npm install react-native-timer-hooks
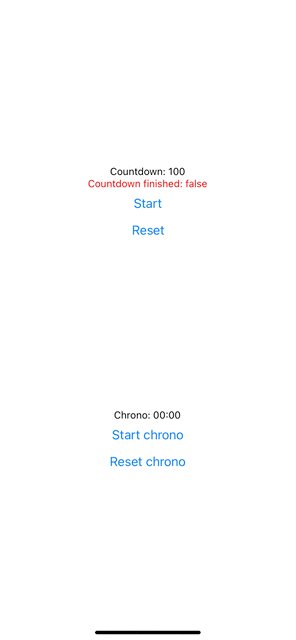
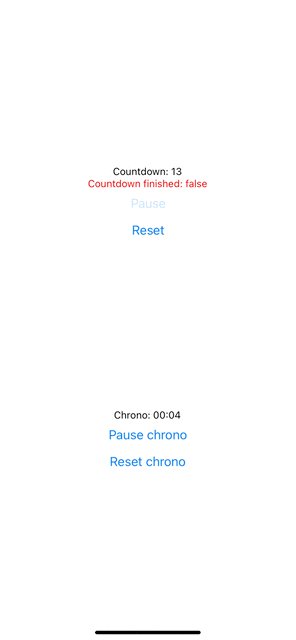
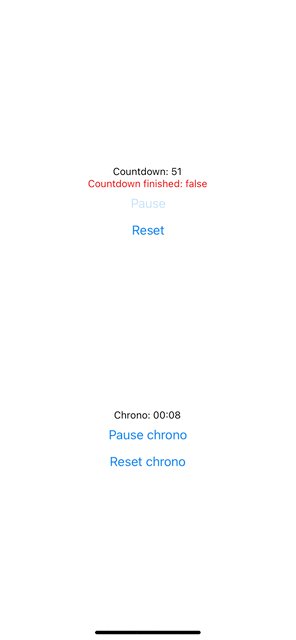
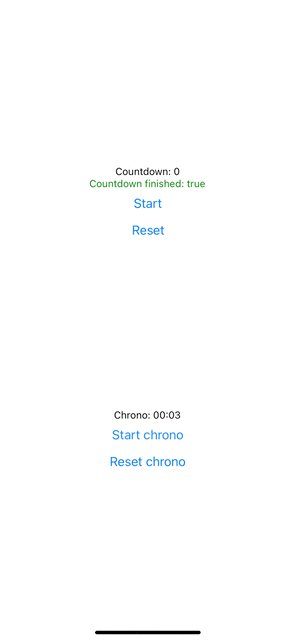
Example
Import
import { useClock } from 'react-native-timer-hooks';
Usage
import React from "react";
import { StyleSheet, View, Text, Button } from 'react-native';
import { useClock } from 'react-native-timer-hooks';
const Example = () => {
const [counter, start, pause, reset, isRunning] = useClock(0, 1000, false);
return (
<View style={styles.container}>
<Text>Seconds: {counter}</Text>
<Button
onPress={() => {
isRunning ? pause() : start();
}}
title={isRunning ? 'Pause' : 'Start'}
/>
<Button onPress={() => reset()} title={'reset'} />
</View>
);
};
The useClock hooks has the following parameters:
| Name | Type | Explanation | Required | Default Value |
|---|
from | number | The initial value of counter. | ✅ | undefined |
ms | number | The number of millisecond between.
1000ms for 1 second.
| ❌ | 1000 |
down | boolean | Counter value should decrease or increase. | ❌ | false |
The useClock hooks has the following returns values:
| Name | Type | Explanation | Parameters |
|---|
counter | number | The initial value of counter. | |
start | function | Start the counter. | |
pause | function | Pause the counter. | |
reset | function | Reset the counter. There is an optional parameter to set the from value | from:number = the restart value of the counter. |
isRunning | boolean | Return true if the counter is running, false if not. | |
License
MIT