What is react-native-modal-selector?
The react-native-modal-selector package provides a customizable modal selector component for React Native applications. It allows users to select an option from a list presented in a modal dialog, making it useful for dropdowns, pickers, and other selection interfaces.
What are react-native-modal-selector's main functionalities?
Basic Usage
This code demonstrates the basic usage of the react-native-modal-selector package. It shows how to create a modal selector with a list of options and handle the selection event.
import React, { useState } from 'react';
import { View, Text } from 'react-native';
import ModalSelector from 'react-native-modal-selector';
const App = () => {
const [selectedItem, setSelectedItem] = useState('');
const data = [
{ key: 1, label: 'Option 1' },
{ key: 2, label: 'Option 2' },
{ key: 3, label: 'Option 3' }
];
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ModalSelector
data={data}
initValue="Select something"
onChange={(option) => setSelectedItem(option.label)}
/>
<Text>Selected: {selectedItem}</Text>
</View>
);
};
export default App;
Custom Styling
This code demonstrates how to apply custom styling to the modal selector and its text. It shows how to use the style and selectTextStyle props to customize the appearance of the selector.
import React, { useState } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import ModalSelector from 'react-native-modal-selector';
const App = () => {
const [selectedItem, setSelectedItem] = useState('');
const data = [
{ key: 1, label: 'Option 1' },
{ key: 2, label: 'Option 2' },
{ key: 3, label: 'Option 3' }
];
return (
<View style={styles.container}>
<ModalSelector
data={data}
initValue="Select something"
onChange={(option) => setSelectedItem(option.label)}
style={styles.selector}
selectTextStyle={styles.selectText}
/>
<Text style={styles.selectedText}>Selected: {selectedItem}</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
selector: {
backgroundColor: '#f0f0f0',
borderRadius: 5,
padding: 10
},
selectText: {
color: '#333'
},
selectedText: {
marginTop: 20,
fontSize: 16
}
});
export default App;
Pre-selected Value
This code demonstrates how to set a pre-selected value in the modal selector. The initValue prop is used to specify the initial selected value.
import React, { useState } from 'react';
import { View, Text } from 'react-native';
import ModalSelector from 'react-native-modal-selector';
const App = () => {
const [selectedItem, setSelectedItem] = useState('Option 2');
const data = [
{ key: 1, label: 'Option 1' },
{ key: 2, label: 'Option 2' },
{ key: 3, label: 'Option 3' }
];
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ModalSelector
data={data}
initValue={selectedItem}
onChange={(option) => setSelectedItem(option.label)}
/>
<Text>Selected: {selectedItem}</Text>
</View>
);
};
export default App;
Other packages similar to react-native-modal-selector
react-native-picker-select
react-native-picker-select is a package that provides a customizable picker component for React Native. It supports both iOS and Android and offers a wide range of customization options. Compared to react-native-modal-selector, it provides a more native picker experience and supports additional features like multi-select and custom input components.
react-native-dropdown-picker
react-native-dropdown-picker is another package that offers a dropdown picker component for React Native. It allows for extensive customization, including custom styles, multiple selection, and search functionality. It is similar to react-native-modal-selector but provides more advanced features and flexibility in terms of styling and functionality.
react-native-modal-dropdown
react-native-modal-dropdown is a simple and customizable dropdown component for React Native. It provides basic dropdown functionality with support for custom styles and animations. While it is similar to react-native-modal-selector, it is more lightweight and may be suitable for simpler use cases.
react-native-modal-selector
A cross-platform (iOS / Android), selector/picker component for React Native that is highly customizable and supports sections.
