react-email-misspelled
This is a react wrapper for email-misspelled package
Check the misspelled email's domain and return a list (or first) of matching domain suggestions sorted by corrections needed
The string comparison is based on this algorithm

WIP WIP WIP WIP WIP WIP WIP
Table of Contents
- Install
- <EmailMisspelledWithInput />
- <EmailMisspelledSuggestFirst />
- <EmailMisspelledSuggestList />
- Typescript support
Install
Install with npm:
npm i react-email-misspelled --save
Install with yarn:
yarn add react-email-misspelled
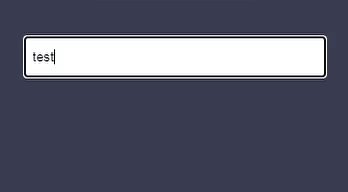
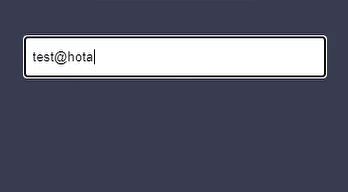
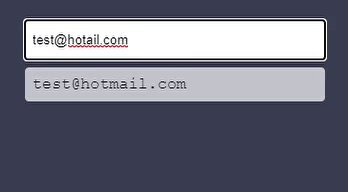
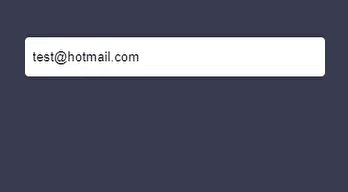
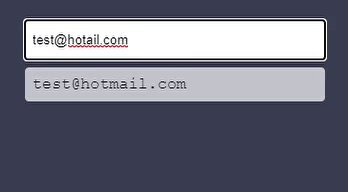
< EmailMisspelledWithInput />
This component contains a div with a text input and the suggestions list
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledWithInput domains={top100} />
}
Component props
label
| Type | Required | Description |
|---|
string | false | String display in the label element |
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledWithInput
domains={top100}
label="Your email address"
/>
}
< EmailMisspelledSuggestFirst />
This will just return a div with the more accurate result
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledSuggestFirst, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestFirst domains={top100} />
}
Component props
label
| Type | Required | Description |
|---|
string | false | Add your classname |
import { EmailMisspelledWithInput, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestFirst
domains={top100}
className="foo bar"
/>
}
< EmailMisspelledSuggestList />
This will just return a div with the more accurate result
Usage
To use this components you just need to import the component and the domains list you want to check
import { EmailMisspelledSuggestList, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestList domains={top100} />
}
Component props
label
| Type | Required | Description |
|---|
string | false | Add your classname |
import { EmailMisspelledSuggestList, top100 } from "react-email-misspelled"
export default FancyComponent () => {
return <EmailMisspelledSuggestList
domains={top100}
className="foo bar"
/>
}
Typescript support
description...
TypeName
import { TypeName } from "react-email-misspelled/typings"
TODO