
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
react-simple-toasts
Advanced tools
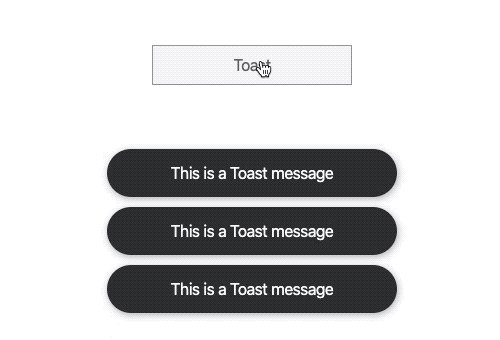
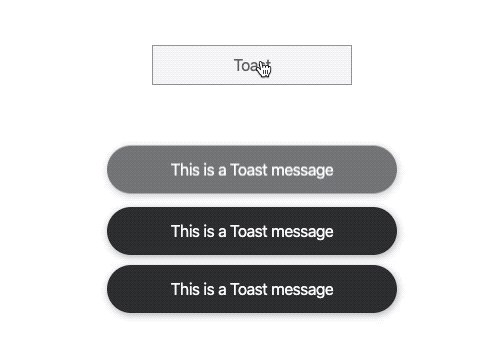
Simple toast for React

npm install --save react-simple-toasts
a very simple use
toast(message)
or
toast(message, millisecond = 3000)
import React from 'react'
import toast from 'react-simple-toasts'
const Example = () => (
<div className="example">
<button onClick={() => toast('Hello toast!')}>Toast</button>
<button onClick={() => toast('This message is displayed for 1 second.', 1000)}>One-second toast</button>
</div>
);
You can set the default settings if you want.
index.js
import { toastConfig } from 'react-simple-toasts';
toastConfig({
time: 5000,
className: 'my-toast-message',
});
| Name | Type | Default | Description |
|---|---|---|---|
| time | number | 3000 | The millisecond time that the message is displayed. |
| className | string | '' | Can be used to customize styles. |
| position | string | center | left, center, right |
MIT © almond-bongbong
FAQs
Instant, lightweight toast notifications for React. No providers or containers needed.
The npm package react-simple-toasts receives a total of 952 weekly downloads. As such, react-simple-toasts popularity was classified as not popular.
We found that react-simple-toasts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.