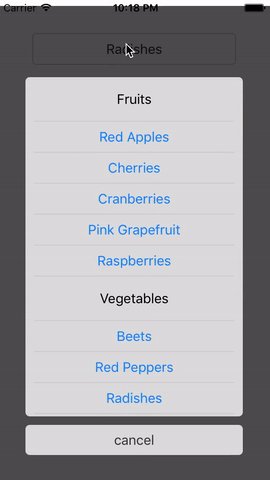
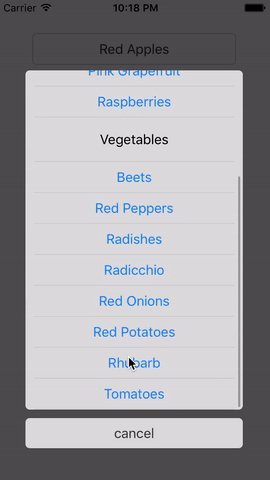
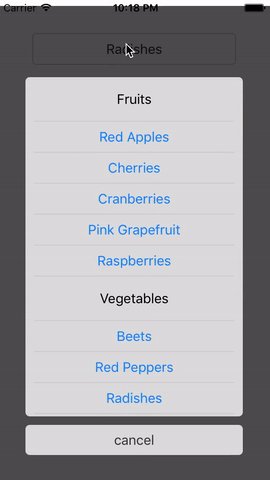
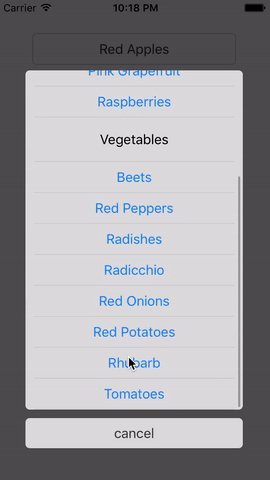
Demo

Install
npm i react-native-modal-selector --save
Usage
You can either use this component as an wrapper around your existing component or use it in its default mode. In default mode a customizable button is rendered.
See SampleApp for an example how to use this component.
import ModalSelector from 'react-native-modal-selector'
[..]
class SampleApp extends Component {
constructor() {
super();
this.state = {
textInputValue: ''
}
}
render() {
let index = 0;
const data = [
{ key: index++, section: true, label: 'Fruits' },
{ key: index++, label: 'Red Apples' },
{ key: index++, label: 'Cherries' },
{ key: index++, label: 'Cranberries' },
{ key: index++, label: 'Pink Grapefruit' },
{ key: index++, label: 'Raspberries' },
{ key: index++, section: true, label: 'Vegetables' },
{ key: index++, label: 'Beets' },
{ key: index++, label: 'Red Peppers' },
{ key: index++, label: 'Radishes' },
{ key: index++, label: 'Radicchio' },
{ key: index++, label: 'Red Onions' },
{ key: index++, label: 'Red Potatoes' },
{ key: index++, label: 'Rhubarb' },
{ key: index++, label: 'Tomatoes' }
];
return (
<View style={{flex:1, justifyContent:'space-around', padding:50}}>
<ModalSelector
data={data}
initValue="Select something yummy!"
onChange={(option)=>{ alert(`${option.label} (${option.key}) nom nom nom`) }} />
<ModalSelector
data={data}
initValue="Select something yummy!"
onChange={(option)=>{ this.setState({textInputValue:option.label})}}>
<TextInput
style={{borderWidth:1, borderColor:'#ccc', padding:10, height:30}}
editable={false}
placeholder="Select something yummy!"
value={this.state.textInputValue} />
</ModalSelector>
</View>
);
}
}
Props
data - [] required, array of objects with a unique key and labelstyle - object optional, style definitions for the root elementonChange - function optional, callback function, when the users has selected an optioninitValue - string optional, text that is initially shown on the buttoncancelText - string optional, text of the cancel buttonselectStyle - object optional, style definitions for the select element (available in default mode only!).
NOTE: Due to breaking changes in React Native, RN < 0.39.0 should pass flex:1 explicitly to selectStyle as a prop.selectTextStyle - object optional, style definitions for the select element (available in default mode only!)overlayStyle - object optional, style definitions for the overly/background elementsectionStyle - object optional, style definitions for the section elementsectionTextStyle - object optional, style definitions for the select text elementoptionStyle - object optional, style definitions for the option elementoptionTextStyle - object optional, style definitions for the option text elementcancelStyle - object optional, style definitions for the cancel elementcancelTextStyle - object optional, style definitions for the cancel text element