
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-native-quick-sqlite
Advanced tools

Copy typeORM patch-package from example dir npm i react-native-quick-sqlite typeorm npx pod-install Enable decorators and configure babel


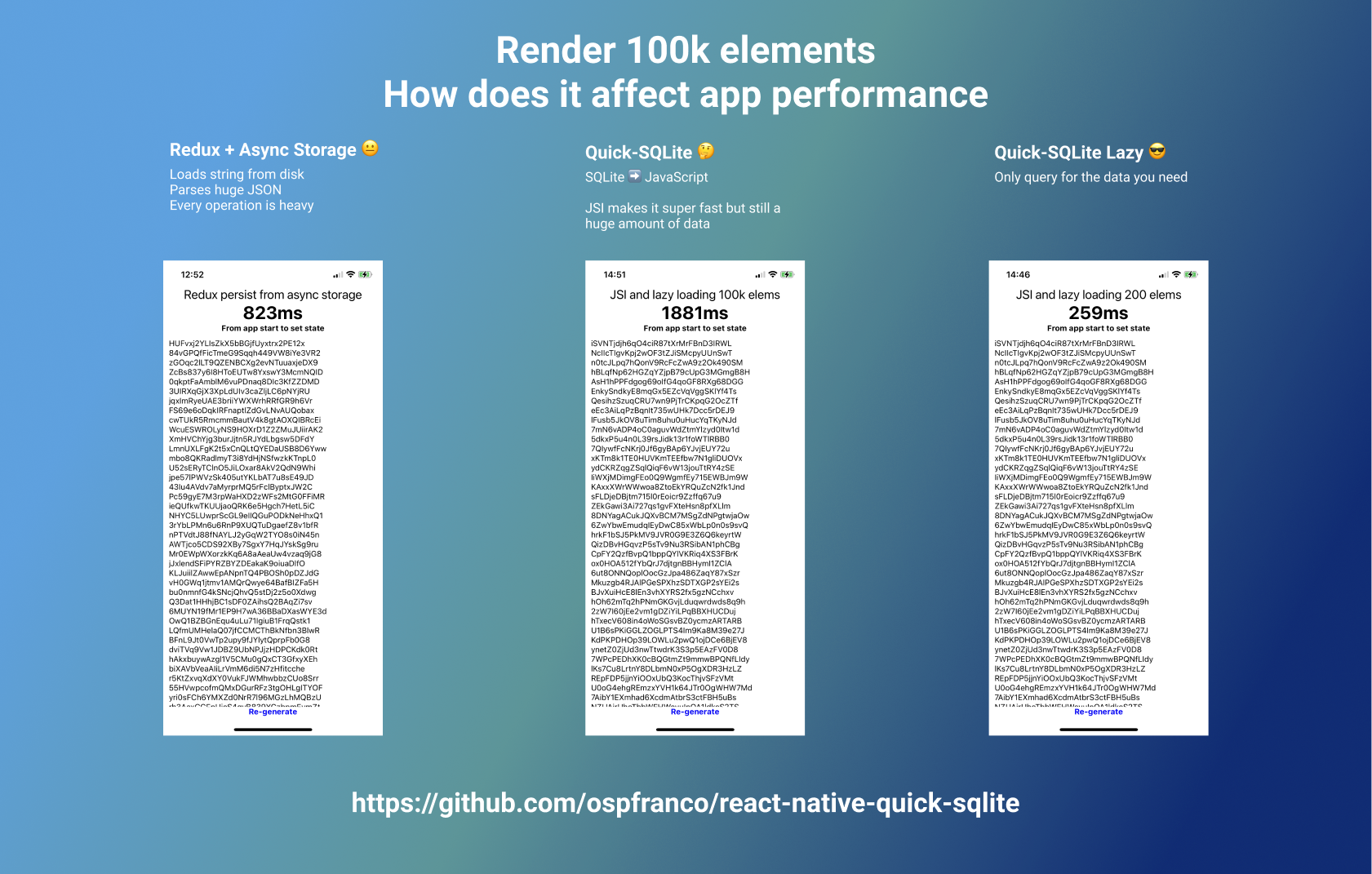
Quick SQLite uses JSI, removes all the overhead of intercommunication between JavaScript code and C++ code, making CRUDing entities from SQLite super fast!
Big ❤️ to react-native-sqlite-storage and react-native-sqlite2, this library also provides a WebSQL interface.
If you are using quick-sqlite in your app, please get in touch or open a PR with a modified README (with your company/product logo, would love to showcase you!

status enum property, where 0 signals a succesful execution and 1 an incorrect execution (this is to keep typeorm from exploding when an incorrect query is executed)The recommended way to use this package is to use TypeORM with patch-package. TypeORM already has a sqlite-storage driver. In the example project on the patch folder you can a find a patch for TypeORM, it basically just replaces all the react-native-sqlite-storage strings in TypeORM with react-native-quick-sqlite.
Follow the instructions to make TypeORM work with rn (enable decorators, configure babel, etc), then apply the patch via patch-package and you should be good to go.
It is also possible to directly execute SQL against the db:
interface ISQLite {
open: (dbName: string, location?: string) => any;
close: (dbName: string, location?: string) => any;
executeSql: (
dbName: string,
query: string,
params: any[] | undefined
) => {
status: 0 | 1; // 0 for correct execution
message: string; // if status === 1, here you will find error description
rows: any[];
insertId?: number;
};
}
In your code
// If you want to register the (globalThis) types for the low level API do an empty import
import 'react-native-quick-sqlite';
// `sqlite` is a globally registered object, so you can directly call it from anywhere in your javascript
// The methods `throw` when an execution error happens, so try/catch them
try {
sqlite.open('myDatabase', 'databases');
} catch (e) {
console.log(e); // [react-native-quick-sqlite]: Could not open database file: ERR XXX
}
If you want to learn how to make your own JSI module and also get a reference guide for all things C++/JSI you can buy my JSI/C++ Cheatsheet
react-native-quick-sqlite is licensed under MIT.
FAQs
Fast SQLite for react-native
The npm package react-native-quick-sqlite receives a total of 5,527 weekly downloads. As such, react-native-quick-sqlite popularity was classified as popular.
We found that react-native-quick-sqlite demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.