disabled | bool | Yes | false | disable / enable the component. |
defaultIndex | number | Yes | -1 | Init selected index. -1: None is selected. This only change the highlight of the dropdown row, you have to give a defaultValue to change the init text. |
defaultValue | string | Yes | Please select... | Init text of the button. Invalid in wrapper mode. |
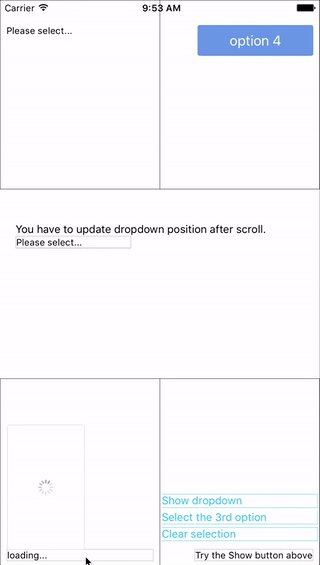
options | array | Yes | | Options. The dropdown will show a loading indicator if options is null/undefined. |
animated | bool | Yes | true | Disable / enable fade animation. |
isFullWidth | bool | Yes | false | Disable / enable is dropdown render as full width. |
showsVerticalScrollIndicator | bool | Yes | true | Show / hide vertical scroll indicator. |
saveScrollPosition | bool | Yes | true | Sets the scroll position to selected index. |
style | object | Yes | | Style of the button. |
textStyle | object | Yes | | Style of the button text. Invalid in wrapper mode. |
defaultTextStyle | object | Yes | | Overried Style of the button text for default value. Invalid in wrapper mode. |
dropdownStyle | object | Yes | | Style of the dropdown list. |
dropdownTextStyle | object | Yes | | Style of the dropdown option text. |
dropdownTextHighlightStyle | object | Yes | | Style of the dropdown selected option text. |
dropdownTextProps | object | Yes | | Add custom props to the dropdown option text |
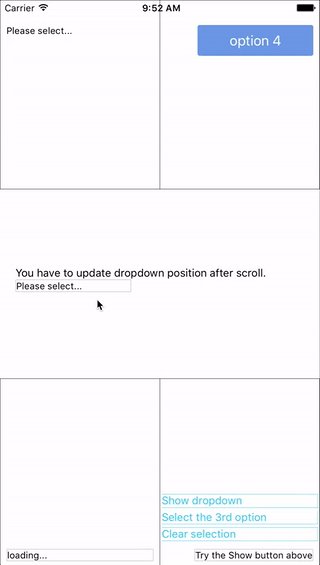
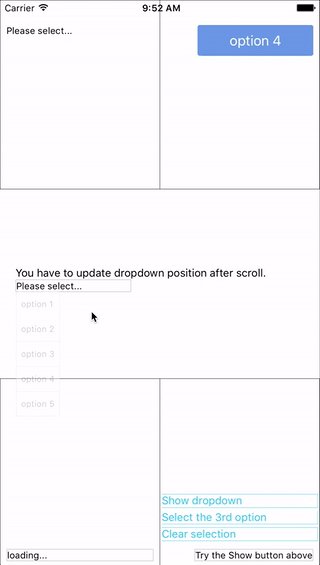
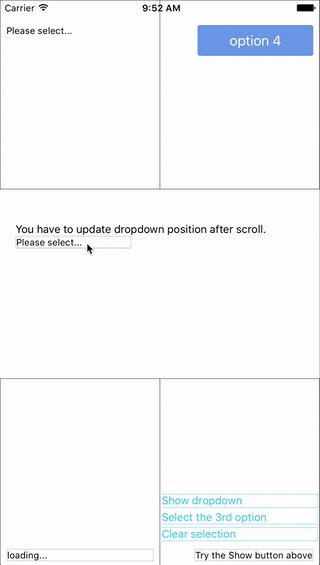
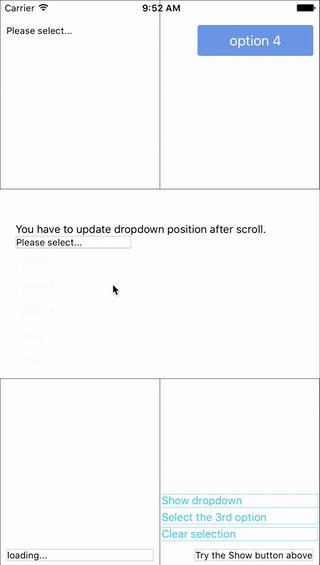
adjustFrame | func | Yes | | This is a callback after the frame of the dropdown have been calculated and before showing. You will receive a style object as argument with some of the props like width height top left and right. Change them to appropriate values that accord with your requirement and make the new style as the return value of this function. |
renderRow | func | Yes | | Customize render option rows: function(option,index,isSelected) Will render a default row if null/undefined. |
renderRowComponent | Component | Yes | TouchableOpacity for iOS and TouchableHighlight for Android | Customize the touchable component of the rows |
renderRowProps | object | Yes | | Add custom props to the touchable component of the rows |
renderSeparator | func | Yes | | Customize render dropdown list separators. Will render a default thin gray line if null/undefined. |
renderButtonText | func | Yes | | Use this to extract and return text from option object. This text will show on button after option selected. Invalid in wrapper mode. |
renderRowText | func | Yes | | Use this to extract and return text from option object. This text will show on row Invalid in wrapper mode. |
renderButtonComponent | Component | Yes | TouchableOpacity | Customize the touchable component of the button |
renderRightComponent | Component | Yes | View | Custom component/Image to display on right side as dropdown icon |
renderButtonProps | object | Yes | | Add custom props to the touchable component of the button |
onDropdownWillShow | func | Yes | | Trigger when dropdown will show by touching the button. Return false can cancel the event. |
onDropdownWillHide | func | Yes | | Trigger when dropdown will hide by touching the button. Return false can cancel the event. |
onSelect | func | Yes | | Trigger when option row touched with selected index and value. Return false can cancel the event. |
accessible | bool | Yes | true | Set accessibility of dropdown modal and dropdown rows |
keyboardShouldPersistTaps | enum('always', 'never', 'handled') | Yes | 'never' | See react-native ScrollView props |
multipleSelect | bool | Yes | false | Remove event closing modal when calling onSelect. |
dropdownListProps | object | Yes | null | FlatList props |