
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
react-native-material-ui
Advanced tools
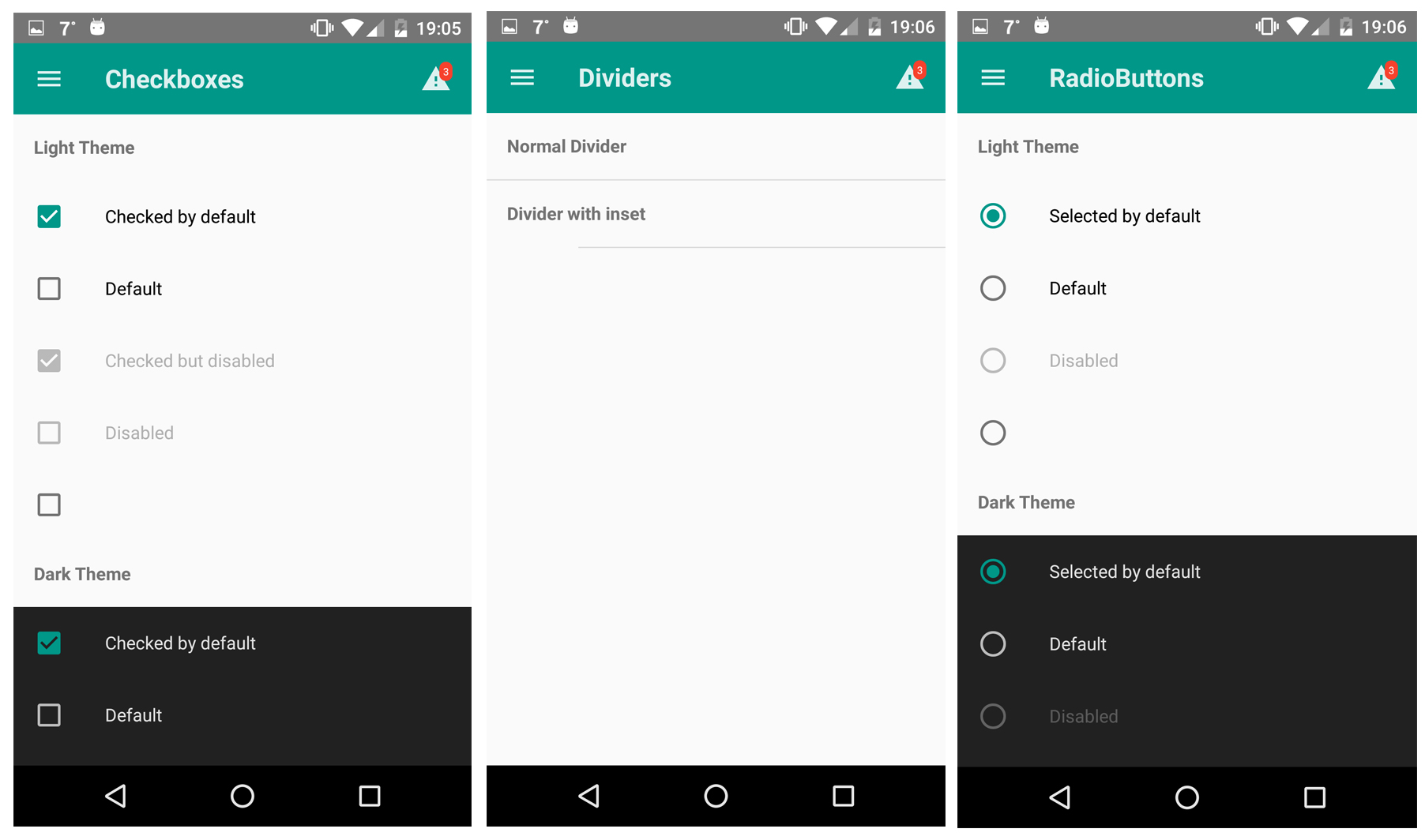
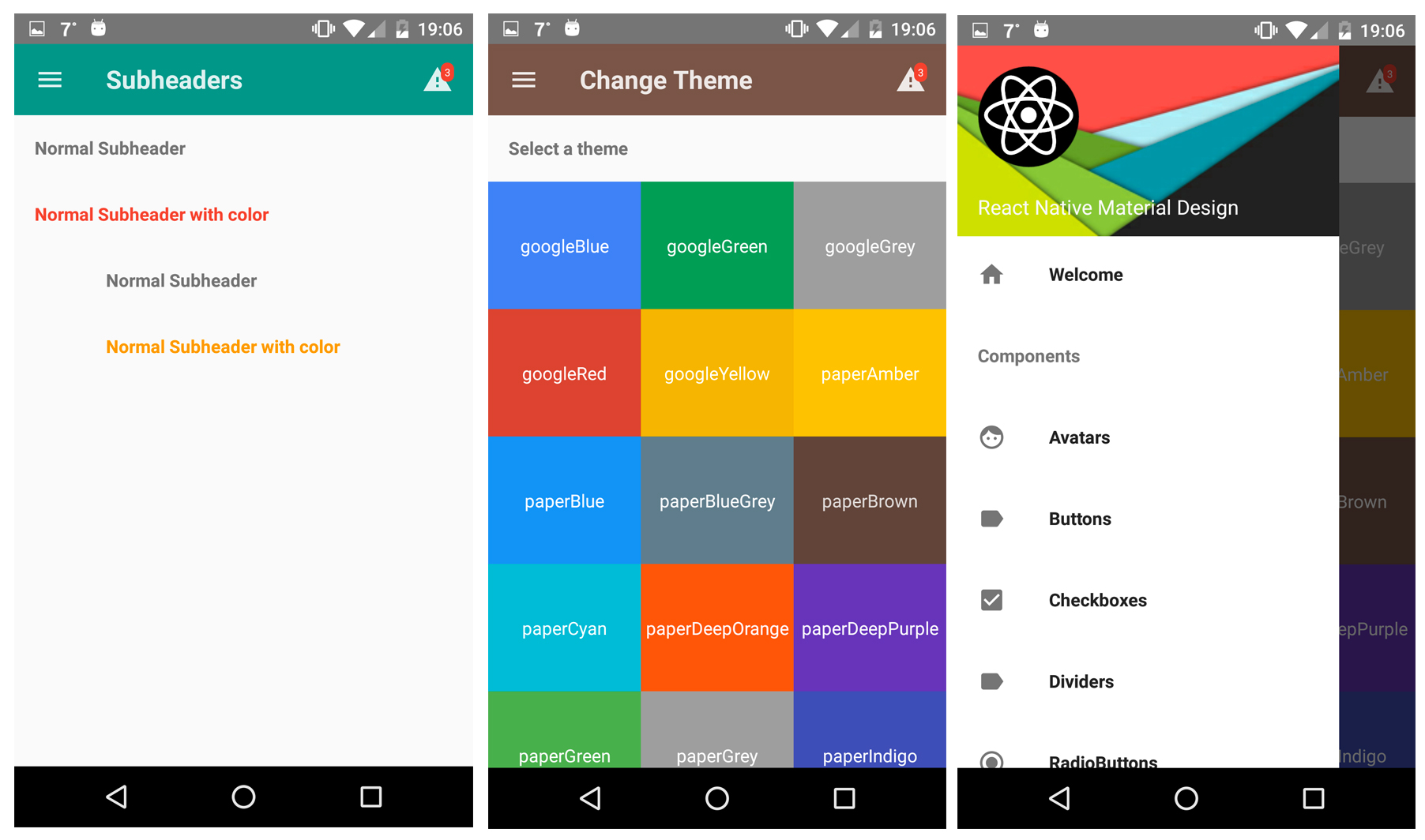
React Native components which implement Material Design.
This repository has been forked from the react-native-material-design project started by @Ehesp.
Supported is React Native 0.16+
npm i react-native-material-ui --save
Copy the MaterialIcons font file from react-native-vector-icons to your local working directory:
./node_modules/react-native-vector-icons/Fonts/MaterialIcons.ttf -> ./android/app/src/main/assets/fonts.
Import any required components into your project, for example:
import React from 'react-native';
import { Button } from 'react-native-material-ui';
class ReactNativeComponent extends React.Component {
render() {
return <Button text="Submit" />
}
}
You may need to restart your packager in order for the icons to render.



This library needs better documentation of components. For now, in this section are some gifs and pictures.
Toolbar has the search feature!
<Toolbar
searchable={{
onChangeText: () => { },
placeholder: 'Search'
}}
/>
![Toolbar] (https://raw.githubusercontent.com/xotahal/react-native-material-ui-demo-app/master/resources/toolbar/searchable.gif "Searchable toolbar")
You can use dropdown menu on Toolbar and ListItem. You just have to define menuActions. The onPress function returns result (either 'itemPressed' or 'dismissed') and index of item in list (0 for 'First', 1 for 'Second' in these examples).
<Toolbar
menuActions={{
labels: ['First', 'Second'],
onPress: (result, index) => { }
}}
/>
<ListItem
menuActions={{
labels: ['First', 'Second'],
onPress: (result, index) => { }
}}
/>
![Dropdown] (https://raw.githubusercontent.com/xotahal/react-native-material-ui-demo-app/master/resources/dropdown/dropdown.gif)
FAQs
React Native Material Design Components
The npm package react-native-material-ui receives a total of 233 weekly downloads. As such, react-native-material-ui popularity was classified as not popular.
We found that react-native-material-ui demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.