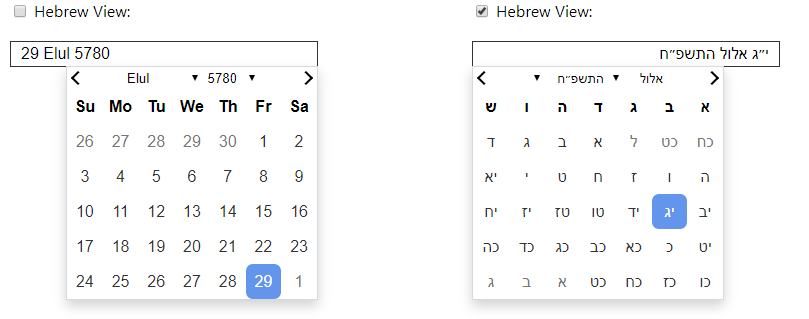
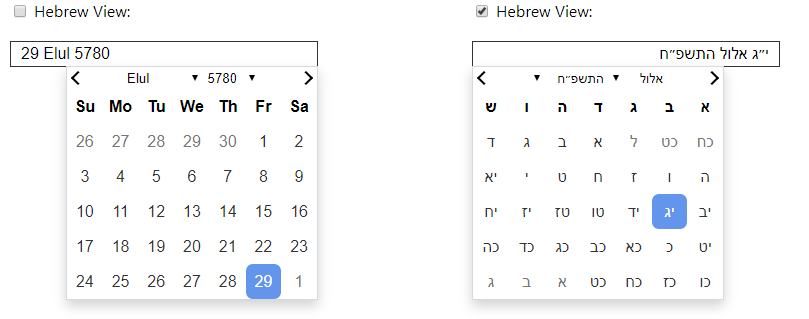
react-jewish-datepicker









Demo:
https://react-jewish-datepicker.js.org/
Installation
yarn add react-jewish-datepicker
Or with npm
npm install react-jewish-datepicker --save
TypeScript example:
import * as React from 'react';
import { ReactJewishDatePicker, BasicJewishDay } from 'react-jewish-datepicker';
export const Example: React.FC<{}> = (props: {}) => {
const [basicJewishDay, setBasicJewishDay] = React.useState<BasicJewishDay>();
return (
<ReactJewishDatePicker isHebrew onClick={(day: BasicJewishDay) => {
setBasicJewishDay(day);
}} />
);
}

JavaScript example:
import * as React from 'react';
import { ReactJewishDatePicker, BasicJewishDay } from 'react-jewish-datepicker';
export function Example() {
const [basicJewishDay, setBasicJewishDay] = React.useState();
return (
<ReactJewishDatePicker isHebrew onClick={(day) => {
setBasicJewishDay(day);
}} />
);
}

Contributors
Shmulik Kravitz
Sagi Tawil