
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
react-native-pie-chart
Advanced tools
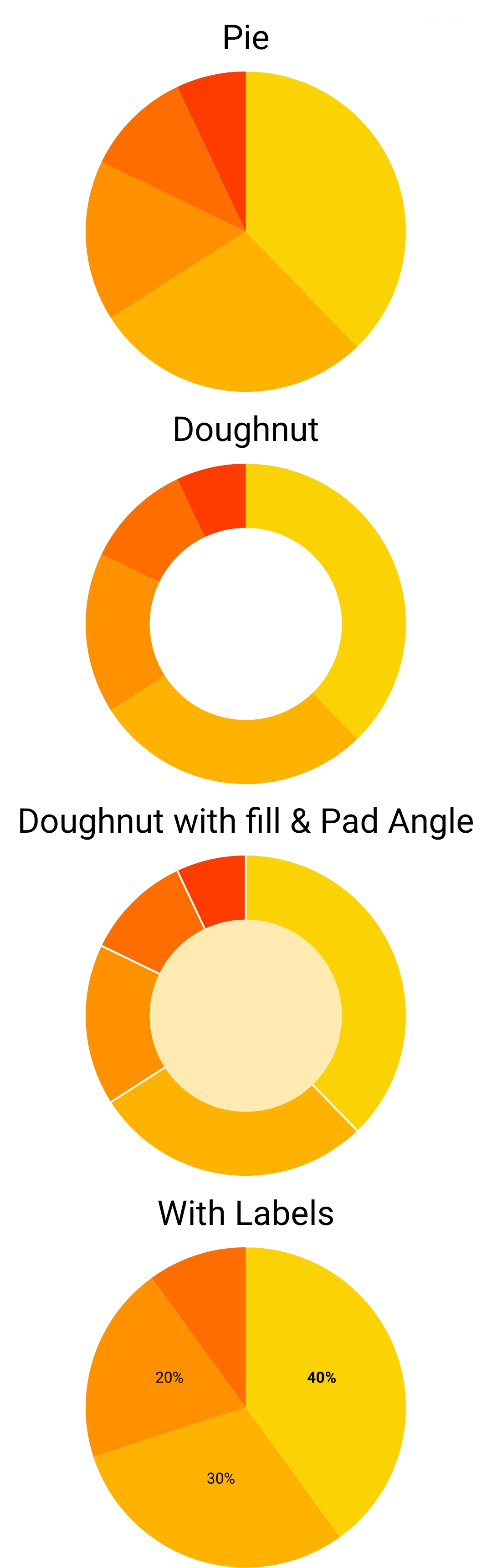
Simple pie chart module for your React Native app, for both iOS and Android.

You need to have react, react-native and react-native-svg as your app's dependencies.
react-native-svg can be installed both in expo and in an ejected app. If you had trouble installing react-native-svg, refer to the project's documentation: https://www.npmjs.com/package/react-native-svg
Then install this package with:
~$ npm install react-native-pie-chart --save
If you're upgradeing from an old version, see the upgrade guide below.
Here's a quick start code. Refer to the example directory for a fully working app.
import React, { Component } from 'react'
import { StyleSheet, ScrollView, Text, View } from 'react-native'
import PieChart from 'react-native-pie-chart'
export default class TestChart extends Component {
render() {
const widthAndHeight = 250
const series = [123, 321, 123, 789, 537]
const sliceColor = ['#fbd203', '#ffb300', '#ff9100', '#ff6c00', '#ff3c00']
return (
<ScrollView style={{ flex: 1 }}>
<View style={styles.container}>
<Text style={styles.title}>Basic</Text>
<PieChart widthAndHeight={widthAndHeight} series={series} sliceColor={sliceColor} />
<Text style={styles.title}>Doughnut</Text>
<PieChart
widthAndHeight={widthAndHeight}
series={series}
sliceColor={sliceColor}
coverRadius={0.45}
coverFill={'#FFF'}
/>
</View>
</ScrollView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
},
title: {
fontSize: 24,
margin: 10,
},
})
Have a look at the app in the example directory for how to write a simple app that shows two charts.
To setup and run the example app follow these instructions:
# Clone package
~$ git clone https://github.com/genexu/react-native-pie-chart.git
# Install dependencies
~$ cd react-native-pie-chart/example
~$ npm install
# Run simulator
# Notice: please make sure your simulator state is normal
~$ npm run start
# Then like usual, press 'a' for Android, 'i' for iOS, etc.
The npm package includes TypeScript types.
The package migrated from deprecated @react-native-community/art to react-native-svg. You need to install react-native-svg as per installation guide above. You can now remove @react-native-community/art if you didn't use it in your own code.
doughnut property is removed. If you set the coverFill prop, the chart will become a doughnut.
The only breaking change between version one and two is chart_wh prop. It is renamed to widthAndHeight. Beside that, there shouldn't be any issue upgrading.
| Property | Type | Required | Default |
|---|---|---|---|
| widthAndHeight | Number | Yes | |
| series | number[] | Yes | |
| sliceColor | string[] | Yes | |
| coverRadius | Number | No | undefined |
| coverFill | string | No | undefined |
| style | Object | No | {} |
widthAndHeight: Width and height of the chart. In otherwords, size of the square that wraps the chart's circuit.
series: Chart's data. Should be a list of all positive (or zero) numbers. The sum of the series cannot be zero.
SliceColor: Color of each slice. The first element is the color of the first slice, the second one is the color of the second slice, and so on. The size of the sliceColor array should be equal to the size of the series array.
coverRadius: Size of the doughnut's hole, in percentage. Should be between zero and one.
CoverFill: Color of the doughnut's hole. Set it to null to make it transparent.
style: React-native's style object. This will apply to the chart's SVG.
FAQs
pie chart for react native
The npm package react-native-pie-chart receives a total of 4,546 weekly downloads. As such, react-native-pie-chart popularity was classified as popular.
We found that react-native-pie-chart demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.