
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
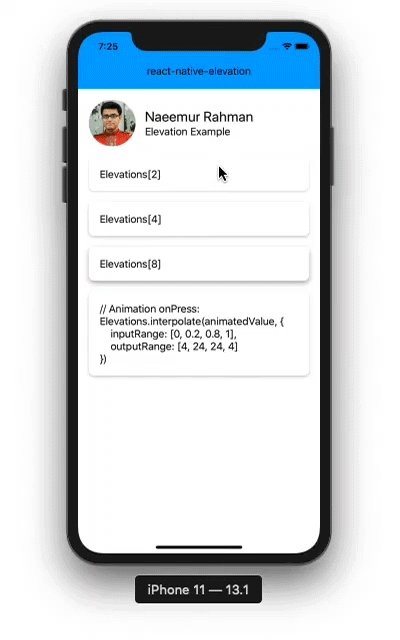
react-native-elevation
Advanced tools
Cross platform material design elevation for react native, for Android, iOS and Web (with umbra, penumbra and ambient shadows)
Cross platform material design elevation for react native, for Android, iOS and Web (with umbra, penumbra and ambient shadows).

npm install react-native-elevation
import { Component } from 'react'
import { View, Text, Animated, StyleSheet } from 'react-native'
import Elevations from 'react-native-elevation'
const styles = StyleSheet.create({
some: {
margin:8,
...Elevations[4]
}
})
class App extends Component {
render() {
return (
<View style={[]}>
<View style={styles.some}>{...}</View>
<View style={Elevations[2]}>{...}</View>
<View style={[{height:100},Elevations[4]]}>{...}</View>
<View style={[{height:100,...Elevations[6]}]}>{...}</View>
</View>
)
}
}
export default App
An array of elevations from 0 to 24 that use platform specific styles
Elevations.interpolate(animatedValue, {inputRange:Array,outputRange:Array})
Does interpolated animation on the animatedValue. Remember that, outputRange values must be integers between 0 to 24.
On iOS, target view should have overflow:'visible' for the shadow to show up.
React Native Web might show some warning on devTools console while animating. This is due to use of CSS variables and React Native Web handling it poorly. This should be ignored.
The MIT License (MIT)
Copyright (c) 2020 Md. Naeemur Rahman (https://naeemur.github.io)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
Cross platform material design elevation for react native, for Android, iOS and Web (with umbra, penumbra and ambient shadows)
The npm package react-native-elevation receives a total of 2,522 weekly downloads. As such, react-native-elevation popularity was classified as popular.
We found that react-native-elevation demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.