
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-redux-chrome-extension-boilerplate
Advanced tools
Boilerplate for Chrome extension React.js project
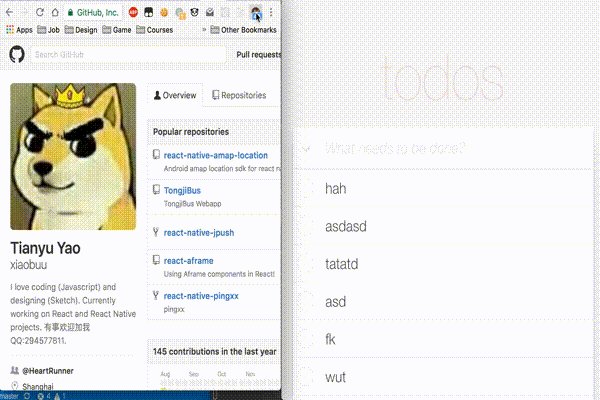
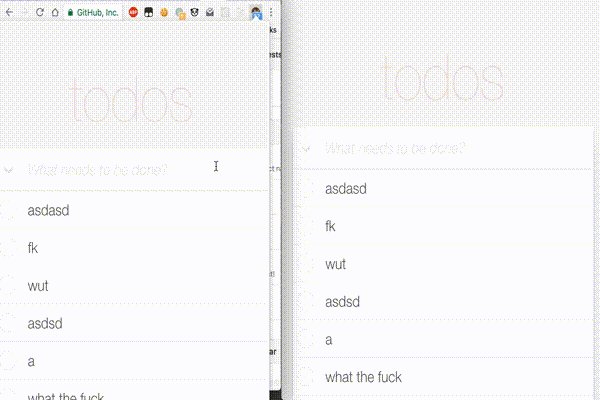
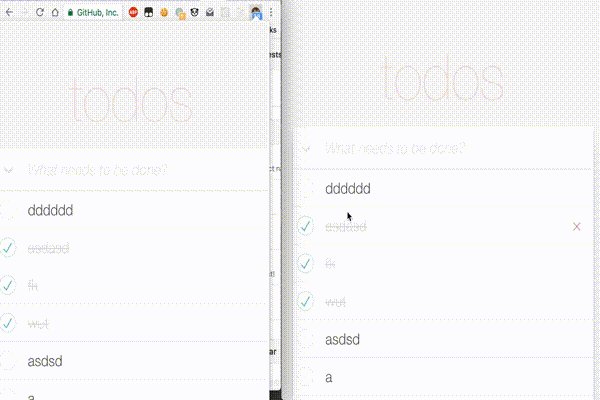
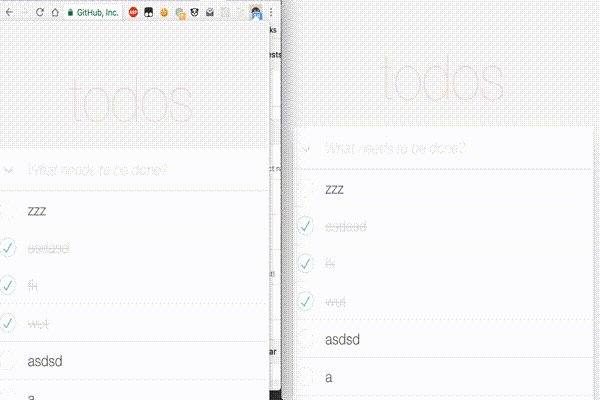
Boilerplate for Chrome Extension React.js project. With synced actions and reducers support!
This is a forked project, the goal is to build a chrome plugin boilerplate with synced and perfomant redux stores.
The example is edited from Redux TodoMVC example.

You can define which actions will be synced by simply add a key on your action

The todos state will be saved to chrome.storage.local.

The context menu is created by chrome/extension/background/contextMenus.js.
The inject script is being run by chrome/extension/background/inject.js. A simple example will be inject bottom of page(https://github.com/*) if you visit.
# clone it
$ git clone https://github.com/jhen0409/react-chrome-extension-boilerplate.git
# Install dependencies
$ npm install
# build files to './dev'
# start webpack development server
$ npm run dev
https://localhost:3000 connections. (Because injectpage injected GitHub (https) pages, so webpack server procotol must be https.)./dev folder.This boilerplate uses Webpack and react-transform, and use Redux. You can hot reload by editing related files of Popup & Window & Inject page.
You can use redux-devtools-extension on development mode.
# build files to './build'
$ npm run build
# compress build folder to {manifest.name}.zip and crx
$ npm run build
$ npm run compress -- [options]
If you want to build crx file (auto update), please provide options, and add update.xml file url in [manifest.json](https://developer.chrome.com/extensions/autoupdate#update_url manifest.json).
npm run compress-keygen to generate private key ./key.pemcrx file urlSee autoupdate guide for more information.
test/app: React components, Redux actions & reducers teststest/e2e: E2E tests (use chromedriver, selenium-webdriver)# lint
$ npm run lint
# test/app
$ npm test
$ npm test -- --watch # watch files
# test/e2e
$ npm run build
$ npm run test-e2e
FAQs
Boilerplate for Chrome extension React.js project
The npm package react-redux-chrome-extension-boilerplate receives a total of 1 weekly downloads. As such, react-redux-chrome-extension-boilerplate popularity was classified as not popular.
We found that react-redux-chrome-extension-boilerplate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.