
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
react-simple-toasts
Advanced tools
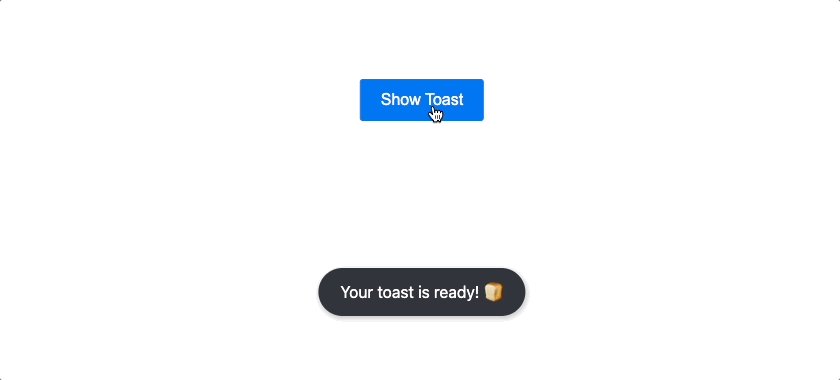
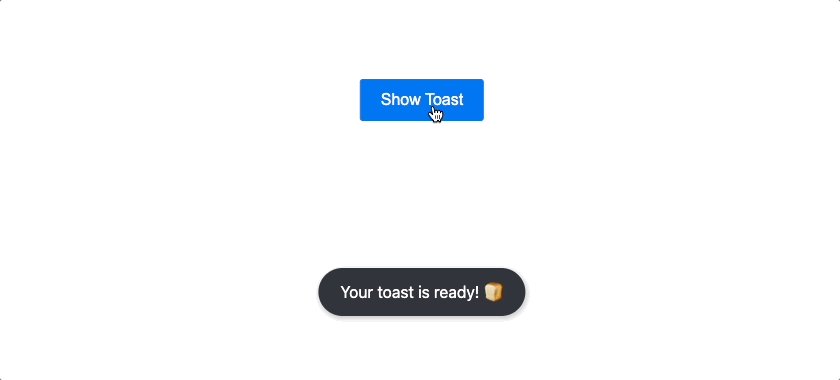
Instant, lightweight toast notifications for React. No providers or containers needed.
Elevate your React applications with ultra-sleek toast notifications! With React Simple Toasts, you get an instant, lightweight, and highly customizable toast notification system - all without the hassle of complex setups. Let's make your user notifications pop!

🚀 Version 6.0.0 Update Notice
We've made significant changes in version 6.0.0:
- Switched to BEM styling for easier customization
- Now requires explicit import of
style.css
Get started in seconds!
npm install react-simple-toasts
Integrate with ease. Customize with flair.
import toast, { toastConfig } from 'react-simple-toasts';
import 'react-simple-toasts/dist/style.css';
import 'react-simple-toasts/dist/theme/dark.css';
toastConfig({ theme: 'dark' });
function MyComponent() {
return <button onClick={() => toast('Your toast is ready! 🍞')}>Show Toast</button>;
}
Your style, your toast. Choose from built-in themes or create your own.


Explore full documentation for in-depth guides, examples, and API details.
|
Max |
Hardy |
Minko |
Alex Muench |
Emmanuel Ayodele Bello |
silverwind |
Join our growing community! Star us on GitHub and contribute to making React Simple Toasts better.
React Simple Toasts is MIT licensed.
FAQs
Instant, lightweight toast notifications for React. No providers or containers needed.
We found that react-simple-toasts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.