
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-multi-date-picker
Advanced tools
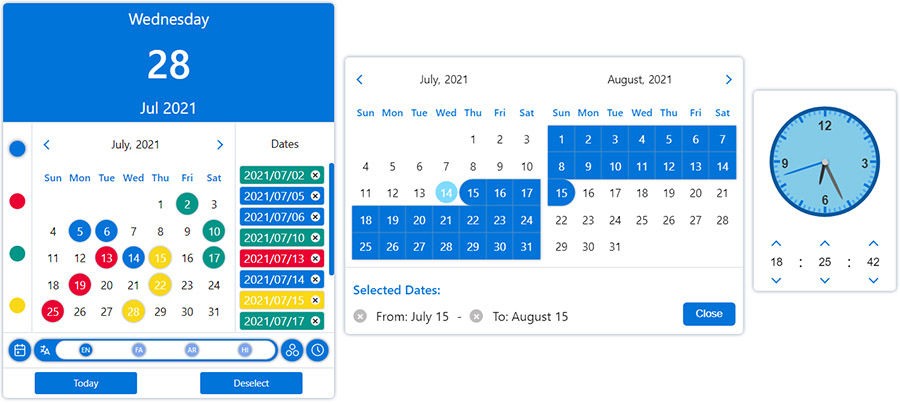
a simple React datepicker component for work with gregorian, persian, arabic and indian calendars
Simple React datepicker component for working with gregorian, persian, arabic and indian calendars
with the ability to select the date in single, multiple and range modes.

You can change the appearance of the datepicker to prime or mobile by importing css files from the styles folder.

Ability to further customize the calendar and datepicker by adding one or more plugins.

npm install --save react-multi-date-picker
import React, { useState } from "react";
import DatePicker from "react-multi-date-picker";
export default function Example() {
const [value, setValue] = useState(new Date());
return <DatePicker value={value} onChange={setValue} />;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Multi Date Picker</title>
</head>
<body>
<span>Calendar Example :</span>
<div id="calendar"></div>
<span>DatePicker Example :</span>
<div id="datePicker"></div>
<span>Plugins Example :</span>
<div id="datePickerWithPlugin"></div>
<!-- Ract -->
<script src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<!-- DatePicker and dependencies-->
<script src="https://cdn.jsdelivr.net/npm/date-object@latest/dist/date-object.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-element-popper@latest/build/browser.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-multi-date-picker@latest/build/browser.min.js"></script>
<!-- Optional Plugin -->
<script src="https://cdn.jsdelivr.net/npm/react-multi-date-picker@latest/build/date_picker_header.browser.js"></script>
<script>
const { DatePicker, Calendar } = ReactMultiDatePicker;
ReactDOM.render(
React.createElement(Calendar),
document.getElementById("calendar")
);
ReactDOM.render(
React.createElement(DatePicker),
document.getElementById("datePicker")
);
ReactDOM.render(
React.createElement(DatePicker, {
plugins: [React.createElement(DatePickerHeader)],
}),
document.getElementById("datePickerWithPlugin")
);
</script>
</body>
</html>
| Name | Type | Default | Availability (DatePicker/ Calendar) |
|---|---|---|---|
| value | Date, DateObject, String, Number or Array | new Date() | both |
| ref | React.RefObject | both | |
| multiple | Boolean | false (true if value is Array) | both |
| range | Boolean | false | both |
| timePicker | Boolean | false | both |
| onlyTimePicker | Boolean | false | both |
| onlyMonthPicker | Boolean | false | both |
| onlyYearPicker | Boolean | false | both |
| format | String | YYYY/MM/DD | both |
| formattingIgnoreList | Array | both | |
| locale | String | en | both |
| calendar | String | gregorian | both |
| mapDays | Function | both | |
| onChange | Function | both | |
| className | String | "" | both |
| weekDays | Array | both | |
| months | Array | both | |
| showOtherDays | Boolean | false | both |
| minDate | Date, DateObject, String or Number | both | |
| maxDate | Date, DateObject, String or Number | both | |
| disableYearPicker | Boolean | false | both |
| disableMonthPicker | Boolean | false | both |
| zIndex | Number | 100 | both |
| plugins | Array | [] | both |
| sort | Boolean | false | both |
| numberOfMonths | Number | 1 | both |
| currentDate | DateObject | both | |
| digits | Array | both | |
| buttons | Boolean | both | |
| renderButton | React.ReactElement or Function | both | |
| weekStartDayIndex | Number | both | |
| className | String | "" | both |
| containerClassName | String | DatePicker | |
| arrowClassName | String | 0 | DatePicker |
| style | React.CSSProperties | {} | DatePicker |
| containerStyle | React.CSSProperties | DatePicker | |
| arrowStyle | React.CSSProperties | 0 | DatePicker |
| arrow | Boolean or React.ReactElement | true | DatePicker |
| animation | Boolean | false | DatePicker |
| inputClass | String | "" | DatePicker |
| name | String | DatePicker | |
| id | String | DatePicker | |
| title | String | DatePicker | |
| placeholder | String | DatePicker | |
| type | String | input | DatePicker |
| render | React.ReactElement or Function | DatePicker | |
| disabled | Boolean | false | DatePicker |
| inputMode | String | DatePicker | |
| scrollSensitive | Boolean | true | DatePicker |
| hideOnScroll | Boolean | false | DatePicker |
| calendarPosition | String | "bottom-left" | DatePicker |
| editable | Boolean | true | DatePicker |
| onlyShowInRangeDates | Boolean | true | DatePicker |
| onOpen | Function | DatePicker | |
| onClose | Function | DatePicker | |
| fixMainPosition | Boolean | false | DatePicker |
| fixRelativePosition | Boolean | false | DatePicker |
| offsetY | Number | 0 | DatePicker |
| offsetX | Number | 0 | DatePicker |
| onPositionChange | Function | DatePicker |
Of course, you can customize the names of the months and days of the week
in the both calendar & input using the months and weekDays Props.
FAQs
A simple React datepicker component for working with gregorian, persian, arabic and indian calendars with the ability to select the date by single, multiple, range and multiple range pickers.
The npm package react-multi-date-picker receives a total of 56,712 weekly downloads. As such, react-multi-date-picker popularity was classified as popular.
We found that react-multi-date-picker demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.