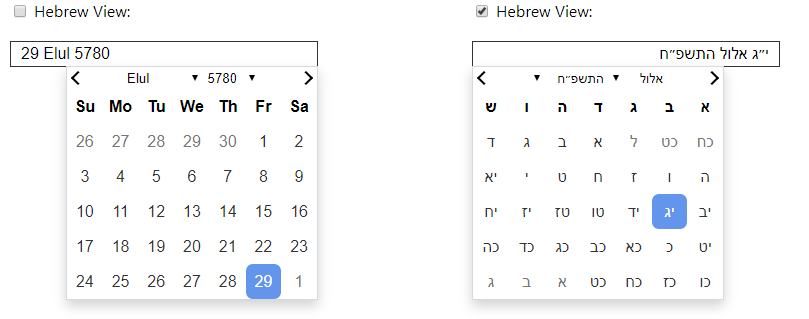
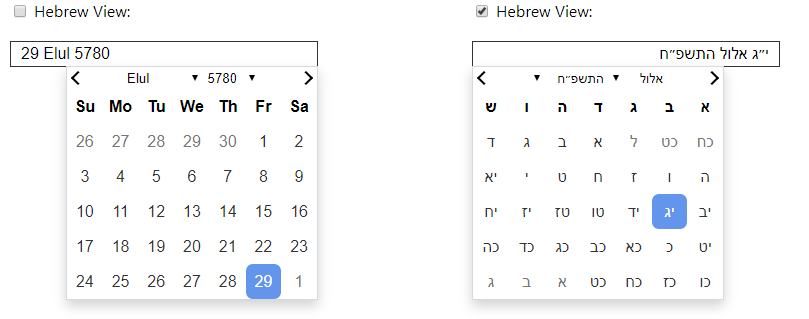
react-jewish-datepicker










Demo:
https://react-jewish-datepicker.js.org/
Installation
yarn add react-jewish-datepicker
Or with npm
npm install react-jewish-datepicker --save
TypeScript example:
import * as React from "react";
import {
ReactJewishDatePicker,
BasicJewishDay,
BasicJewishDate
} from "react-jewish-datepicker";
export default function App() {
const [basicJewishDay, setBasicJewishDay] = React.useState<BasicJewishDay>();
const basicJewishDate: BasicJewishDate = {
day: 13,
monthName: "Elul",
year: 5788
};
return (
<>
<div>
Hebrew:
<ReactJewishDatePicker
value={basicJewishDate}
isHebrew
onClick={(day: BasicJewishDay) => {
setBasicJewishDay(day);
}}
/>
</div>
</>
);
}

JavaScript example:
import * as React from "react";
import { ReactJewishDatePicker, BasicJewishDay } from "react-jewish-datepicker";
export default function App() {
const [basicJewishDay, setBasicJewishDay] = React.useState();
return (
<ReactJewishDatePicker
value={new Date()}
isHebrew
onClick={(day) => {
setBasicJewishDay(day);
}}
/>
);
}

https://stackblitz.com/edit/react-jewish-datepicker-typescript-example
Contributors
Shmulik Kravitz
Sagi Tawil