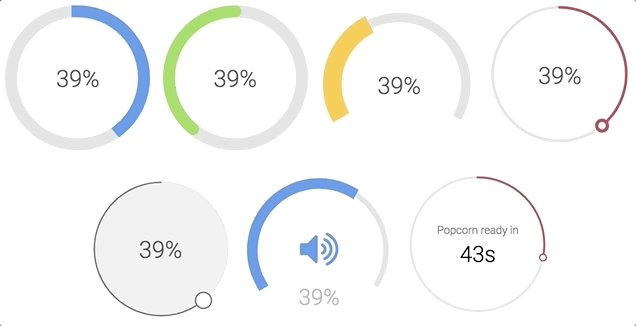
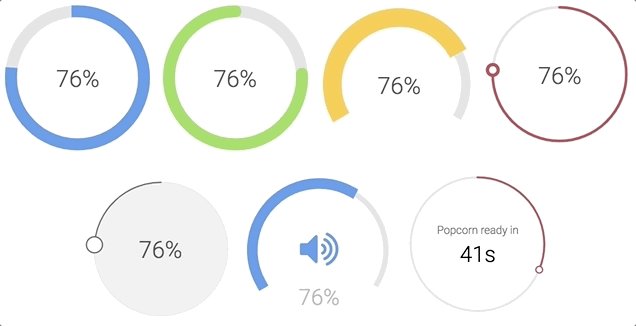
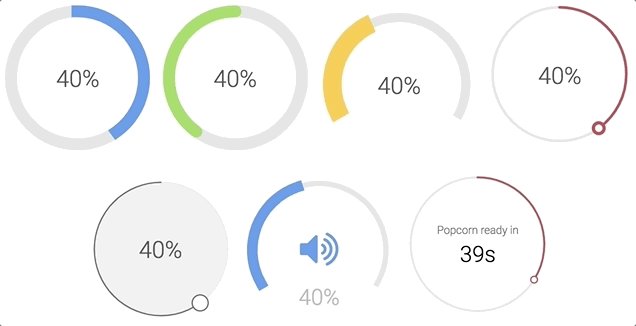
Customizable circular SVG progress bar component for React
Customizable circular SVG progress bar component for React

Check examples or generator to play around with all props
npm install --save react-customizable-progressbar
or
yarn add react-customizable-progressbar
import Bar from 'react-customizable-progressbar'
<Bar
progress={60}
radius={100}
/>
| Name | Type | Default | Description |
|---|---|---|---|
radius (required) | number | 100 | Progress bar radius |
progress (required) | number | 0 | Progress value (out of steps) |
steps | number | 100 | Total steps |
cut | number | 0 | Angle of the circle sector |
rotate | number | -90 | Progress rotation |
strokeWidth | number | 20 | Stroke width |
strokeColor | string | 'indianred' | Stroke color |
strokeLinecap | string | 'round' | Stroke line cap |
transition | string | '0.3s ease' | Transition |
trackStrokeWidth | number | 20 | Track stroke width |
trackStrokeColor | string | '#e6e6e6' | Track stroke color |
trackStrokeLinecap | string | 'round' | Track stroke line cap |
trackTransition | string | '1s ease' | Track transition |
pointerRadius | number | 0 | Pointer radius |
pointerStrokeWidth | number | 20 | Pointer stroke width |
pointerStrokeColor | string | 'indianred' | Pointer stroke color |
pointerFillColor | string | 'white' | Pointer fill color |
initialAnimation | bool | false | Initial animation |
initialAnimationDelay | number | 500 | Initial animation delay |
inverse | bool | false | Inverse |
counterClockwise | bool | false | Counter-clockwise |
children | node | null | Children - pass anything to show inside progress bar |
className | string | '' | Progress bar class name |
.progress-bar {}
.progress-bar-track {}
.progress-bar-progress {}
.progress-bar-pointer {}
npm install
npm run dev
FAQs
Customizable circular SVG progress bar component for React
The npm package react-customizable-progressbar receives a total of 3,254 weekly downloads. As such, react-customizable-progressbar popularity was classified as popular.
We found that react-customizable-progressbar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.