React Device Frameset




This is yet another device frameset component for React.
Features
- Powered by pure css device prototype showcase Marvel Devices.css
 Type Safe and under maintainable
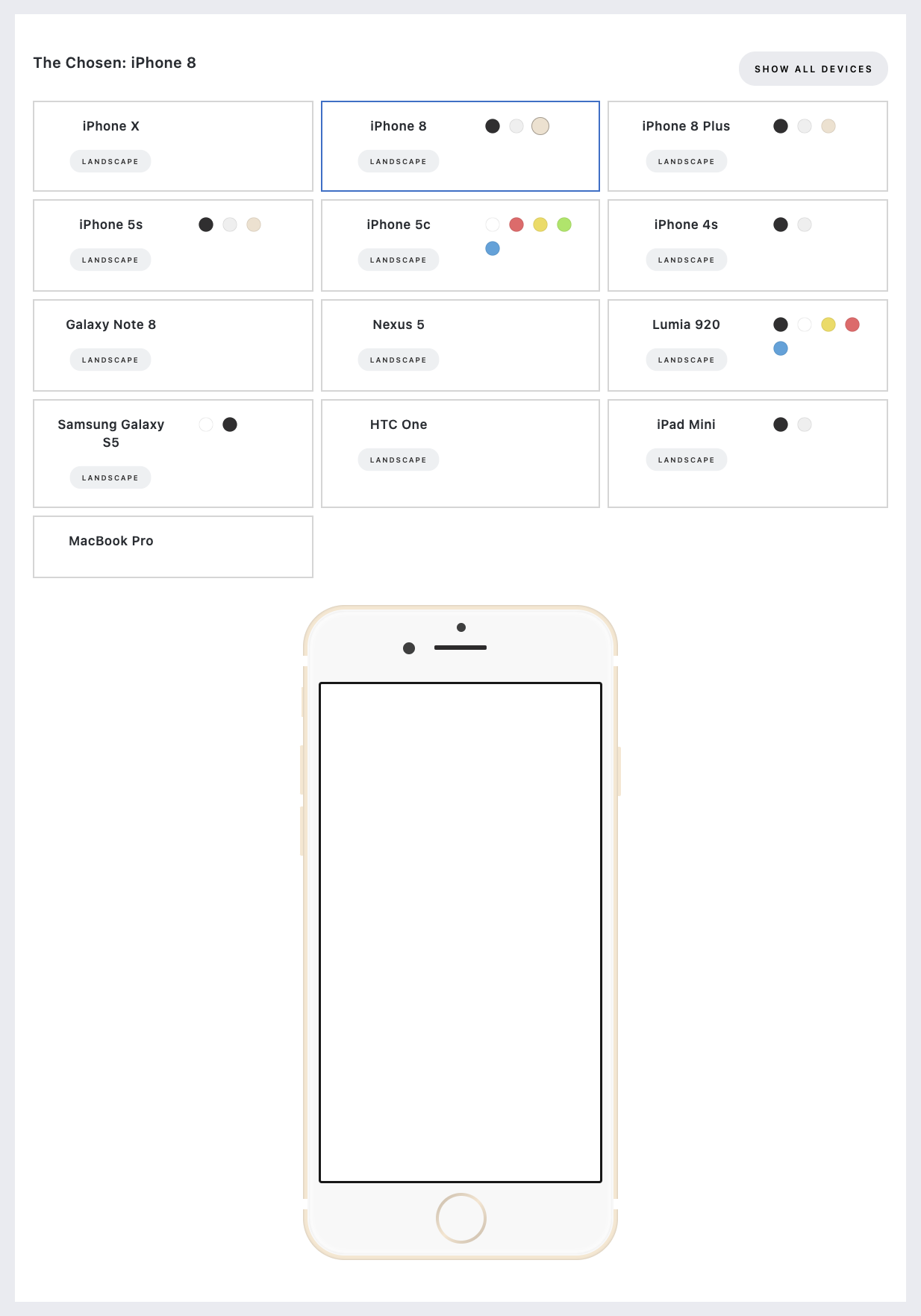
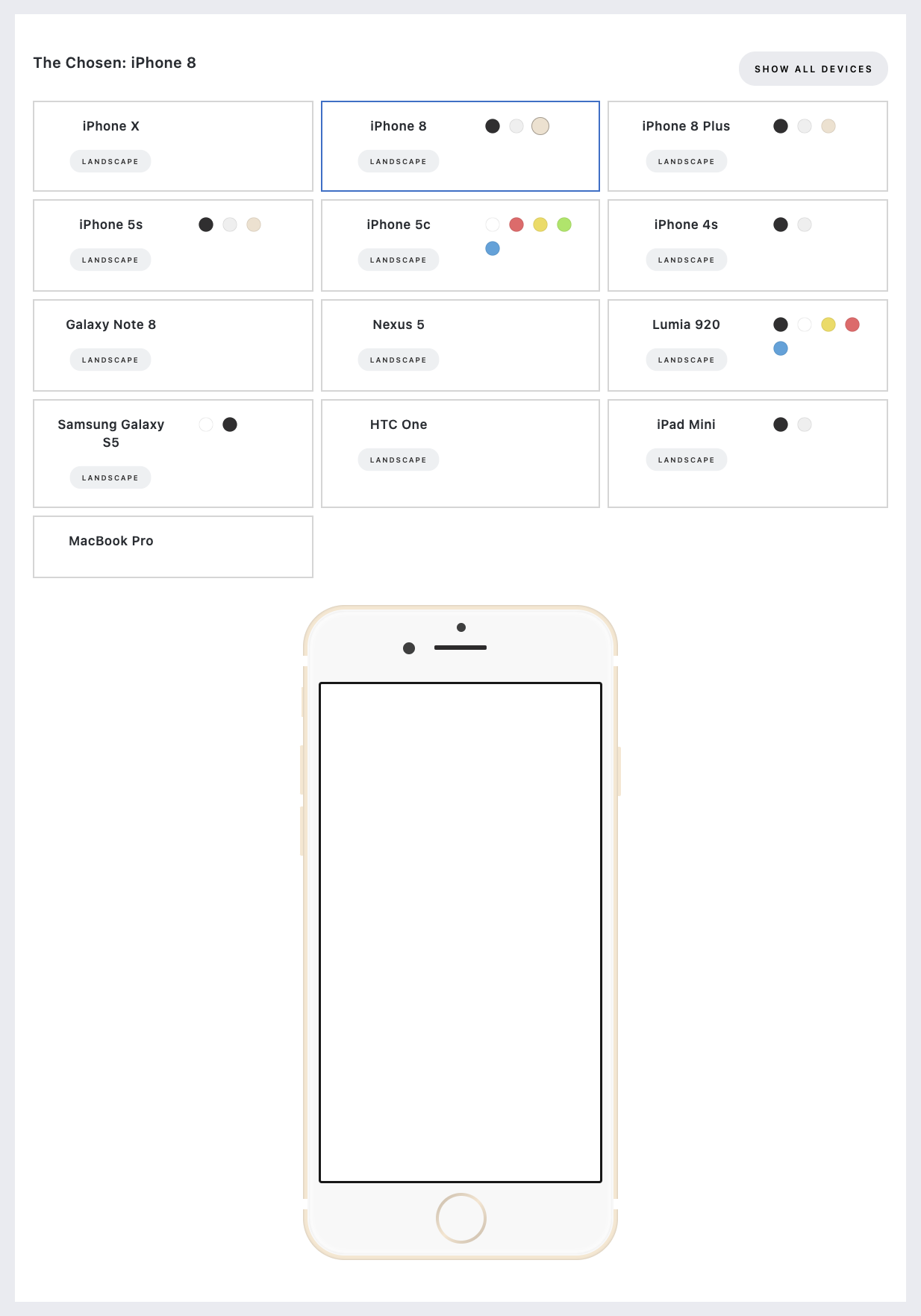
Type Safe and under maintainable- Sample for reference

Installation
yarn add react-device-frameset (or npm)
Usage
import { DeviceFrameset } from 'react-device-frameset'
import 'react-device-frameset/lib/css/marvel-devices.min.css'
export const App = () => {
return (
<DeviceFrameset device="iPhone 8" color="gold" landscape>
<div>Hello world</div>
</DeviceFrameset>
)
}
Prop Signature
| { device: 'iPhone X', landscape: boolean }
| { device: 'iPhone 8', color: 'black' | 'silver' | 'gold', landscape: boolean }
| { device: 'iPhone 8 Plus', color: 'black' | 'silver' | 'gold', landscape: boolean }
| { device: 'iPhone 5s', color: 'black' | 'silver' | 'gold', landscape: boolean }
| { device: 'iPhone 5c', color: 'white' | 'red' | 'yellow' | 'green' | 'blue', landscape: boolean }
| { device: 'iPhone 4s', color: 'black' | 'silver', landscape: boolean }
| { device: 'Galaxy Note 8', landscape: boolean }
| { device: 'Nexus 5', landscape: boolean }
| { device: 'Lumia 920', color: 'black' | 'white' | 'yellow' | 'red' | 'blue', landscape: boolean }
| { device: 'Samsung Galaxy S5', color: 'white' | 'black', landscape: boolean }
| { device: 'HTC One', landscape: boolean }
| { device: 'iPad Mini', color: 'black' | 'silver', landscape: boolean }
| { device: 'MacBook Pro' }
If you like the frameset selector?
import { DeviceFrameset, DeviceSelector } from 'react-device-frameset'
import 'react-device-frameset/lib/css/marvel-devices.min.css'
import 'react-device-frameset/lib/css/device-selector.min.css'
export const App = () => {
return (
<DeviceSelector>
{props => <DeviceFrameset {...props} />}
</DeviceSelector>
)
}