
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-native-carousel-component
Advanced tools
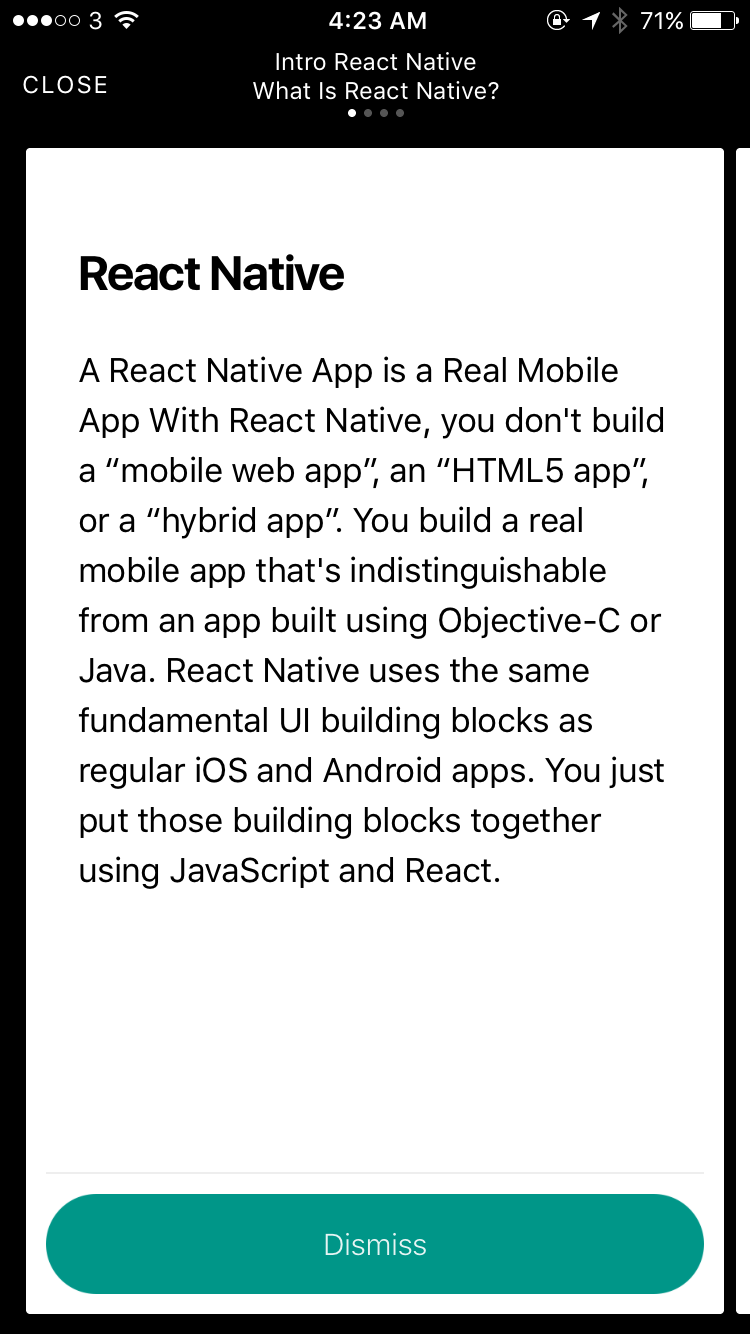
React Native Carousel Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript


yarn add react-native-carousel-component
# OR
npm install --save react-native-carousel-component
Example App
Demo App for Demonstrate How To Use CarouselComponent +
Navigator with Navigator.NavigationBar
CorouselComponentimport CarouselComponent, { CarouselCard } from 'react-native-carousel-component';
const cards = [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
];
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
// You can put your view here
</CarouselComponent>
Navigator with Navigator.NavigationBar in your app please put Navigator into CarouselComponent<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
<Navigator
ref={(navigator) => { this.navigator = navigator; }}
navigationBar={<Navigator.NavigationBar />}
style={styles.navigator}
/>
</CarouselComponent>
show method open the carousel and call the dismiss to close the carouselthis.carousel.show(() => {
console.log('callback for show method')
});
this.carousel.dismiss(() => {
console.log('callback for dismiss method')
});
CarouselManagerCarouselManager if you don't want put CarouselComponent on your veiw or you don't want put your app into CarouselComponent for example:<CarouselComponent>
<App />
</CarouselComponent>
import { CarouselManager, CarouselCard } from 'react-native-carousel-component';
const options = {
title: 'Title',
subTitle: 'Sub Title',
showPageControl: true,
cards: [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
],
leftItem: {
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
},
onShow: () => {
console.log('carousel show');
},
onDismiss: () => {
console.log('carousel dismiss');
},
};
// show carousel
CarouselManager.show(options, () => {
console.log('callback - show');
});
// dismiss carosuel
CarouselManager.dismiss(() => {
console.log('callback - dismiss');
});
// update carosuel
CarouselManager.uopdate({ ...options, title: 'Updated Title' }, () => {
console.log('callback - update');
});
CarouselManager's effects and behaviour are little bit different with the CarouselComponent because you didn't put you app into the component.FAQs
React Native Carousel Component for IOS and Android
The npm package react-native-carousel-component receives a total of 11 weekly downloads. As such, react-native-carousel-component popularity was classified as not popular.
We found that react-native-carousel-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.